大家好,今天的内容,我将和大家一起聊聊 Vue 路由相关的知识,如果你以前做过服务端相关的开发,那你一定会对程序的URL结构有所了解,我没记错的话也是路由映射的概念,需要进行配置。
其实前端这些框架的路由概念也是借鉴了后端路由框架的思想,让我们能像后端一样,进行路由规则化的配置。Vue的路由插件不仅是官方提供还有完善的文档,还有一个优势就是随着Vue版本同步更新。
安装路由插件( Vue Router)
你可以通过npm(npm install vue-router)或通过 Vue CLI 脚手架创建项目的时候进行选择安装。本节的示例,我们将在上节的例子基础上,通过 npm 的方式安装路由,我们将从基础的安装、配置讲起,然后在逐步的深入学习。
首先,我们通过控制台,将目录切换到当前项目的根目录,我们输入以下命令进行手动安装:
npm install vue-router
接下来,完成安装后,我们需要对其进行配置,将路由映射到对应的组件上,我们在 src 文件夹中创建一个 router.js 的文件,然后添加以下内容:
src/router.js
我们首先导入 Vue 本身和 Vue路由,因为路由是插件,必须在Vue对象中进行注册,这里我们使用 vue.use() 进行注册。
接下来,我们创建了一个Router实例,并进行了相关初始化的配置。这里你至少需要配置一个路由规则,你可以看到这里是对象数组的形式进行定义的,路径对应着对应的组件,我们稍后会对这些参数进行详细的讲解。
接下来你可能会猜到,我需要完成一个 Home 组件的创建。
注意:如果你通过脚手架的形式安装 Vue Router 时,它会为你在当前的项目中自动创建一个 views 的文件夹,我们应该提前规划好,这些所谓的页面组件,将其放在这里,区别于其它的公共组件,我们应该遵守这项规则。
src/views/Home.vue
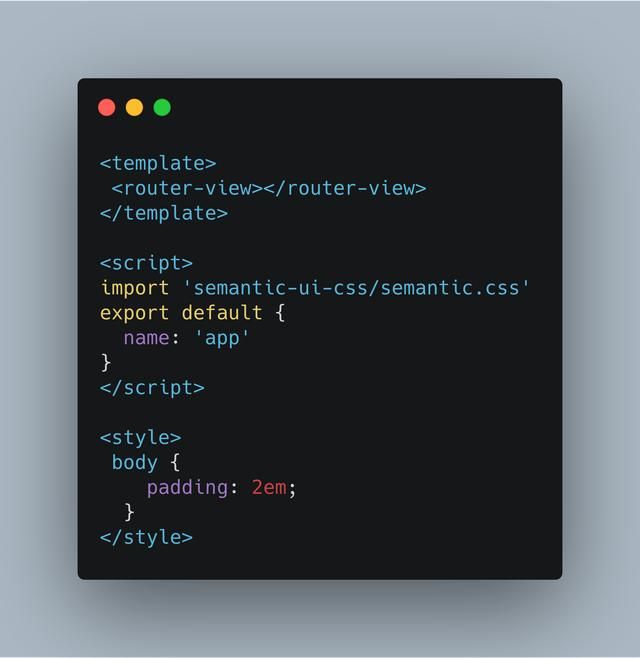
然后,我们别忘记了修改 App 这个组件的代码内容,代码如下所示:
从上述代码我们可以看出,我们使用了
注意: 这里我们引入了一个 CSS 框架,别忘了进行手动安装,你可以通过以下命令进行安装:npm i semantic-ui-css
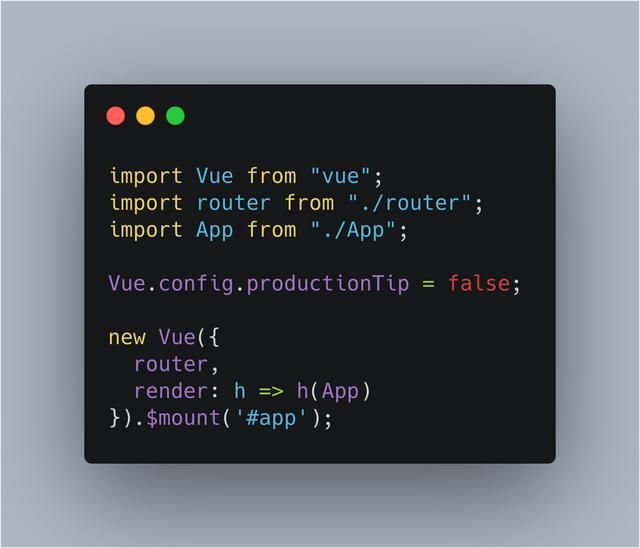
最后我们要做的是将路由配置导入到应用程序的入口,然后将其传入Vue实例对象里,进行初始化,如下代码所示:
从上述代码中,我们可以看出,我们将导入的 router.js 创建的实例作为参数传递给Vue实例,然后作为插件注册到我们的Vue实例中,这样使得路由功能在整个项目中得以使用。
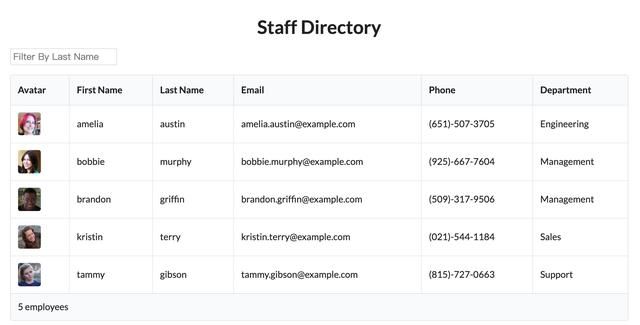
到此为止,我们就完成了第一个关于路由组件的例子,我们可以输入 npm run serve 看看是否能正常运行,如果不出意外的话,你能看到如下的效果,还蛮不错哦:
Vue-router 配置
路由初始化时,我们可以进行一些参数配置,如下所示:
base:页面基础路径
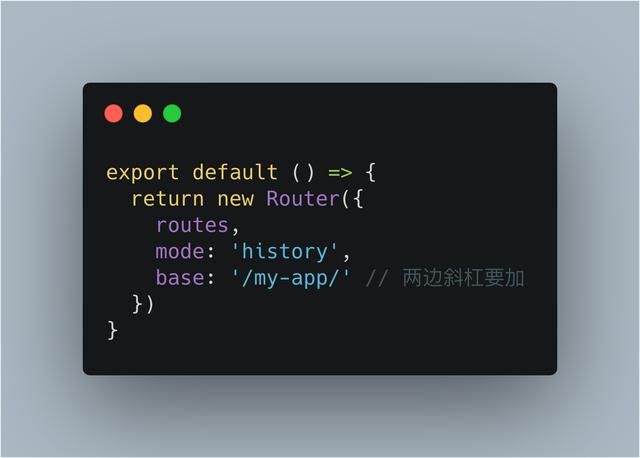
这个参数配置允许你所有的URL路径都是基于这个路径之下,比如你希望Vue项目站点,都位于 www.example.com/my-app/ 这个路径下面,你可以将 base 参数设置 my-app 即可,如下代码所示:
你可能看到了我们在上个例子中加了个mode参数,接下来我们来聊聊mode参数是做啥的。
mode:hash / history
配置路由 history 模式
此模式可以将你的项目路由配置成#的模式,例如 www.example.com/#/blog 这个形式,这样做主要是为了兼容旧版本浏览器,主要其不兼容HTML5 history 的模式,我们都清楚# 更多是用来做锚点定位的,同时它不会被搜索引擎解析,导致网站 SEO 效果不好。
服务端配置: 如果你将项目部署到服务端,你需要了解一些基础的服务端配置,你可以参考这个链接: https://router.vuejs.org/guide/essentials/history-mode.html#example-server-configurations
更多的 Vue-router 参数: 如果你想了解更多的参数配置,你可以查看官方文档进行详细了解:
https://router.vuejs.org/api/#router-construction-options
创建 Routes
我们在文章的开头学习了,如何创建自定义的 routes 对象实例及相关的配置内容。
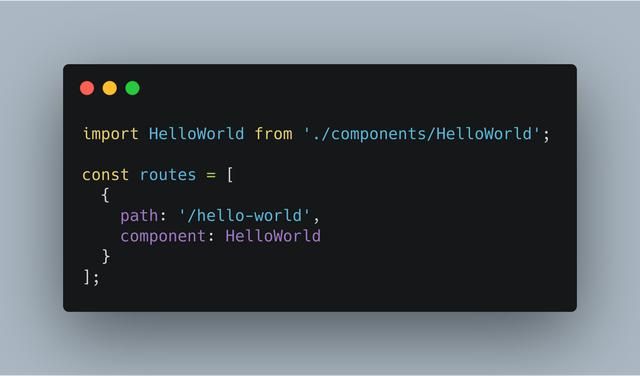
比如我们可以为每个需要定义路由的组件定义路径规则,如下段代码所示:
当用户输入/hello-world,将会显示 HelloWorld 组件。除了这些参数,还有如下常见参数,你需要了解下:
name: 这个属性是可选项,如果你的程序比较简单,就没必要使用,但是大多数我还是建议你配置上,比如你可以在如下场景进行使用:
1、通过name属性,为一个页面中不同的router-view渲染不同的组件,如下代码所示:
2、使用$router.name获取组件name值
3、页面渲染时传递参数,这个稍后会详细介绍到
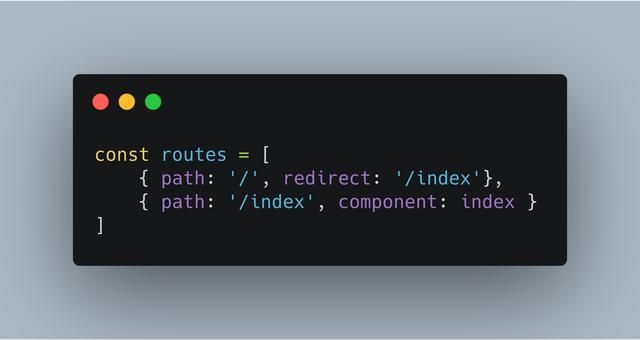
redirect: 页面重定向,将当前路径导向另外一个路径,如下代码所示:
beforeEnter: 我们可以定义进入这个路由之前执行的函数。关于这个详细的用法,我会在路由守卫里进行详细介绍。
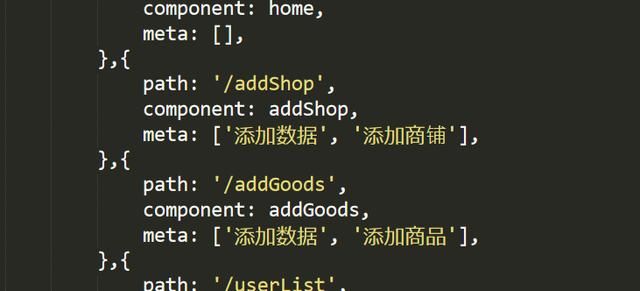
meta:我们可以通过这个参数自定义些内容,比如我们做导航的面包屑路径问题,将会用到这个配置,如下图所示:
如果你想了解更多关于routes对象的参数内容,你可以访问这篇官方文档进行详细了解 https://router.vuejs.org/api/#routes
路由传参(Route Parameters)
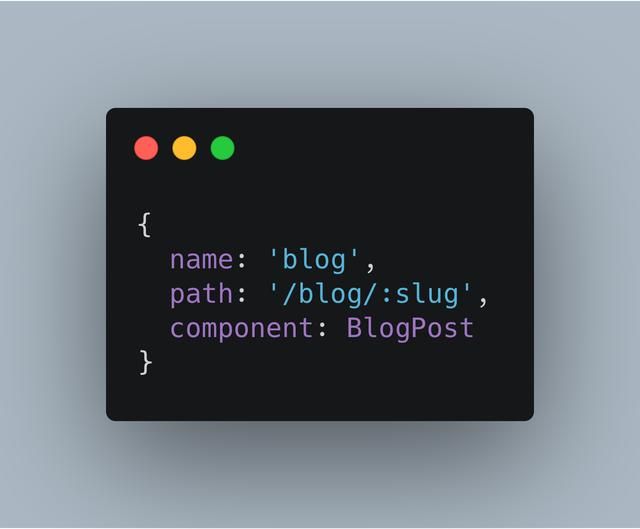
通常我们的路由是动态的,通过会有类似带ID这样的URL传值,我们可以使用冒号的形式进行定义,如下段代码所示:
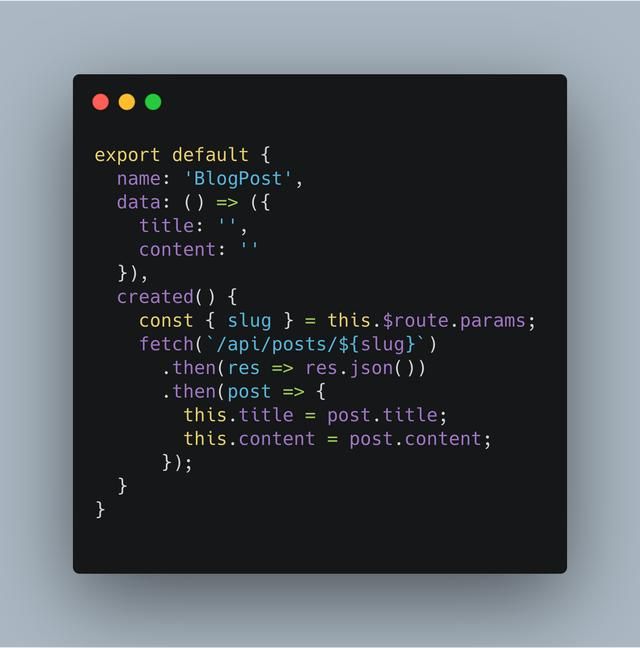
上述代码我们指定了路由的名称name,并指定 /blog/slug 这种路径的传参形式,接下来我们来看看如何在路由里接收获取这个参数,比如下段代码,我们接收这个参数进行AJAX的接口请求,如下所示:
最好将this.$route的使用限制在页面组件里,并通过props的方式接收参数传递给需要的子组件,这样可以避免UI组件耦合到路由里,从而更方便重用。