PxCook(像素大厨)是面向设计师的一款免费、交互流畅、全平台支持的标注切图工具软件。它支持对PS、Sketch设计元素尺寸、元素距离、文本样式、颜色的智能标注,支持智能切图。
以下,就会着重展示PxCook的支持平台、核心功能与流畅体验。
支持的平台(Window和Mac OS)
PxCook支持Windows操作系统和Mac OS
支持的工具类型(PS和Sketch均支持)
· PS:
需要把psd文件拖拽到PxCook工具中,PxCook将会在工具内解析psd文件,以便智能标注。而切图需要在PS中打开远程连接,通过PxCook的浮窗实现切图
· Sketch:
在Sketch中,点击“导出当前画板到PxCook”后会自动启动PxCook,并显示出Sketch中对应的画板内容,依旧在PxCook中标注。
流畅的体验
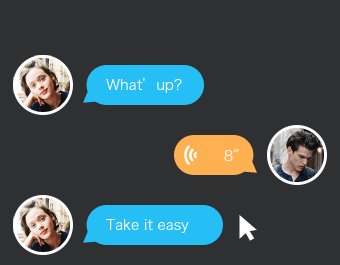
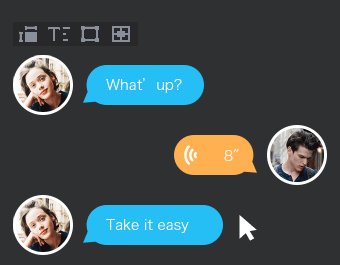
(一) 元素之间自动标注——拖、放
需要做的只是一拖一放,就是这么简单,就自动生成了。
将psd拖拽到PxCook中,Pxcook就会读取psd的所有信息,接下来,以图中的im聊天场景为例,无论是元素间,元素与边框间的距离标注,都只需要简单的 拖、放,就自动生成了。
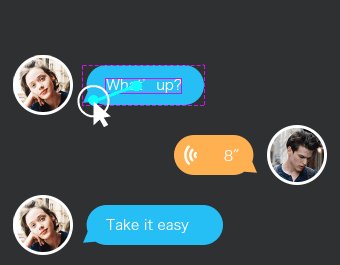
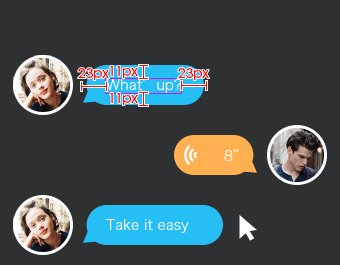
(二) 包含关系的自动标注——仍然是拖和放
PxCook能获取psd的所有信息,包括从属关系。如图示中的文字框,距离气泡栏的距离也能通过一样的操作——拖、放而自动生成。
当元素太小,拖动也很不方便时,可以先后点选两个元素,然后再点击顶部测量内距的按钮就嫩自动生成上下左右的距离标注。
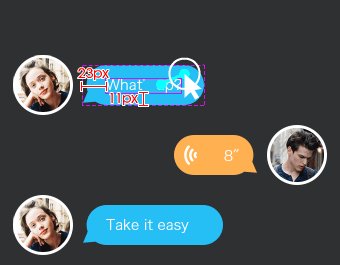
(三) 元素的外部尺寸标注——一个按钮,一次点击
快速标记一个元素的尺寸,可以选中它,点击图示按钮就好,依然会自动生成。
对于用惯了拖 放的用户,像上图中继续横向或纵向拖放也是可以的。
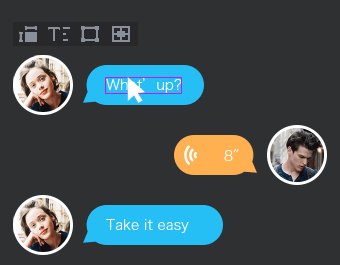
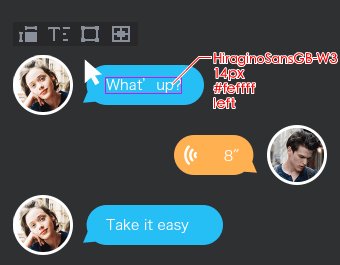
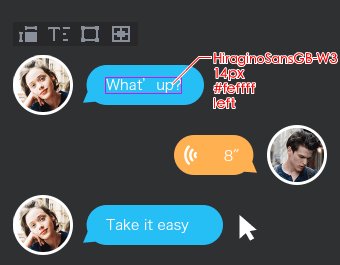
(四) 字体的自动标记——一个按钮,一次点击
PxCook对此的解决办法是,点一下选中文字框,再点一下就能自动生成。生成的字体字号等标注,是可以拖动重新摆放位置的。
· 这里有一个精心打造的细节:在Ps里有些用户习惯对图层使用颜色叠加来修改文本颜色,甚至文本图层外还会套着有颜色叠加的组。这些在PxCook中都不是问题,PxCook可以通过各种嵌套和颜色叠加关系,将最终的文本颜色解析并标注出来。
(五) 支持各种单位自由转换——px dp pt
考虑到面向不同手机操作系统的设计师用到的单位不同,PxCook可以自动切换单位,点击切换,所有标注都轻松同步更换~。存在于应用顶部的按钮~如下图:
(六) 内部尺寸标记方法二,选中点击
还是最简单的操作,选中、点击,直接解决了尺寸标记在内部的需求
其他PxCook的功能还包括:
1. 自动识别出来的标注数字支持自己手动改数值。
2. 智能识别PSD更新,当你遭遇改稿调整时,之前的自动标注会自动更新,终于不用再改一遍标注了!
3. 自动吸附:标注过程中可以针对图像内突出颜色进行自动吸附。
4. 软件设置:在设置面板中可以进行如:标注字号、标注自动对齐、滚轮、即数字精确度等设置。
5. 定制标注样式:可以定制每个标注的颜色,标签位置等样式。
6. 颜色模式设置:目前支持#Hex, argb, rgba三种颜色模式。
7. 自动备份功能。
还有很多值得期待,因为我们一直在迭代更新……
开发小团队写在最后:
PxCook作为设计师贴心的切图标注工具,在前端&UI设计领域一直被口口相传。翻开更新日志历史,"提升体验,场景设计…"等好几百条更新记录静静的躺在那里,并不急着告诉我们PxCook已走过了两个年头。真正令人印象深刻的,其实是在两年反复打磨中未曾间断的喜悦:开发小匠featherJ陆续完成了对Windows、MacOS操作系统都支持的1.x版本、对PS、Sketch也都支持的2.x版本;产品小匠来苏水也无数次于种子群的深度交流中,将产品需求提炼的日趋完善……慢慢的,一切工作都让我们越发有底气的发出声音—— “希望更多设计师能看到PxCook,使用PxCook,愉快完成设计的最后一个环节。”
再次强调PxCook是一款免费的智能标注切图软件,免费。
喜欢这篇文章的设计师们,欢迎移步PxCook官网点击下载(使用前,请先在左侧官网内安装Adobe AIR)我们也会通过官方公众号: PxCook 定期发布效率工具和日常更新
有任何使用问题或建议都可以加入官方q群:661255798 提问^^