本系列目录:ASP.NET MVC4入门到精通系列目录汇总
前面的章节,说了ASP.NET MVC项目中常用的一些技术和知识点,更多的是理论上面的东西,接下来,我将通过一个简单的OA项目来应用我们之前涉及到的一些技术,为了兼顾初学者,所以我尽量把操作步骤说得足够详细。(本来想用VS2015来演示MVC5开发的,无奈家里的笔记本是11年2月份的老爷机了,一直未曾舍得换,因为配置的缘故,笔记本不堪负重,难以安装最新版本的开发工具,只装了VS2012,当然,还有一个原因就是现在公司也是使用VS2012和MVC4。)
开发环境:win7 64bit、VS2012、sqlserver2008
使用框架:asp.net mvc4 、EF5、spring.net 、easyUI1.4x
1、新建空白解决方案
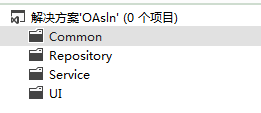
2、新建解决方案文件夹
新建解决方案文件夹可以分类打包一些项目,让整个项目变得更清晰。
Common:基础架构、包含一些通用的组件,以及IOC容器
Repository:数据仓储
Service:服务层(业务逻辑和API接口)
UI:界面(MVC项目)
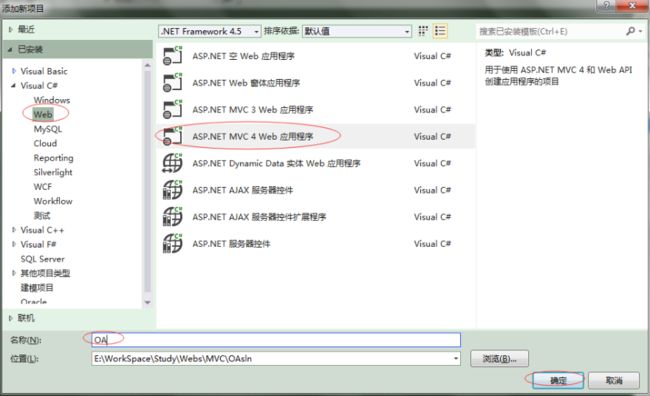
3、新建MVC项目
右键点击UI文件夹,新建项目
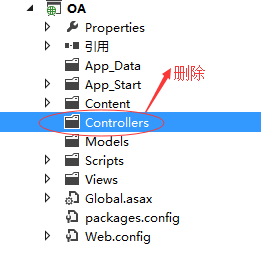
为了把控制器单独作为一个项目,这里我们删除Controller文件夹
4、新建一个类库,来作为UI的业务逻辑层,还是建在UI目录下面
现在我突然想改项目的名称,把OA改为Web,这个时候,先在解决方案中直接重命名项目名称,然后移除此项目,再去解决方案目录下面找到该项目对应的文件夹OA,将文件夹名称改为OA,最后重新添加项目的引用,就可以了,OA.Logic改为Web.Logic也采用同样的方式。
5、依次建立好其它项目,除了Web项目外,其它的均为类库项目,最终如下图:
Web.Logic就相当于独立的Controller项目
创建数据库,请先下载sql脚本(下载地址:http://pan.baidu.com/s/1OLxQA),然后在sqlserver上面运行。此sql脚本是从网上下载的,是一个OA的数据库。
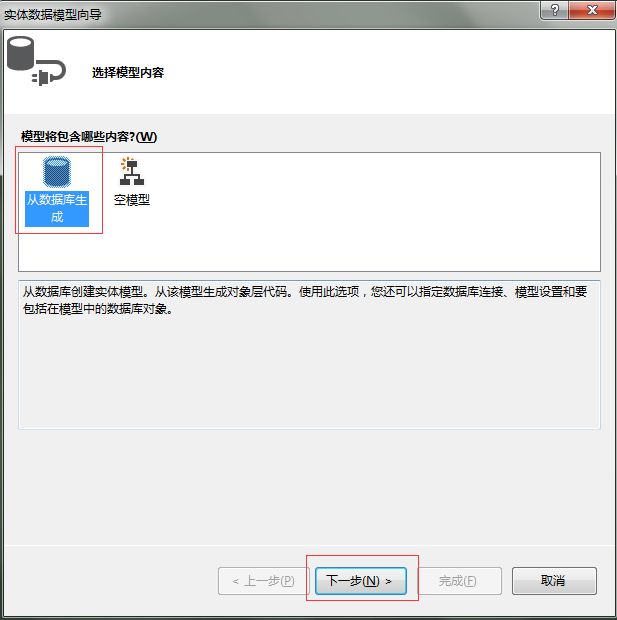
6、在Model项目中,新建实体数据模型
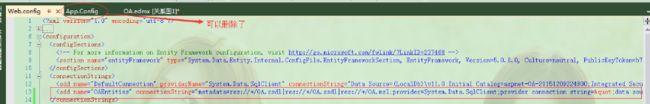
7、修改配置文件
由于Web项目中会用到全局的配置,所以把Model项目中的App.config中的配置复制到Web项目中的Web.config中
8、添加项目之间的引用
Model
IDAL-->Model
DAL-->IDAL、Model
IBLL-->Model
BLL-->IBLL、IDAL、Model、DI
Web.Logic-->IBLL、Model、DI
Web-->Web.Logic、Model
右键单击解决方案——项目依赖项,可以查看项目之间的引用
9、新建控制器
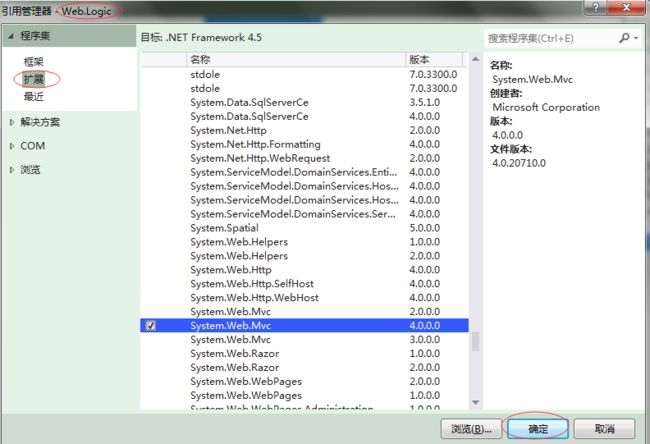
既然Web.Logic类库充当了独立的控制器层,那么先要添加System.Web.Mvc和System.Web的引用,从扩展里面选择的dll,是在C盘mvc的安装目录下面的dll,当然,你也可以点击浏览,指定你需要的dll,但是要注意版本。
我们来新建一个Home控制器类,根据约定大于配置原则,我们命名为HomeController
代码如下:
using System.Web; using System.Web.Mvc; namespace OA.Logic { public class HomeController:Controller { public ActionResult Index() { return View(); } } }
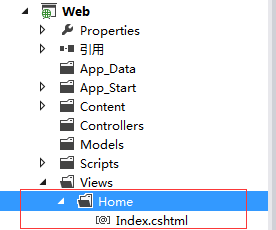
10、在Web-项目中新建视图
在Views中新建一个和控制器同名的文件夹Home,然后添加一个Index视图
Index视图代码:
@{ ViewBag.Title = "Index"; } <h2>Hello worldh2>
将Web项目设置为启动项,Build解决方案,然后我们运行看下效果
可能有些朋友会感觉奇怪,我Web项目中都没有任何控制器类,为什么我一起动项目就能自动跳转到我们刚才创建的Index视图呢?
首先,我们Web项目中的默认路由是 defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
而当Web启动时,路由引擎会自动到Web项目中的bin目录下面查找所有dll中继承Controller的类,然后一一进行路由匹配。
由于Web项目引用了OA.Logic项目,所以bin目录下面存在OA.Logic.dll。
为了优化路由匹配,我们还可以指定命名空间,这样的话,就只会在指定的命名空间下面去匹配了,不需要遍历bin目录下面所有dll下面的所以类一个一个去匹配。
public class RouteConfig { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }, namespaces: new string[1] { "Web.Logic" } //指定Controller所在命名空间 ); }
一下子就零点了,先洗洗睡了,最近深圳真冷,555~ 未完,待续....