我还记得当时看见iOS7主界面时候,那种复杂和崩溃的情感。当时各种讨论文章此起彼伏。而时隔那么久,讨论之声几尽消失。如今的iOS9已经让我感到舒适惬意。我好奇自己当时为什么会有那般感受,甚至在很长一段时间内都难以接受。这里面到底出了什么问题?为什么最后会能接受?有人说苹果教化了用户的视觉,那我很好奇,到底教化了什么?
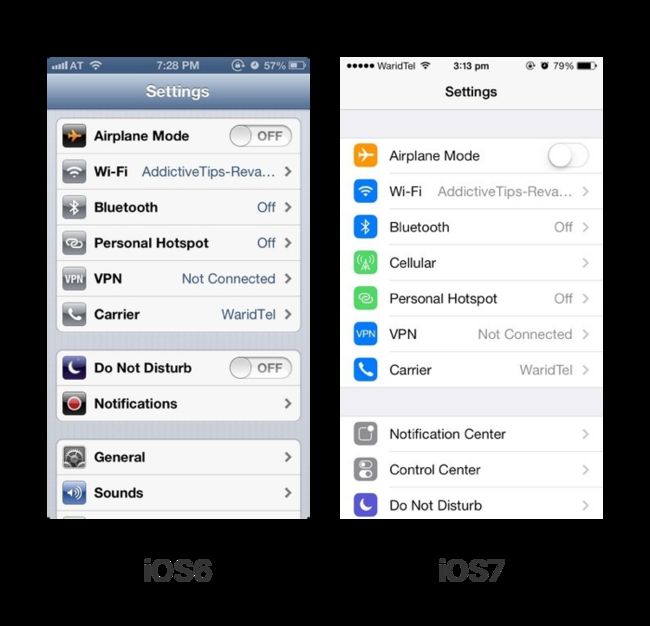
好奇+空闲让我得以断断续续的开始写作这篇文字。我找到了一篇对比iOS6~7的文章。翻看着对比图,似乎有了一些认识。
7对比6最先让人印象深刻的,应该是新的配色了。但我反倒觉得配色其实是iOS7设计中的一个闭环部分,用来修补其他变化之处的一笔点睛,所以我想先说说除了配色外的部分。
交互控件
从静态界面里看无非一下几点:
- 删掉几乎所有材质属性
- 取消利用渐变表现物体的突出体积
- 大量减少使用阴影塑造层级的手法
都是做减法,这减法到底是怎么做的?
iOS7敢于去掉这些特质的原因只有一个:塑造一种干净,清晰的界面。我们熟悉的iOS6是使用物体的体积,光影来暗喻界面的“how it works”,但iOS7觉得那不够干净而清晰。
怎样塑造干净和清晰?
人的视觉总会对突出的元素更加敏感。这原本应该是一种原始的自我防卫机制,但这种敏感如果在用户阅读UI界面时则会干扰视觉,于是为了消除视觉干扰,扁平的感念也就由此产生。但UI设计并不是平面设计,UI需要暗示用户如何使用,并且需要容易记忆,轻松学习。一味的将视觉元素拍扁会导致交互元素不够突出,用户打开界面茫然失措的场景。而iOS7是如何调这个矛盾的呢?
原因大概有4点:
- 强化界面的黑白对比度
- 使用统一的主题色来暗示可交互元素
- 用分割线暗示层级关系
- 用灰度来暗示前后关系
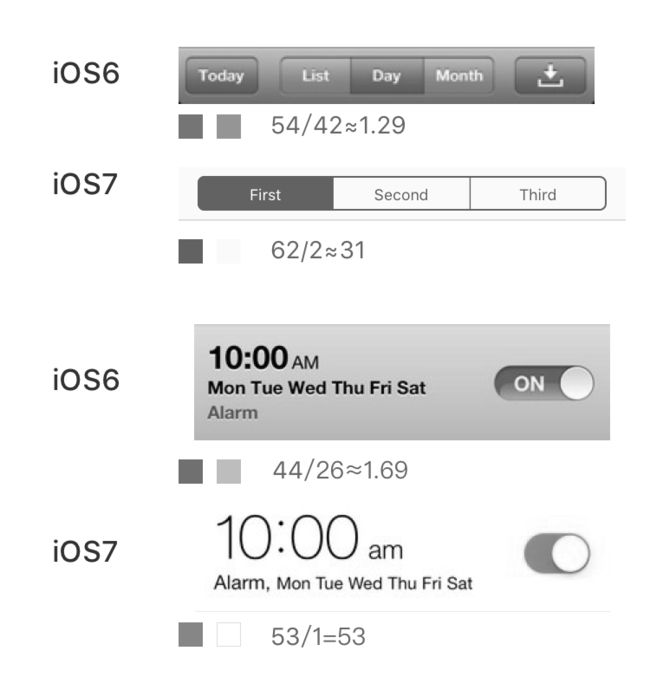
如下图在灰度模式下,iOS7在交互状态下的对比度有了非常大的提升。选中项更加明确清晰。
iOS7中把材质贴图都丢进了垃圾桶,取而代之的是高明度的灰色。目的其实就是增加交互性元素的视觉对比度。
![Uploading 3_797719.png . . .]
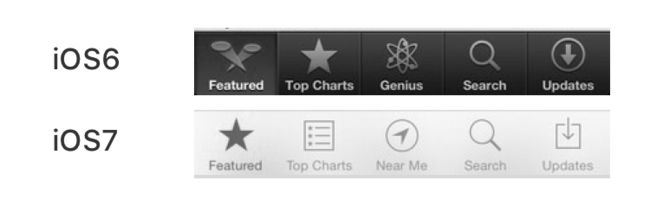
这组对比更加明显,虽然iOS6使用了凹陷的物理质感,但iOS7中由线条转为填充的视觉对比更加强烈,让人一眼就能看出,哪一项是选中项。
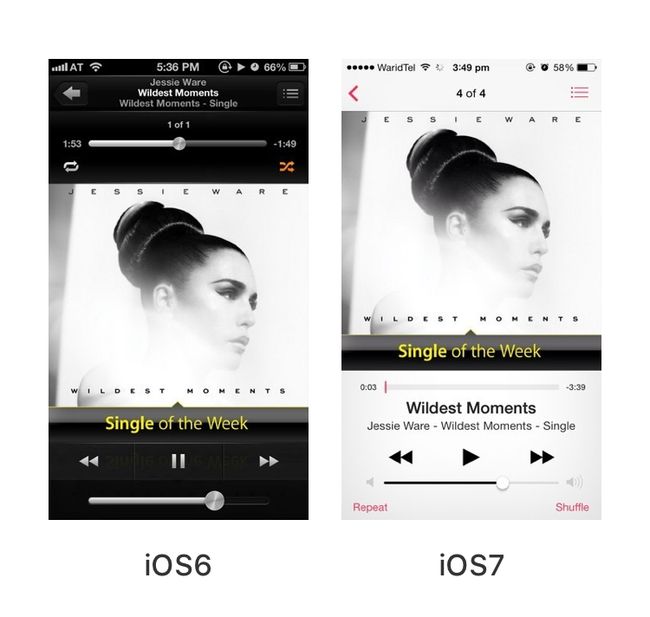
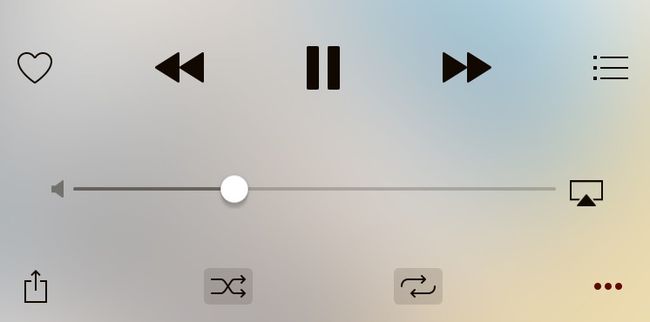
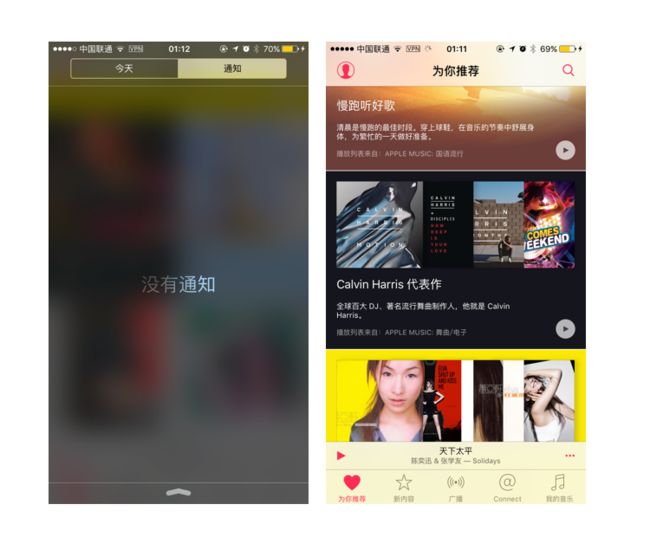
在这组音乐界面中,iOS中可以快速的定位到界面中的可操作控件。因为它们都有一个明显的特征——玫红色,甚至细小的进度条滑块也用上玫红色,虽然小,但依旧是可交互的。用户的认知体系一旦确立,对于交互元素的认识和记忆就会很强,因为他们只要记住一点: 玫红色的东西都可以点击就行了。于是7中顺势就放弃掉按钮的外框设计了因为有颜色的情况下,用户已经知道那是按钮了,再画多余的边框也是画蛇添足。这里有一个注意点:既然限定了可交互元素为主色,则不能再允许有不可交互的元素同样使用主色,这样会造成理解的混乱。
ps.这里我感觉也存在一个隐患,就是如果用户是不熟悉iOS的新用户,他还没有建立起主颜色及对应交互操作的认知的时候,或许会比较茫然。
对这个问题似乎苹果也考虑到了,在设置里有一个辅助功能-视觉,有很多对iOS设计中或许会存在的一些极端情况问题做了一些修补措施。比如下面这个叫 按钮形状 的选项。打开后是下面这种样式(是有点丑)。
粗看时我以为是简单的垫了一层黑色的alpha。但其实是另一种灰度的模糊层(猜测是light)。
梳理一下:
- 强化对比度,让系统在视觉上更容易阅读。文字图形清晰锐利。
- 使用统一的交互用色元素代替原本用光影效果提示可操作控件,视觉效果更轻,缺点也很明确,在没建立成主色与点击的映射时,用户容易茫然。
界面分割
界面设计并不仅仅是交互元素,还包括内容元素的分割问题。如何在一个纯平的界面里表现出层级感呢?
答案是分割线与灰度的结合。
分割线
iOS7中大量的运用了1px分割线。这个元素到底代表着什么呢?
从设置界面中能看出,在iOS6的时期,页面左右留出一部分的间距。但在7中完全拿掉了。从两者背景色与区块的对比度上也能看出,7相比6更淡了。这是什么考量?我猜测是为了降低区块的分割感,因为分割感过强会导致区块中的内容部分阅读上存在干扰。于是索性就只保留垂直方向的区块分割,并且降低对比度增加内容元素的可读性。但是我尝试着将iOS7样式中的1px分割线去掉,发现视觉效果降低了很多,区块的分割一下子不明显了,所以这里的1px分割线是再一次弥补背景对比度下降的问题。
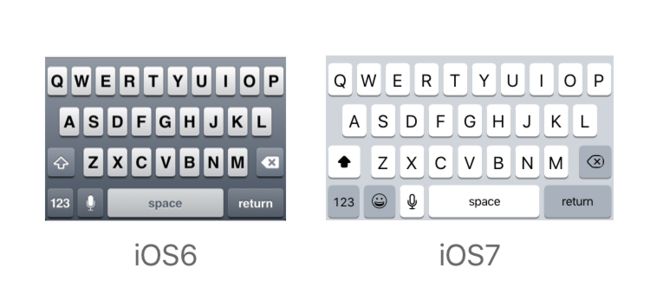
在iOS7中1px分割线也暗示条目放在背景上微微的阴影关系。导航栏处使用了一种更深的分割线,暗示导航栏的高度更高。从下面的键盘界面的对比中也可以看出,键盘按钮下有很浅的线暗示凸起关系。
色块分割
在iOS7中,还有这样一个视觉规则,当深浅色块同时出现时,浅色永远在上,暗色在下。这很符合物理世界的规律。比如上述中的设置界面与键盘。上述音乐界面里,音乐的进度条等等。
模糊与景深
当界面里有2种以上层级关系的时候该如何表现呢?定义更多不同灰度的色块么?过多的灰度会降低视觉对比度,造成一种不清晰不明快的感受。这显然是不希望出现的。于是,终于轮到iOS中最风骚样式的介绍了。
模糊是日常生活里常见的效果,比如近处的物体清晰,远处的则模糊。比如摄影作品中常常通过模糊背景来表现空间和景深。而iOS7正是通过这个我们已经熟知的物理特性来表现UI层级的。那这么做有哪些好处呢?一来是抛弃老旧的,以阴影为主的层级表现手法。寻找一种更现代的纵深感(google的MD说到底还是用阴影创造z轴)二来将导航和工具栏都采用这种材质,会让用户有种内容区域延生的感觉,没有了原来厚重的凸起,让内容元素竟可能的占满整个屏幕(直观的感受就是,升级了7之后,有种手机屏幕好像变大了的错觉~)
ps.模糊在iOS8之后开放了api,苹果给出了3种毛玻璃样式可供设计师使用。
通知中心的黑色模糊为第一种,Dark主题。上面的“没有通知”字样其实是第二种模糊样式:light主题。第三种则为大家非常熟悉的导航与工具栏上的白色模糊,此为“extra light主题”
每一种ui样式或者风格都需要一种能站得住脚的隐喻,比如MD使用的是“量子纸”作主要物象,配合真实世界中的层叠,位移,延展彰显风格。那iOS7中引入的俗称“毛玻璃”的这种特性到底在隐喻着什么呢?其实或许苹果从来没有想过这个模糊层是不是所谓的“毛玻璃”,比如iOS7中多处使用了亮暗两种不同风格的模糊搭配使用,这是物理世界中的玻璃所不具备的特性。所以我猜测,苹果或许根本就不想隐喻任何东西。模糊层拥有苹果需要的一切特质:透气,轻薄,可以表现层级关系。那就够了。它不需要向物理世界的任何物象致敬。只是当时看到这种效果让我想到生活中的一种场景。
或许有些设计师朋友发现自己在做设计稿时使用的“高斯模糊”样式怎么和开发做出的不一样呢?这里牵扯到苹果的模糊层在视觉上到底是怎么实现的。其实苹果并不似单纯的将一块图层后的图像做了(大约是20px)模糊,而且使用了“overlay”的图层叠加效果。这个特性一开始很困扰我,因为overlay的叠加会增加下层图像的明度和饱和度。苹果是想用这种叠加效果弥补模糊带来的色彩与图像细节的损失(不要小看这点,win7时微软就做了模糊效果,但是没想到使用这种叠加效果)。三种模糊中“light”模式饱和度和明度的提升最明显。饱和度过高会非常刺眼和分散用户的注意力,所以可以发现,其实在系统中苹果自己很少使用“light”这个模式的模糊,取而代之,使用最普遍的是“extra light”。
模糊在iOS7里随处可见,但苹果将其统一在3种深浅里其实是为了约束使用者的使用场景,避免滥用模糊的情况。“extra light”主题是其中最普适的模糊效果,为什么这么说?因为它有一下几个特点。第一,由于界面的主色一般情况下是浅色的,灰白色居多,EL主题可以很好的与内容结合。而“dark”在与白色内容结合的时候割裂感稍强,“light”是最不适合大面积使用的,原因上面提到过,主要就是会过度增加饱和度和明度,形成非常刺眼炫目的效果。但小面积点缀使用,有时会有点精效果。
景深也是一处有趣的尝试。最明显的地方是锁屏和主屏处,壁纸随倾斜角度位移的效果。
主屏的层次分为4个
- 背景图层
- icon层
- 通知中心层
- 控制中心层
其中”控制中心“与”通知中心“都是用模糊来表现层级,icon层底部dock栏同样适用模糊层分割。但由于几乎去掉了icon层的阴影(icon文字依然有少量阴影)背景图层与icon层就黏在一起了~怎样能不用阴影也能体现空间呢?(jony简直是对阴影深恶痛绝啊)iOS7的视差景深其实算不上技术上的创新,只是将背景图部分放大,当检测到手机倾斜的时候对应上相应的位移就好了,只要icon层与背景层位移量有差距,自然也就能感知出微弱的层级效果了。
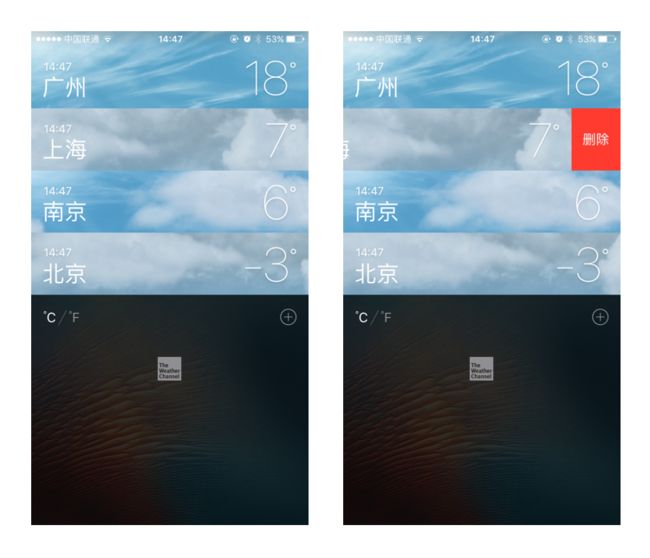
说到底就是让两种看似黏合的图层在运动时出现位移差,自然也就出现了景深感。同样的技巧稍加改变就有了天气应用中的效果,如下图。
从图中可以发现,侧滑时,天气内容(云朵啦之类的)并没有向左移动,而是右侧出现删除按钮。在操作时会感觉文字与删除按钮是一个图层,而天气内容又是另一个图层,再一次用视差塑造了景深。
调色盘
从上面啰里啰嗦的描述中,大致可以看出主导这次改革的jony ive个人,更倾向于干净清晰的用户界面,讨厌复杂的阴影,圆角,材质。可以从当年的iOS7系统介绍视频里一窥jony的思路。
“一直以来,我们一直都坚信设计远远不止关乎于外观,而是更应该注重设计在不同层面发挥的作用。我认为,意味深长且历久弥新的美,蕴含于简约之中,清晰之中,高效之中。真正的简约远不止删繁就简,而是在纷繁里建立秩序。”——jony ive
iOS就像一位绅士,脱去了雍容华贵的西服,换掉高档的皮鞋。这时候他急需另一套搭配,如果只穿白色衬衣,显得太平淡了,或许再打一只亮色的领带便忽然会显得年轻和活跃起来。而7的调色盘基本就是这样的思路。
灰白展现内容,亮色点缀交互。
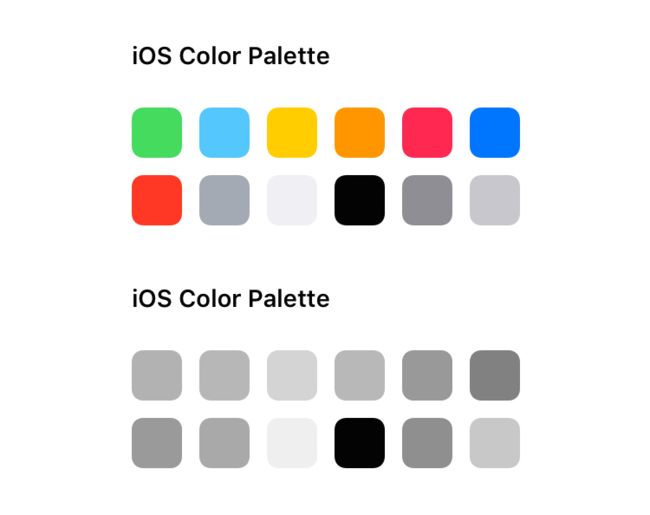
上图是iOS的建议配色。很多设计师朋友在项目中往往很少用这套官方的颜色,但自定义的时候却又发现使用上有诸多问题。
在灰度模式下,可以看出,看似鲜艳夺目的配色,实际的黑白对比度同样很高,这里的重点在于,虽然苹果没有限定主色需要在某一个范畴内,但由于主色是提示可交互元素的一个重要依据(上文提到),同时也是用来表示当前页面所处的位置或状态。所以主色的选择并不是随意的。需要保证一定的深度来提示可点击状态。需要较高的饱和度来强化视觉分量,达到易于查找易于理解的作用。
色彩是让扁平化UI同样具有可操作性的一个重要指标,它是整个iOS7扁平化设计的闭环,做好主色的选择,可用性将大增。
ps.从iOS7提供的配色中,大致能感觉到,配色上较倾向于冷色。
iOS7在视觉上删繁就简,在交互的提示上强化再三。目的还是塑造一个更加现代的UI样式。对层级,对内容分割的另类探索是我写作这篇文字中感触最深的一部分。模糊,景深等元素的设计可以说极具创意。可以说苹果确实教化了大众的视觉。如今反观iOS6,很多细节确实显得过度而浮夸。那种设计就像一枚视觉糖果一般,含在嘴里时觉得不以为然,漱了漱口后再吃就觉得甜腻的难受。
留下了图标和动画部分没写完,想是下一篇来研究研究MD,到时候把图标和动画内容结合对比来看看能得出什么结论。今天就先这样啦~第一篇设计文章,写的真是啰嗦啊