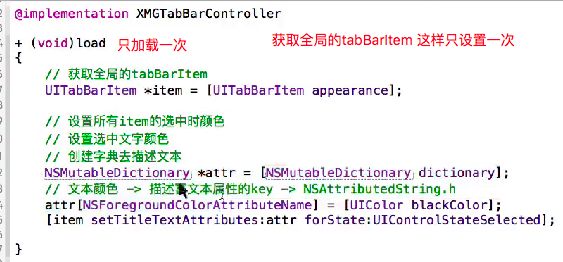
//获取全局的tabBarItem ,这样只设置一次
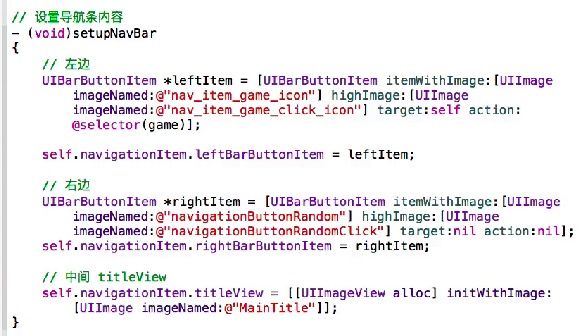
//设置导航条内容 : 左右按钮 与 中间标题(view)
//设置导航背景图片
//自定义返回按钮
//自定义tabBarItem
//百思不得姐 自定义导航控制器
#import "XMGNavigationController.h"
@interface XMGNavigationController ()
@end
@implementation XMGNavigationController
+ (void)load
{
// 获取当前类下的导航条
UINavigationBar *navBar = [UINavigationBar appearanceWhenContainedIn:self, nil];
// bug:
// iOS7,iOS8 bug:把短信界面导航条改了,联系人界面会出现黑
// 设置标题字体
// 设置导航条标题字体 => 拿到导航条去设置
[UINavigationBar appearance];
NSMutableDictionary *attr = [NSMutableDictionary dictionary];
attr[NSFontAttributeName] = [UIFont boldSystemFontOfSize:20];
navBar.titleTextAttributes = attr;
// 设置导航条背景图片
[navBar setBackgroundImage:[UIImage imageNamed:@"navigationbarBackgroundWhite"] forBarMetrics:UIBarMetricsDefault];
}
- (void)viewDidLoad {
[super viewDidLoad];
// 滑动功能
UIPanGestureRecognizer *pan = [[UIPanGestureRecognizer alloc] initWithTarget:self.interactivePopGestureRecognizer.delegate action:@selector(handleNavigationTransition:)];
[self.view addGestureRecognizer:pan];
// 控制器手势什么时候触发
pan.delegate = self;
// 清空手势代理,恢复滑动返回功能
self.interactivePopGestureRecognizer.enabled = NO;
}
#pragma mark - UIGestureRecognizerDelegate
// 是否触发手势
- (BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldReceiveTouch:(UITouch *)touch
{
// 在根控制器下 不要 触发手势
return self.childViewControllers.count > 1;
}
- (void)pushViewController:(UIViewController *)viewController animated:(BOOL)animated
{
if (self.childViewControllers.count > 0) { // 非根控制器
viewController.hidesBottomBarWhenPushed = YES;
// 非根控制器才需要设置返回按钮
// 设置返回按钮
UIButton *backButton = [UIButton buttonWithType:UIButtonTypeCustom];
[backButton setTitle:@"返回" forState:UIControlStateNormal];
[backButton setImage:[UIImage imageNamed:@"navigationButtonReturn"] forState:UIControlStateNormal];
[backButton setImage:[UIImage imageNamed:@"navigationButtonReturnClick"] forState:UIControlStateHighlighted];
[backButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[backButton setTitleColor:[UIColor redColor] forState:UIControlStateHighlighted];
[backButton addTarget:self action:@selector(back) forControlEvents:UIControlEventTouchUpInside];
[backButton sizeToFit];
// 注意:一定要在按钮内容有尺寸的时候,设置才有效果
backButton.contentEdgeInsets = UIEdgeInsetsMake(0, -25, 0, 0);
// 设置返回按钮
viewController.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:backButton];
}
// 这个方法才是真正执行跳转
[super pushViewController:viewController animated:animated];
}
- (void)back
{
[self popViewControllerAnimated:YES];
}
@end
//百思不得姐 自定义tabbar控制器
#import "XMGTabBarController.h"
#import "XMGEssenceViewController.h"
#import "XMGFriendTrendViewController.h"
#import "XMGMeViewController.h"
#import "XMGPublishViewController.h"
#import "XMGNewViewController.h"
#import "XMGTabBar.h"
#import "XMGNavigationController.h"
#import "UIImage+Render.h"
@interface XMGTabBarController ()
@end
@implementation XMGTabBarController
+ (void)load
{
// 获取当前类的tabBarItem
UITabBarItem *item = [UITabBarItem appearanceWhenContainedIn:self, nil];
// 设置所有item的选中时颜色
// 设置选中文字颜色
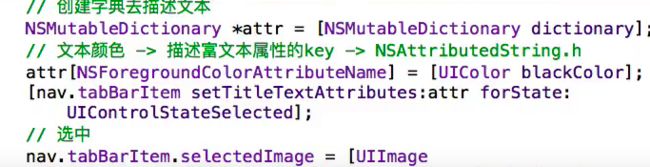
// 创建字典去描述文本
NSMutableDictionary *attr = [NSMutableDictionary dictionary];
// 文本颜色 -> 描述富文本属性的key -> NSAttributedString.h
attr[NSForegroundColorAttributeName] = [UIColor blackColor];
[item setTitleTextAttributes:attr forState:UIControlStateSelected];
// 通过normal状态设置字体大小
// 字体大小 跟 normal
NSMutableDictionary *attrnor = [NSMutableDictionary dictionary];
// 设置字体
attrnor[NSFontAttributeName] = [UIFont systemFontOfSize:13];
[item setTitleTextAttributes:attrnor forState:UIControlStateNormal];
}
- (void)viewDidLoad {
[super viewDidLoad];
// 添加所有子控制器
[self setupAllChildViewController];
// 设置tabBar上对应按钮内容 -> 由对应的子控制器的tabBarItem 决定
[self setupAllTileButton];
// 自定义tabBar
[self setupTabBar];
}
#pragma mark - 添加所有的子控制器
- (void)setupAllChildViewController
{
// 精华
XMGEssenceViewController *essenceVc = [[XMGEssenceViewController alloc] init];
XMGNavigationController *nav = [[XMGNavigationController alloc] initWithRootViewController:essenceVc];
[self addChildViewController:nav];
// 新帖
XMGNewViewController *newVc = [[XMGNewViewController alloc] init];
XMGNavigationController *nav1 = [[XMGNavigationController alloc] initWithRootViewController:newVc];
[self addChildViewController:nav1];
// 关注
XMGFriendTrendViewController *friendTrendVc = [[XMGFriendTrendViewController alloc] init];
XMGNavigationController *nav3 = [[XMGNavigationController alloc] initWithRootViewController:friendTrendVc];
[self addChildViewController:nav3];
// 我
UIStoryboard *storyboard = [UIStoryboard storyboardWithName:@"XMGMeViewController" bundle:nil];
// 加载箭头指向控制器
XMGMeViewController *meVc = [storyboard instantiateInitialViewController];
XMGNavigationController *nav4 = [[XMGNavigationController alloc] initWithRootViewController:meVc];
[self addChildViewController:nav4];
}
#pragma mark - tabbar的代理方法
//- (void)tabBar:(UITabBar *)tabBar didSelectItem:(UITabBarItem *)item
//{// 这里不需要调用super,因为父类没有实现这个代理方法
// XMGFunc
//}
#pragma mark - 自定义tabBar
- (void)setupTabBar
{
XMGTabBar *tabBar = [[XMGTabBar alloc] init];
// 替换系统的tabBar KVC:设置readonly属性
[self setValue:tabBar forKey:@"tabBar"];
}
/*
Changing the delegate of 【a tab bar managed by a tab bar controller】 is not allowed.
被UITabBarController所管理的UITabBar,它的delegate不允许被修改
*/
#pragma mark - 设置所有标题按钮内容
- (void)setupAllTileButton
{
// 0:精华
UINavigationController *nav = self.childViewControllers[0];
// 标题
nav.tabBarItem.title = @"精华";
// 图片
nav.tabBarItem.image = [UIImage imageNamed:@"tabBar_essence_icon"];
// 选中
nav.tabBarItem.selectedImage = [UIImage imageNameWithOriginal:@"tabBar_essence_click_icon"];
// 1:新帖
UINavigationController *nav1 = self.childViewControllers[1];
// 标题
nav1.tabBarItem.title = @"新帖";
// 图片
nav1.tabBarItem.image = [UIImage imageNamed:@"tabBar_new_icon"];
// 选中
nav1.tabBarItem.selectedImage = [UIImage imageNameWithOriginal:@"tabBar_new_click_icon"];
// 3:关注
UINavigationController *nav3 = self.childViewControllers[2];
// 标题
nav3.tabBarItem.title = @"关注";
// 图片
nav3.tabBarItem.image = [UIImage imageNamed:@"tabBar_friendTrends_icon"];
// 选中
nav3.tabBarItem.selectedImage = [UIImage imageNameWithOriginal:@"tabBar_friendTrends_click_icon"];
// 4:我
UINavigationController *nav4 = self.childViewControllers[3];
// 标题
nav4.tabBarItem.title = @"我";
// 图片
nav4.tabBarItem.image = [UIImage imageNamed:@"tabBar_me_icon"];
// 选中
nav4.tabBarItem.selectedImage = [UIImage imageNameWithOriginal:@"tabBar_me_click_icon"];
}
@end
设置导航栏背景图片为一个空的image,这样就透明了
//设置导航栏背景图片为一个空的image,这样就透明了
[self.navigationController.navigationBar setBackgroundImage:[[UIImage alloc] init] forBarMetrics:UIBarMetricsDefault];
//去掉透明后导航栏下边的黑边
[self.navigationController.navigationBar setShadowImage:[[UIImage alloc] init]];
也可以以登录注册为例, 登录时隐藏导航栏, 进入注册界面后显示导航栏, 在登录里self.navigationController.navigationBar.hidden = YES; viewwillappear时显示导航栏, 在注册界面 viewwilldisappear时再把导航栏隐藏, 也能起到作用, 但是会出bug 切换界面时出现一块黑, 把窗口设成当前背景色也可以解决此问题