文章目录
- sineEaseIn
- sineEaseOut
- sineEaseInOut
- expoEaseIn
- expoEaseOut
- expoEaseInOut
- easeIn
- easeOut
- easeInOut
- backEaseIn
- backEaseOut
- backEaseInOut
- bounceEaseIn
- backEaseOut
- bounceEaseInOut
- elasticEaseIn
- elasticEaseOut
- elasticEaseInOut
- quadraticIn
- quadraticOut
ActionEase类有一系列的动作,有着类似的名字:EaseXxxxIn、EaseXxxxOut、EaseXxxxInOut,同时也有类似的行为:速度由快到慢、由慢到快、由慢到快再到慢。
原文作者确实牛皮,小弟只是整理一下,表示佩服
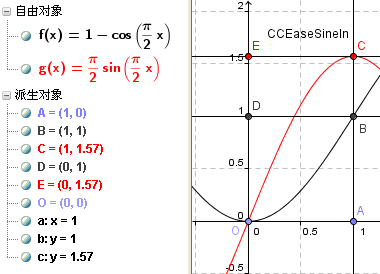
sineEaseIn
函数原型:-1 * cosf(time * (float)M_PI_2) + 1
f(x)表示变化的时间和完成进度的关系
g(x)表示的是时间和速度的关系
g(x)是f(x)的导数
变化趋势:先慢后快
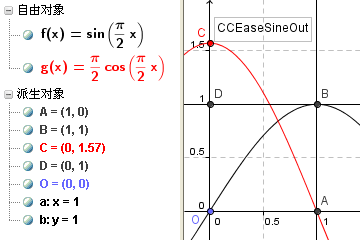
sineEaseOut
函数原型:sinf(time * (float)M_PI_2)
f(x)表示变化的时间和完成进度的关系
g(x)表示的是时间和速度的关系
g(x)是f(x)的导数
变化趋势:先快后慢
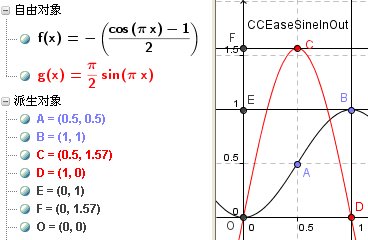
sineEaseInOut
函数原型:-0.5f * (cosf((float)M_PI * time) - 1)
f(x)表示变化的时间和完成进度的关系
g(x)表示的是时间和速度的关系
g(x)是f(x)的导数
变化趋势:先慢后快再变慢
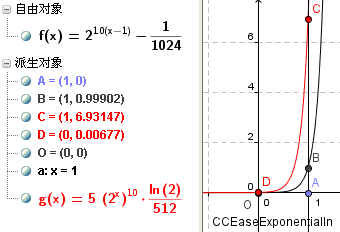
expoEaseIn
函数原型:time == 0 ? 0 : powf(2, 10 * (time/1 - 1)) - 1 * 0.001f
f(x)表示变化的时间和完成进度的关系
g(x)表示的是时间和速度的关系
g(x)是f(x)的导数
变化趋势:由慢到快
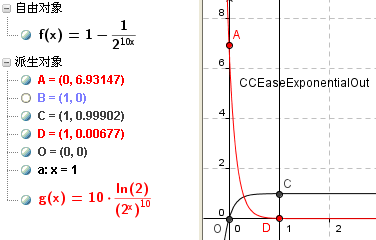
expoEaseOut
函数原型:time == 1 ? 1 : (-powf(2, -10 * time / 1) + 1)
f(x)表示变化的时间和完成进度的关系
g(x)表示的是时间和速度的关系
g(x)是f(x)的导数
变化趋势:由快至慢
expoEaseInOut
函数原型:
if(time == 0 || time == 1)
return time;
if (time < 0.5f)
return 0.5f * powf(2, 10 * (time * 2 - 1));
return 0.5f * (-powf(2, -10 * (time * 2 - 1)) + 2);
f(x)和f1(x)表示变化的时间和完成进度的关系
h(x)p(x)是分段函数的导数
变化趋势:由慢至快再由快至慢
[外链图片转存失败(img-GHgJtaKC-1565143115827)(/Users/red_4/Library/Containers/com.tencent.qq/Data/Library/Application Support/QQ/Users/648268816/QQ/Temp.db/50635A47-1232-4134-B1CC-1CF848B9E4F8.png)]
easeIn
函数原型:powf(time, rate)
变化趋势:由慢变快
easeOut
函数原型:powf(time, 1 / rate)
变化趋势:由快变慢
easeInOut
函数原型:
float easeInOut(float time, float rate)
{
time *= 2;
if (time < 1)
{
return 0.5f * powf(time, rate);
}
else
{
return (1.0f - 0.5f * powf(2 - time, rate));
}
}
变化趋势:
当time<1时,快->慢->快 reserve:慢->快->慢
当time>1时,慢->快->慢 reserve:快->慢->快
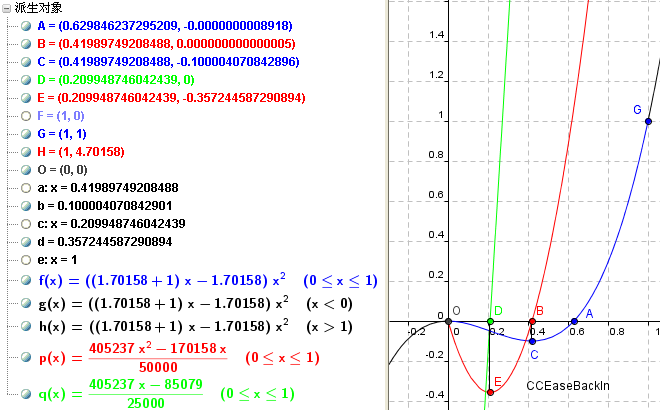
backEaseIn
函数原型:
float backEaseIn(float time)
{
float overshoot = 1.70158f;
return time * time * ((overshoot + 1) * time - overshoot);
}
变化趋势:先向负轴移动一小节再移动会原点(快->慢->快),然后向正轴移动(慢->快)
蓝色是时间-位移函数
红色是时间-速度函数
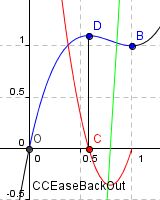
backEaseOut
函数原型:
float backEaseOut(float time)
{
float overshoot = 1.70158f;
time = time - 1;
return time * time * ((overshoot + 1) * time + overshoot) + 1;
}
变化趋势:【BackIn倒着放】先向正轴移动(慢->快),然后向终点正轴方向多移动一小节再移动会终点。(快->慢->快)
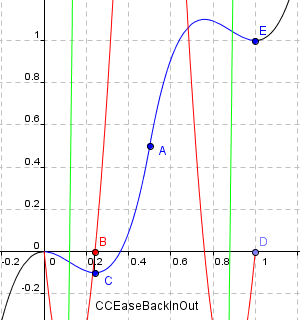
backEaseInOut
函数原型:
float backEaseInOut(float time)
{
float overshoot = 1.70158f * 1.525f;
time = time * 2;
if (time < 1)
{
return (time * time * ((overshoot + 1) * time - overshoot)) / 2;
}
else
{
time = time - 2;
return (time * time * ((overshoot + 1) * time + overshoot)) / 2 + 1;
}
}
变化趋势:【backEaseIn从中间对称】先向负轴移动一小节再移动会原点(快->慢->快),然后向正轴移动(慢->快),到终点时先向终点方向多移动一段距离,然后移动回终点(快->慢->快)
蓝色是时间-位移函数
红色是时间-速度函数
bounceEaseIn
函数原型:
float bounceEaseIn(float time)
{
return 1 - bounceTime(1 - time);
}
变化趋势:【backEaseOut的镜像】如图是时间-位移函数图像
backEaseOut
函数原型:
float bounceEaseOut(float time)
{
return bounceTime(time);
}
float bounceTime(float time)
{
if (time < 1 / 2.75f)
{
return 7.5625f * time * time;
}
else if (time < 2 / 2.75f)
{
time -= 1.5f / 2.75f;
return 7.5625f * time * time + 0.75f;
}
else if(time < 2.5f / 2.75f)
{
time -= 2.25f / 2.75f;
return 7.5625f * time * time + 0.9375f;
}
time -= 2.625f / 2.75f;
return 7.5625f * time * time + 0.984375f;
}
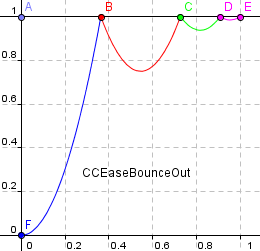
变化趋势:如图是时间-位移函数图像
其实质是模拟小球掉落的弹跳运动
bounceEaseInOut
函数原型:
float bounceEaseInOut(float time)
{
float newT = 0;
if (time < 0.5f)
{
time = time * 2;
newT = (1 - bounceTime(1 - time)) * 0.5f;
}
else
{
newT = bounceTime(time * 2 - 1) * 0.5f + 0.5f;
}
return newT;
}
变化趋势:如图是时间-位移函数图像
elasticEaseIn
函数原型:
float elasticEaseIn(float time, float period)
{
float newT = 0;
if (time == 0 || time == 1)
{
newT = time;
}
else
{
float s = period / 4;
time = time - 1;
newT = -powf(2, 10 * time) * sinf((time - s) * M_PI_X_2 / period);
}
return newT;
}
变化趋势:如图是时间-位移函数图像
elasticEaseOut
函数原型:
float elasticEaseOut(float time, float period)
{
float newT = 0;
if (time == 0 || time == 1)
{
newT = time;
}
else
{
float s = period / 4;
newT = powf(2, -10 * time) * sinf((time - s) * M_PI_X_2 / period) + 1;
}
return newT;
}
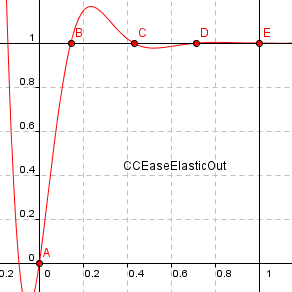
变化趋势:如图是时间-位移函数图像
elasticEaseInOut
函数原型:
float elasticEaseInOut(float time, float period)
{
float newT = 0;
if (time == 0 || time == 1)
{
newT = time;
}
else
{
time = time * 2;
if (! period)
{
period = 0.3f * 1.5f;
}
float s = period / 4;
time = time - 1;
if (time < 0)
{
newT = -0.5f * powf(2, 10 * time) * sinf((time -s) * M_PI_X_2 / period);
}
else
{
newT = powf(2, -10 * time) * sinf((time - s) * M_PI_X_2 / period) * 0.5f + 1;
}
}
return newT;
}
变化趋势:前半段是elasticEaseIn后半段是elasticEaseOut
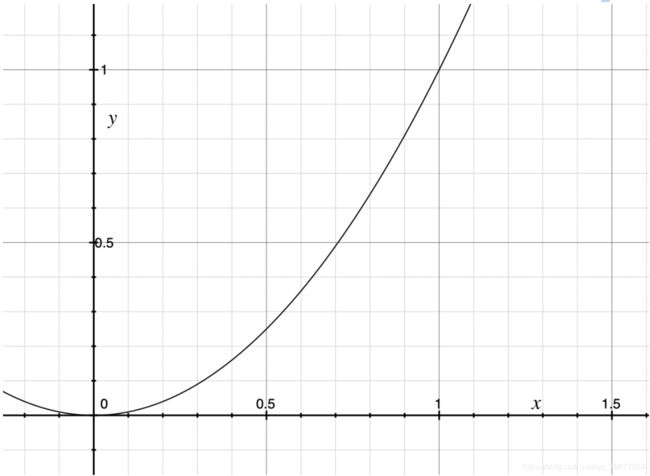
quadraticIn
函数原型:
powf(time,2)
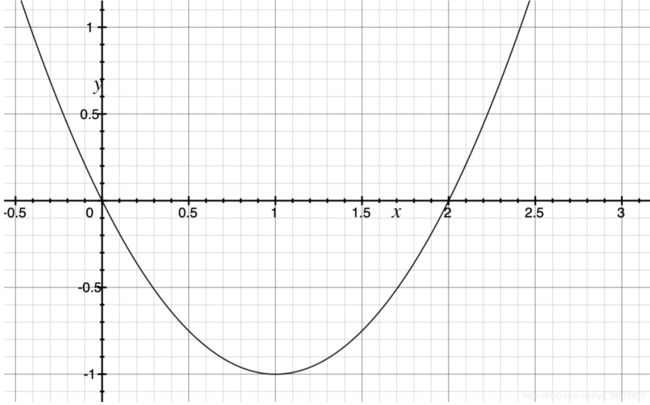
quadraticOut
函数原型:
float quadraticOut(float time)
{
return -time*(time-2);
}
变化趋势:如图是时间-位移函数图像