以下是一个坑:
开始接触小程序api的wx:request的规范是这样的
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success: function(res) {
console.log(res.data)
}
})
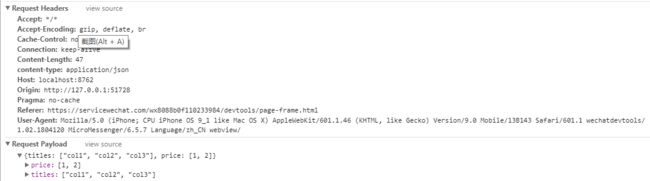
这种写法的参数传输内容:
感觉数据不是json格式,但是content-type确实是指定了json
由于业务原因,这个时候我需要向服务器传输两个数组,于是我的wx:request是这样的:
submit:function(e){
var param = { titles: ['col1', 'col2', 'col3'],price:[1,2] }//测试数据
wx.request({
method: 'POST',
dataType: "json",
url: '-------------------------------------------',
data: param,
success: function (res) {
}
})
}
服务器controller:
@RequestMapping(value = "/advancedSearch",method = RequestMethod.POST)
public ResultDto advancedSearch(@RequestParam(value = "titles[]") String[] titles,@RequestParam(value = "price[]") Integer[] price){
System.out.println(titles);
System.out.println(price);
return new ResultDto("success",1);
}
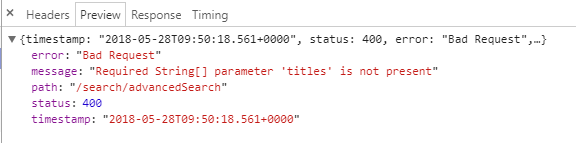
在检查工具中发现,400错误,认真阅读请求内容如下
个人理解是:控制器从json中自动解析出两个数组,但是我错了。。。
于是我试着把控制器中的中括号去掉,并没有改变。
解决方式:(仍未深究为什么出错,请大神指点)
方法一:
但是我发现,如果你的data不是json字符串格式的话,controller是能够反序列化出数组的。
submit:function(e){
// var param = { titles: ['col1', 'col2', 'col3'],price:[1,2] }
wx.request({
method: 'POST',
dataType: "json",
url: '------------------------------------------------------------',
data: ['col1', 'col2', 'col3'],
// header:{
// "Accept": "application/json, text/javascript, */*; q=0.01",
// "Content-Type":"application/x-www-form-urlencoded; charset=UTF-8"
// },
success: function (res) {
}
})
}
@RequestMapping(value = "/advancedSearch",method = RequestMethod.POST)
public ResultDto advancedSearch(@RequestBody String[] titles){
System.out.println(titles);
// System.out.println(price);
return new ResultDto("success",1);
}
成功是成功了,但是没办法一次传输两个数组,除了二维数组。
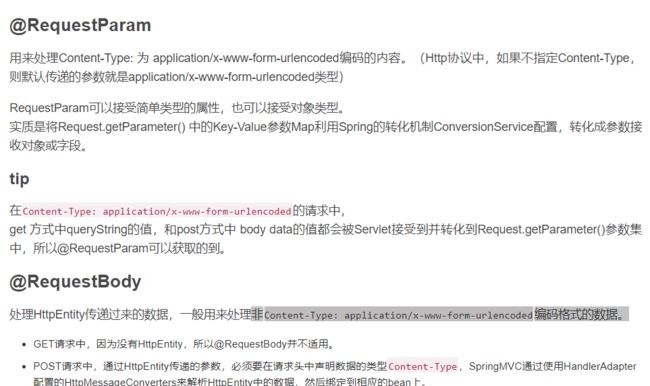
注意这里两个controller@RequestParam与@RequestBody的不同之处
提问:为什么会返回这个错误????烦死了
只要json数据是这种格式:{titles:["a","b"]}
就无法反序列化,需要在controller参数中获取json字符串,手动解析json
或者写一个PO类,但是这样只我觉得很臃肿,很不喜欢,虽然对前端人员不是很友好。
方法二:
于是我自己写了一个html,用ajax做了一次实验,发现wx:request需要修改两个地方:
header:{
"Accept": "application/json, text/javascript, */*; q=0.01",
"Content-Type":"application/x-www-form-urlencoded; charset=UTF-8"
},
wx:request 默认 content-type:application/json
修改之后的代码:
submit:function(e){
var param = { titles: ['col1', 'col2', 'col3'],price:[1,2] }
wx.request({
method: 'POST',
dataType: "json",
url: '-----------------------------------------------------------------------',
data: param,
header:{
"Accept": "application/json, text/javascript, */*; q=0.01",
"Content-Type":"application/x-www-form-urlencoded; charset=UTF-8"
},
success: function (res) {
}
})
}
@RequestMapping(value = "/advancedSearch",method = RequestMethod.POST)
public ResultDto advancedSearch(@RequestParam(value = "titles") String[] titles,@RequestParam(value = "price") Integer[] price){
System.out.println(titles);
System.out.println(price);
return new ResultDto("success",1);
}
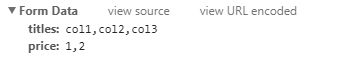
注意:这时候的请求信息改变了:
之前报错的版本:
个人理解:
方法一之所以行得通,是因为传输的数据不是json格式(如下,我认为它不是json)
当传输的数据为json字符串时,会返回反序列化错误:
JSON parse error: Cannot deserialize instance of
java.lang.String[] out of
补充测试用的ajax
通过 AJAX 改变文本