Axure算是原型工具里的 Old School ,功能强大的同时又带着点Windows传统界面的土气,有人把它形容成瑞士军刀。
Sketch更像是最近大热的 New School ,虽然从Apple那里沾染了点理想主义的傲娇做派,但是从它的开源特质和与其它产品的互通情况来开,很有可能是未来的发展方向。
我目前对这两个工具的熟悉程度刚好处于还差不多的水平,于是趁此机会来向大家详细分析对比一下。顺便为有工具选择困难症的小伙伴提供一些帮助。
我将分别从十个方面分析对比这两个原型工具:主要优点、页面管理、控件管理、备注说明、矢量绘图、文件导出、软件性能、团队协作、学习难度、主要缺点。
在文章的最后,我将给出选择工具的建议。
1. 主要优点
Sketch:开放的平台和资源
不断丰富的插件以及对接软件,例如:Principle, Invision...
Axure:强大的Web功能
强大的动态面板、丰富的事件和参数功能,用的好的话,几乎可以还原略为复杂的动态前端页面
2. 页面管理
Sketch:画布和Artboard
数量少的话很方便,多的话就有点崩溃了
Axure:严格的层级管理
数量少的时候有点麻烦,但是多起来也方便寻找
3. 控件管理
Sketch:控件功能简便轻量
· 不能做动态组件,只能看到静态的不同效果
· 使用组件时可以快速修改文字、图片和所引用的组件
· 控件必须确定固定的尺寸,使用时可以拉伸
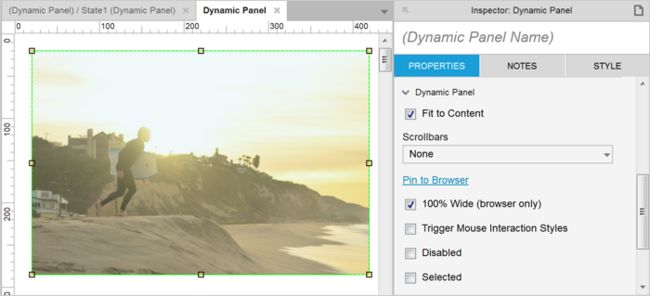
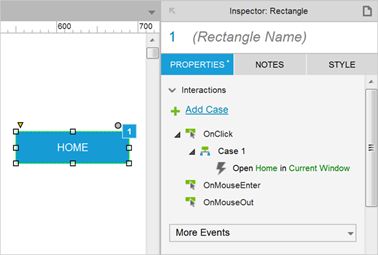
Axure:控件功能强大,但灵活性一般
·可以做成动态组件,例如有焦点状态的输入框、悬停按下状态的按钮等。
· 使用组件时能够切换状态,但是被封装成控件(模板)后,里面的文字图片等内容就不能轻易修改。一定要改的话,也能用事件和参数做到,但是很麻烦而且不能预览。
· 控件的尺寸随着内容自动变化,但使用时不可以拉伸
4. 备注说明
Sketch:缺少备注说明功能
需要用文本的形式附上或是使用备注插件。
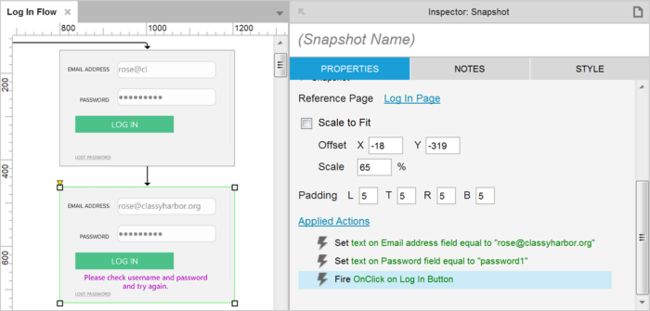
Axure:备注功能较为完善
可以写在每一页的说明参数里。甚至还可以另开一个说明页面,绘制流程图,并用缩略图引用其它页面(页面快照)。
5. 矢量绘图
Sketch:可以满足大多绘图需要
尤其是给折角设置圆角的功能很好用。
Axure:一般,只能勉强画出基本能图形
6. 文件导出
Sketch:只能导出静态图
可导出Artboard、切片和所选元件。
Axure:可以导出图片、HTML和文档
HTML导出功能很好,把生成的HTML生成地址共享给别人,别人可以在上面做评论。但是导出图片和文档的效果通常不是很理想。
7. 软件性能
Sketch:标配Mac机,很大的文件也不怎么卡
一个十多页,每页四五十个屏的文件,也没有丝毫的卡顿感。
Axure:标配Windows机,文件大了容易卡
一个页面上加上与真实环境相当的事件动作(下拉框、动态页签等),生成HTML预览时就会卡。除此之外页面达到二十页以上,在使用时也会有卡感。
8. 团队协作
Sketch:本身不具备爱团队协作功能
有团队协作的插件,但是我没用过。
Axure:有较为完整的团队管理功能
可以在一个团队文件之中,以页面和组件为颗粒度件划分每个人的负责区域,不过每次都要上传下载才能互通。
9. 学习难度
Sketch:入门容易
但是因为很多功能都不是写清楚和在工具界面上摆出来的,需要自己去找资料才行。
Axure:自学基本功能容易
因为大部分功能都摆在界面上了,不需要教程就能摸索,但是如果涉及到事件和参数的使用,就需要看资料了。
10. 主要缺点
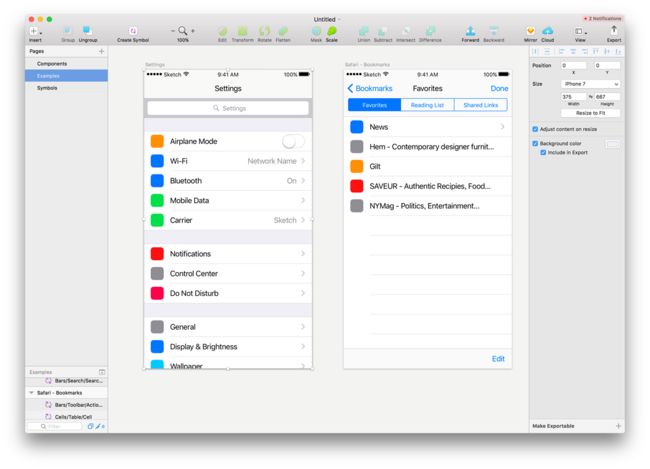
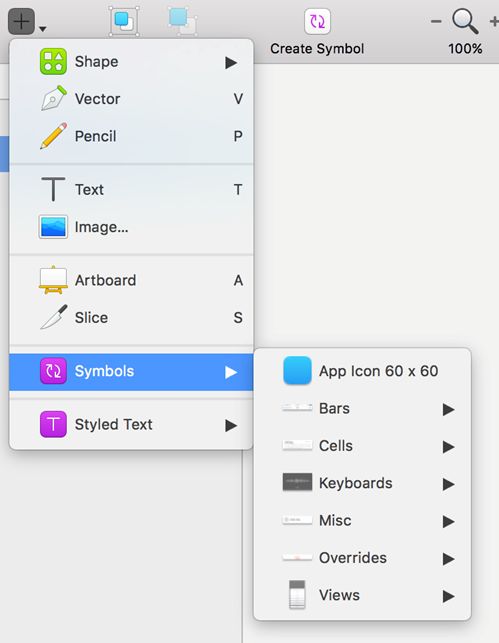
Sketch:过于轻量
对于简单的设计会觉得好用,但是对于复杂庞大产品的设计,就会遇到各种混乱和不便的问题。举个例子,如果控件(Symbols)太多,下图这种找法效率就很低了。
Axure:卡
本身功能强大且灵活性高,只要解决卡顿的问题,其它都好说。有人可能觉得Axure的界面看起来太过传统复杂,但是我认为工具是用来使用的,不是好看的。
对于选择工具的建议
Sketch:适合乐于并使用学习各种工具的设计师,设计适合轻量产品的设计,尤其是移动端
Axure:适合乐于钻研技巧、把专业工具变成神器的设计师,适合庞大复杂产品的设计,尤其是Web端
——
以上纯属个人经验和观点,欢迎大家建议和补充。
未经允许请勿转载