第一组:杨昊 真干货——Js事件委托
一份好的代码,不仅仅要写的美观,还要性能卓越。事件委托可以说就是这样一种——“技巧”?不多说,进入正题。
关于事件委托
《JavaScript高级程序设计》中是这样解释的:事件委托就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。
使用事件委托的好处
比如现在有这样一个经典的例子——JS计算器,一般的简易计算器上都至少有20个按键,通常情况下对这些按键的响应是为每个按键绑定一个click事件,这样做是没有问题的。但是,如果是更多的按键呢,100个,有可能1000个(一般不可能)。
我们先来认清一个事实:在JavaScript中,添加到页面上的事件处理程序数量将直接关系到页面的整体运行性能,因为需要不断的与dom节点进行交互,访问dom的次数越多,引起浏览器重绘与重排的次数也就越多,就会延长整个页面的交互就绪时间。要知道,JS中函数是以对象的形式存在的,也就意味着它需要占内存。
所以说要想进行性能优化,其中的主要思想之一就是减少DOM操作。如果要用事件委托,就会将所有的操作放到js程序里面,与dom的操作就只需要交互一次,这样就能大大的减少与dom的交互次数,提高性能。
事件委托的原理
事件委托是利用事件的冒泡原理来实现的,何为事件冒泡呢?就是事件从最深的节点开始,然后逐步向上传播事件,举个例子:页面上有这么一个节点树,div>ul>li>a;比如给最里面的a加一个click点击事件,那么这个事件就会一层一层的往外执行,执行顺序a>li>ul>div,有这样一个机制,那么我们给最外面的div加点击事件,那么里面的ul,li,a做点击事件的时候,都会冒泡到最外层的div上,所以都会触发,这就是事件委托,委托它们父级代为执行事件。
事件委托的简单实现:
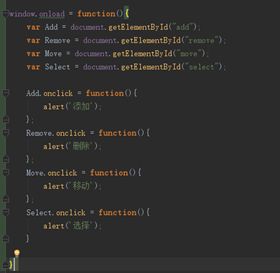
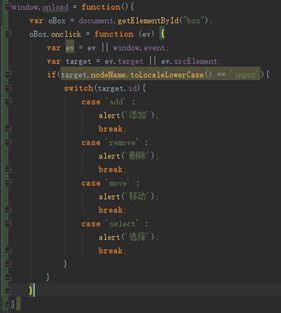
现在有这样一个页面:
常规的操作是图1这样的,利用事件委托是图2这样的。只进行一次DOM的交互操作,完美!
对了,这还有个链接,讲的真心不错。https://www.cnblogs.com/liugang-vip/p/5616484.html
第二组:冯佳丽 JS 数组的reduce()用法小结——转载
第一次关注reduce()是在对象数组去重里。
var arr = [{name:'Thor',id:1},{name:'Locki',id:1},{name:'Tony',id:2}]
var hash= {}
arr = arr.reduce(function(cur,next){
hash[next.id]?'':hash[next.id]===true&&cur.push(next)
return cur
},[])
上面代码是从数组arr里去掉重复id的元素。
arr.reduce(func(),[])传入了两个参数:匿名函数和空数组[]。
在匿名函数里的两个参数:cur指累积变量,next指被遍历的数组元素。
如果没有指定参数-空数组[],累积变量cur默认是第一个元素的值
在指定参数空数组后,累积变量cur的初始值就变成了空数组。
所以上面代码就是判断hash对象里是否已存入了当前arr数组元素的id,如果存入了,则遍历下一个元素,并把第一次存入时的元素添加到累积变量cur里。这样最后函数返回的就是去掉重复id的数组。
上面是reduce()的一个应用。下面是关于reduce()的基本介绍: 参考阮大神的介绍,reduce()对数组进行了:遍历、变形和累积操作。前提是累积变量初始值为数组。具体看下面例子:
var arr = [0,1,2,3,4]
var handler = function(item,next){
item.push(next+1)
return item
}
arr.reduce(handler(),[])
//输出结果是:[1,2,3,4,5]
首先,reduce()对数组arr进行了遍历
其次,经过reduce()处理的数组被修改。类似map()函数
最后,通过item这个累积变量,把所有元素累积在一起。这个例子里是通过push方法。
其实更能体现reduce()累积作用的例子是下面这个:
var arr = [0,1,2,3,4]
var summary = arr.reduce(function(sum,n){
sum += n
return sum
},0)
console.log(summary)
//输出结果为:10
上面代码里,arr数组的每个成员被遍历求和。sum作为累积变量,初始值是0.
如果不提供第二个参数0,sum初始值也会默认为arr的第一个元素即0。
同理,对于数组的阶乘,可以很方便的使用如下代码做到:
var arr = [1,2,3,4,5]
var times = arr.reduce(function(res,n){
res *= n
return res;
})
console.log(times)
//输出结果为120
第三组 吴景霞 c# Reverse()的两点用法
Rervese的基本用途是:反转数组中元素的顺序,常见的两种用法如下:
void Array.Reverse(Array array)
static void Main(string[] args)
{
char[] chs = { '清','晨','我','上','马'};
Array.Reverse(chs);
Console.WriteLine(chs);
Console.ReadKey();
}
运行结果为:马上我晨清
(更高端一点的用法还有:void Array.Reverse(Array array,int index,int length),反转数组中部分元素的顺序)
char[] char.Reverse().Array()
static void Main(string[] args)
{
int[] num = { 1, 3, 2, 4 };
num = num.Reverse().ToArray();
for (int i = 0; i < num.Length; i++)
{
Console.WriteLine(num[i]);
}
Console.ReadKey();
}
运行结果为:
4
2
3
1
第四组:傅云 解决DB层自定义SQL语句与框架中SQL语句的拼接问题
如何解决DB层自定义SQL语句与框架中SQL语句的拼接问题。
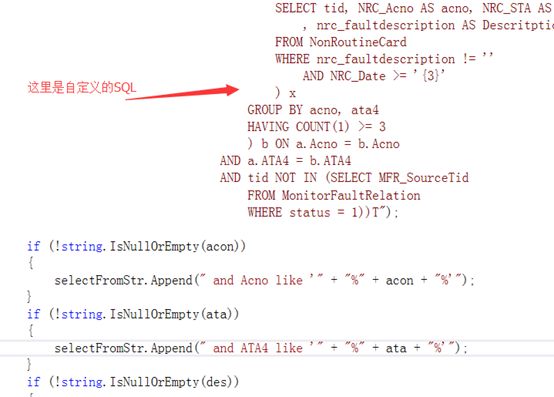
一开始,我就按正常的拼接方法进行数据库的操作,如下:
在运行之后会报AND附近有语法错误
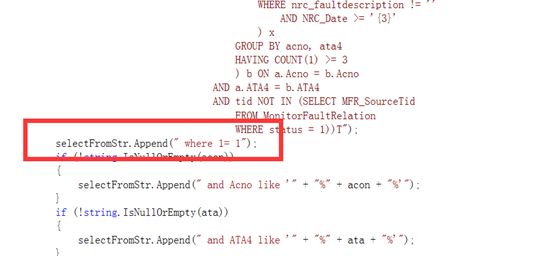
于是,加了如下代码就可以解决这个问题
第五组:王颢 C#控件中的KeyDown、KeyPress 与 KeyUp事件(文末附相关链接)
- 这三个事件的顺序是怎么样的?
- KeyDown 触发后,KeyUp是不是一定触发?
- 三个事件的定义
- KeyDown、KeyUp 和KeyPress 之间的区别
- 如何区分是否按的是小键盘?
- PrScrn按键三个事件能够捕获吗?
- {菜单键}和{开始键}KeyPress能够捕获吗?
- 如何捕获系统的组合键?
- 通过什么方式捕获PrScrn按键事件?
一. 键事件按下列顺序发生:
KeyDown
KeyPress
KeyUp
如一个控件上可能出现3个与键盘相关的事件,下面是这些事件发生的常规顺序:
用户按“a”键,该键将被预处理和调度,而且会发生KeyDown事件。
用户按住“a”键,该键将被预处理和调度,而且会发生KeyPress事件。
用户松开“a”键,该键将被预处理和调度,而且会发生KeyUp事件。
二. KeyDown触发后,不一定触发KeyUp,当KeyDown 按下后,拖动鼠标,那么将不会触发KeyUp事件。
三. 定义
KeyDown:在控件有焦点的情况下按下键时发生。
KeyPress:在控件有焦点的情况下按下键时发生。(下面会说和KeyDown 的区别)
KeyUp:在控件有焦点的情况下释放键时发生。
四. KeyPress 和KeyDown 、KeyPress之间的区别
- KeyPress主要用来捕获数字(注意:包括Shift+数字的符号)、字母(注意:包括大小写)、小键盘等除了F1-12、SHIFT、Alt、Ctrl、Insert、Home、PgUp、Delete、End、PgDn、ScrollLock、Pause、NumLock、{菜单键}、{开始键}和方向键外的ANSI字符
KeyDown 和KeyUp 通常可以捕获键盘除了PrScrn所有按键(这里不讨论特殊键盘的特殊键) - KeyPress 只能捕获单个字符
KeyDown 和KeyUp 可以捕获组合键。 - KeyPress 可以捕获单个字符的大小写
- KeyDown和KeyUp 对于单个字符捕获的KeyValue 都是一个值,也就是不能判断单个字符的大小写。
- KeyPress 不区分小键盘和主键盘的数字字符。
KeyDown 和KeyUp 区分小键盘和主键盘的数字字符。 - 其中PrScrn 按键KeyPress、KeyDown和KeyUp 都不能捕获。
五. 系统组合键的判定
……
……
……
详情见word文档
六. 捕获PrScrn按键事件
……
……
……
详情见word文档
相关链接:
http://blog.csdn.net/simpkan/article/details/6087727