RecyclerView 可以很轻松实现瀑布流,使用StaggeredGridLayoutManager 即可,但也暴露出了很多问题。
1.列表重新排序
大家应该都遇到过下面的问题,列表滚动出现了左右item位置切换的,这个问题解决倒不难。
layoutManager.setGapStrategy(StaggeredGridLayoutManager.GAP_HANDLING_NONE);
GAP_HANDLING_NONE表示不对任何空白间隙做处理。
但也由此引发了下面的问题。
当列表出现空白间隙时,StaggeredGridLayoutManager其实是会对列表重排序来消除间隙,设置GAP_HANDLING_NONE后,屏蔽了这种机制,导致了顶部item空白的出现。
2.滑动到列表顶部时顶部留白
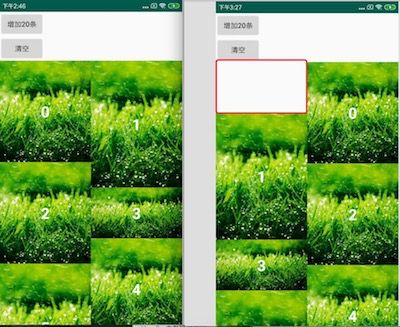
如下图所示
首先google了百度的一番,网上有一些解决办法,
layoutManager.setGapStrategy(StaggeredGridLayoutManager.GAP_HANDLING_NONE);//设置不对空白间隙处理
recyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
staggeredGridLayoutManager.invalidateSpanAssignments();//重新布局
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
}
});
public void invalidateSpanAssignments() {
// 将spanIndex数组清空,进行重绘,后面会讲解mLazySpanLookup的作用
mLazySpanLookup.clear();
requestLayout();
}
这种方式确实是“解决了”空白的问题,但还是有一些问题
1.造成图片闪烁
- invalidateSpanAssignments实现是重新绘制一次,由于是在滚动状态发生变化时调用,每次滚动都会造成至少2-3次的重绘,资源浪费。
在这里说一个更好的解决方案:
使用notifyItemRangeChanged(或者notifyItemRangeInsert流程和notifyItemRangeChanged一样,感谢Magic丶海提醒)替代notifyDataSetChanged进行列表刷新。
造成空白的原因
大家再看一下下面这张图,左右两张图中item的位置变化。
左侧图片是默认情况下初始化时的展示,右侧图是加载了分页数据,重新回滚到顶部时的展示,显然右侧图的位置较之前出现了错乱。
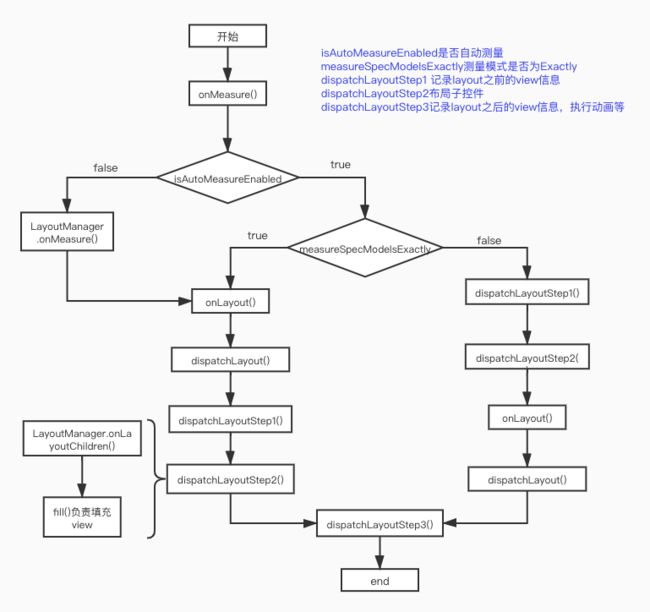
我们的RecycleView一般都是有分页的,新增数据源之后,需要调用notifyDataSetChanged进行列表的刷新,如果我们列表只有一页不会出现空白的问题,当有分页数据时候刷新列表时就会出现空白,这是由于分页刷新列表造成的,但其最根本的原因是刷新时spanIndex索引出现了变化。下面将分析源码是如何造成这种情况的。我们先看下RecyclewView的测量布局流程。
上面的流程图忽略了一部分判断条件,为了更直观的分析,我们再简化一下:
- 瀑布流使用的是StaggeredGridLayoutManager,StaggeredGridLayoutManager中isAutoMeasureEnabled的实现是设置GAP_HANDLING_NONE时,才为false,此处没有设置则为true。
- RecycleView 设置的layout_width和layout_height都是match_parent, 测量模式为EXACTLY,所以measureSpecModeIsExactly 为true.
那么流程图简化为如下图:
LayoutManger负责的item的布局,因为是瀑布流,我们去看一下在StaggeredGridLayoutManager中是如何对处理item view的,从上图可知,LayoutManager对child 处理入口为onLayoutChildren().
@Override
public void onLayoutChildren(RecyclerView.Recycler recycler
, RecyclerView.State state) {
onLayoutChildren(recycler, state, true);
}
在StaggeredGridLayoutManager中的onLayoutChildren负责item的布局,看下onLayoutChildren的核心实现,
private void onLayoutChildren(RecyclerView.Recycler recycler,
RecyclerView.State state, boolean shouldCheckForGaps) {
if (anchorInfo.mLayoutFromEnd) {
// 省略部分代码...
fill(recycler, mLayoutState, state);//负责对RecycleView的item的填充与回收。
// 省略部分代码...
} else {
// 省略部分代码...
fill(recycler, mLayoutState, state);//负责对RecycleView的item的填充与回收。
// 省略部分代码...
}
}
private int fill(RecyclerView.Recycler recycler, LayoutState layoutState, RecyclerView.State state) {
while (layoutState.hasMore(state)
&& (mLayoutState.mInfinite || !mRemainingSpans.isEmpty())) {
//简单说这个while循环逻辑是指 列表中有内容同时适配器adapter中还有更多的数据时为true
View view = layoutState.next(recycler);
LayoutParams lp = ((LayoutParams) view.getLayoutParams());
final int position = lp.getViewLayoutPosition();
//mLazySpanLookup 中存储adapter每一个item的 position与spanIndex之间的映射,
//通俗点就是可以通过item的position从mLazySpanLookup中获取到对应的spanIndex
final int spanIndex = mLazySpanLookup.getSpan(position);
Span currentSpan;
final boolean assignSpan = spanIndex == LayoutParams.INVALID_SPAN_ID;//判断spanIndex是否有效
if (assignSpan) {
//spanIndex无效 重新计算
//lp.mFullSpan是指当前view是否填充满所有跨度,假如我们瀑布流是竖向的具有两列,如果返回true则该view将填充满屏幕宽度。
//getNextSpan(layoutState) 生成一个span
currentSpan = lp.mFullSpan ? mSpans[0] : getNextSpan(layoutState);
mLazySpanLookup.setSpan(position, currentSpan);//存储span
if (DEBUG) {
Log.d(TAG, "assigned " + currentSpan.mIndex + " for " + position);
}
} else {
//spanIndex有效 ,不需要重新计算
if (DEBUG) {
Log.d(TAG, "using " + spanIndex + " for pos " + position);
}
//mSpans数组存储了代表每一列的sapn,列表是5列的数组,数组的长度就是5,在
// StaggeredGridLayoutManager的构造方法中初始化
currentSpan = mSpans[spanIndex];
}
// assign span before measuring so that item decorators can get updated span index
lp.mSpan = currentSpan;
if (layoutState.mLayoutDirection == LayoutState.LAYOUT_END) {
//手指向上滚动时,在列表尾部addView
addView(view);
} else {
//手指向下滚动时,在列表头部,即列表的第一个位置,index=0的位置插入view
addView(view, 0);
}
// 省略部分代码...
}
}
以上代码中,只显示了LayoutManger 填充View时一部分核心代码,其它更详细的布局逻辑大家可自行查看源码.
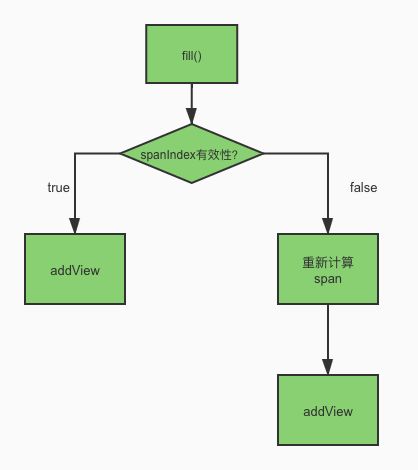
在onLayoutChildren中调用了fill()方法,该方法负责View的填充。
在fill()方法中,首先获取View的spanIndex(通过spanIndex找到view对应的span,从而可找到item是在第几列)并对spanIndex有效性做了判断,上面我们说过,出现空白的原因是spanIndex出现了变化导致item所处的列出现了变化,也就说很有可能是我们刷新列表之后,item的spanIndex无效了,即源码中 spanIndex == LayoutParams.INVALID_SPAN_ID 时,重新生成了一个新的span,item的所在列的位置出现了变化,我们看下流程图:
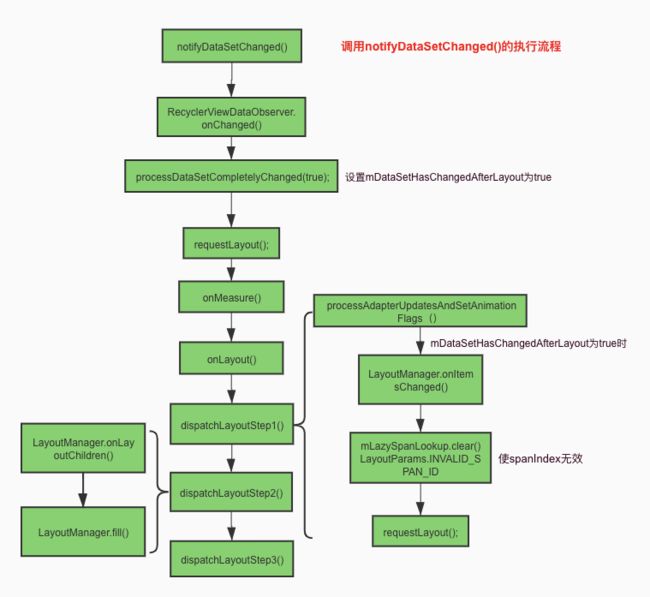
我们推测是使用notifyDataSetChanged时,会导致spanIndex无效,进而导致不能找到刷新之前标记其位置的span。接下来我们看看当调用notifyDataSetChanged时做了什么操作,会导致spanIndex无效,notifyDataSetChanged源码如下:
public final void notifyDataSetChanged() {
mObservable.notifyChanged();//此处的mObservable为AdapterDataObservable
}
static class AdapterDataObservable extends Observable {
public boolean hasObservers() {
return !mObservers.isEmpty();
}
public void notifyChanged() {
for (int i = mObservers.size() - 1; i >= 0; i--) {
mObservers.get(i).onChanged();//实际是调用RecyclerViewDataObserver的onChanged()
}
}
}
private class RecyclerViewDataObserver extends AdapterDataObserver {
@Override
public void onChanged() {
assertNotInLayoutOrScroll(null);
mState.mStructureChanged = true;
processDataSetCompletelyChanged(true);
if (!mAdapterHelper.hasPendingUpdates()) {
requestLayout();//将会执行执行RecycleView的onMeasure、onLayout、onDraw
}
}
}
/**
* True after the data set has completely changed and
数据集发生了变化,并且这个变化已经完成
* {@link LayoutManager#onItemsChanged(RecyclerView)}should be called during the subsequent
* measure/layout.当为true时,onItemsChanged应该在measure/layout时被调用
*
* @see #processDataSetCompletelyChanged(boolean)
*/
boolean mDispatchItemsChangedEvent = false;
void processDataSetCompletelyChanged(boolean dispatchItemsChanged) {
// 调用notifyDataSetChanged时,此处设置为true,代表数据集发生了变化,并且这个变化已经完成
mDispatchItemsChangedEvent |= dispatchItemsChanged;
mDataSetHasChangedAfterLayout = true;
markKnownViewsInvalid();
}
调用notifyDataSetChanged之后最终是调用了RecyclerViewDataObserver. onChanged(),这里做了一些视图无效化的操作,这个不做具体分析,只关注我们需要的。
1.设置了mDispatchItemsChangedEvent 为true,即数据集发生了变化,并且这个变化已经完成。源码中针对该字段注释中可以看到,当为true时,onItemsChanged应该在measure/layout时被调用(提示:就是它onItemsChanged,罪魁祸首)。
2.调用了requestLayout(),那么接下来将执行RecycleView的onMeasure、onLayout、onDraw。
先说下结论,是在onItemsChanged()中做了使spanIndex无效的操作,而且注释中也提示我们它是在measure/layout时被调用中,刚好这里调用了requestLayout 下一步就是执行onMeasure了,先不管onItemsChanged做了什么,先按执行顺序走,我们看下onMeasure的源码:
@Override
protected void onMeasure(int widthSpec, int heightSpec) {
//此处级调用的是StaggeredGridLayoutManager中的isAutoMeasureEnabled(),此处返回true
if (mLayout.isAutoMeasureEnabled()) {
//此处我们只针对一种情况分析,RecycleView 设置的layout_width和layout_height都是match_parent,
//其他情况比如大同小异,该执行的方法都会执行
final int widthMode = MeasureSpec.getMode(widthSpec);//获取测量模式
final int heightMode = MeasureSpec.getMode(heightSpec);
mLayout.onMeasure(mRecycler, mState, widthSpec, heightSpec);
//RecycleView设置的match_parent那么它的测试模式就是MeasureSpec.EXACTLY,measureSpecModeIsExactly为true
final boolean measureSpecModeIsExactly =
widthMode == MeasureSpec.EXACTLY && heightMode == MeasureSpec.EXACTLY;
if (measureSpecModeIsExactly || mAdapter == null) {
//此处measureSpecModeIsExactly为true,直接return,接下来将执行onLayout
return;
}
}else{
//省略代码...
}
//省略代码...
}
@Override
public boolean isAutoMeasureEnabled() {//未设置GAP_HANDLING_NONE,返回true
return mGapStrategy != GAP_HANDLING_NONE;
}
在onMeasure 执行完成,接下来就是onLayout,我们接着看。
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
TraceCompat.beginSection(TRACE_ON_LAYOUT_TAG);
dispatchLayout();//这是重点圈起来
TraceCompat.endSection();
mFirstLayoutComplete = true;
}
void dispatchLayout() {
//代码被我精简了,这里主要就是执行布局的三步骤。我们只关注第一步dispatchLayoutStep1()
dispatchLayoutStep1();
dispatchLayoutStep2();
dispatchLayoutStep3();
}
private void dispatchLayoutStep1() {
processAdapterUpdatesAndSetAnimationFlags();
}
private void processAdapterUpdatesAndSetAnimationFlags() {
if (mDispatchItemsChangedEvent) {
//上面分析了调用notifyDataSetChanged会把mDispatchItemsChangedEvent置未true
//调用了StaggeredGridLayoutManager的onItemsChanged
mLayout.onItemsChanged(this);
}
}
onLayout中执行了dispatchLayout(),dispatchLayout分三个步骤进行布局(这里我忽略了很多判断逻辑,不影响我们进行下去),在这里我们只关注第一步骤dispatchLayoutStep1(),从源码中可以看出在dispatchLayoutStep1()中调用了StaggeredGridLayoutManager.onItemsChanged()。
ok,到最后了,看下onItemsChanged的实现:
@Override
public void onItemsChanged(RecyclerView recyclerView) {
mLazySpanLookup.clear();//调用LazySpanLookup.clear()
requestLayout();
}
static class LazySpanLookup {
void clear() {
if (mData != null) {
//将mData的数据都置为LayoutParams.INVALID_SPAN_ID
Arrays.fill(mData, LayoutParams.INVALID_SPAN_ID);
}
mFullSpanItems = null;
}
}
onItemsChanged中的代码很少,主要就是为将mLazySpanLookup 做clear操作,将存储有spanIndex的mData数组中元素都置为了LayoutParams.INVALID_SPAN_ID无效,至此,当查找item的spanIndex时,因为无效了,所以重新生成了一个新span,由此导致item所处在的列出现了变化。
我们瀑布流item高度并不是一致的,item所在的列出现了变化,顺序乱了,重新排序之后,就不一定能够刚好把空间都占用,留出了顶部的空白。可以看下流程图,更清晰一些。
我们也看下notifyItemRangeChanged的源码,为什么notifyItemRangeChanged没问题:
public final void notifyItemRangeChanged() {
mObservable.notifyItemRangeChanged();//此处的mObservable为AdapterDataObservable
}
static class AdapterDataObservable extends Observable {
public void notifyItemRangeChanged(int positionStart, int itemCount) {
notifyItemRangeChanged(positionStart, itemCount, null);
}
public void notifyItemRangeChanged(int positionStart, int itemCount,
@Nullable Object payload) {
for (int i = mObservers.size() - 1; i >= 0; i--) {
//实际是调用RecyclerViewDataObserver的onChanged()
mObservers.get(i).onItemRangeChanged(positionStart, itemCount, payload);
}
}
}
private class RecyclerViewDataObserver extends AdapterDataObserver {
@Override
public void onItemRangeChanged(int positionStart, int itemCount, Object payload) {
assertNotInLayoutOrScroll(null);
if (mAdapterHelper.onItemRangeChanged(positionStart, itemCount, payload)) {
triggerUpdateProcessor();
}
}
}
void triggerUpdateProcessor() {
if (POST_UPDATES_ON_ANIMATION && mHasFixedSize && mIsAttached) {
ViewCompat.postOnAnimation(RecyclerView.this, mUpdateChildViewsRunnable);
} else {
//mHasFixedSize 为false,执行到这里
//没有对mDispatchItemsChangedEvent进行 赋值true的操作
//调用requestLayout 重绘时,不会clear spanIndex
mAdapterUpdateDuringMeasure = true;
requestLayout();
}
}
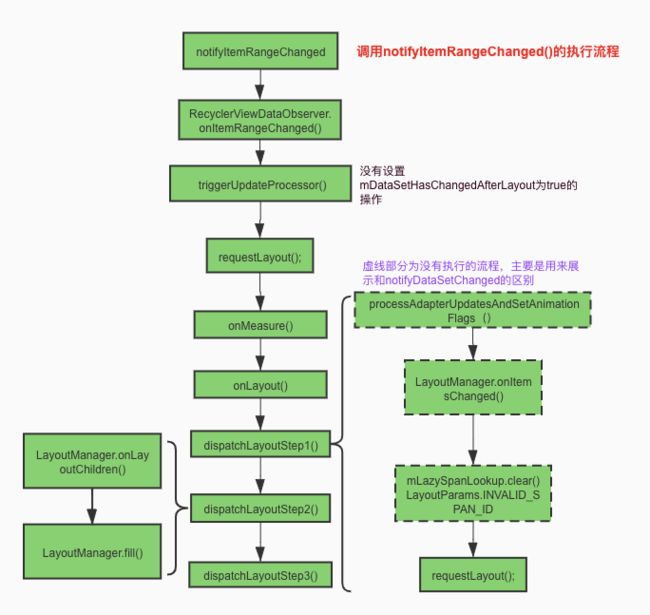
在notifyItemRangeChanged中并没有对mDispatchItemsChangedEvent赋值操作,所以不会清除spanIndex,刷新时依然复用之前的spanIndex,不会导致顺序的变化,故没有出现顶部空白问题。下图中虚线部分是与执行notifyDataSetChanged的区别:
总结:
使用notifyItemRangeChanged替代notifyDataSetChanged进行列表刷新,可以避免顶部空白,是由于notifyDataSetChanged做列表刷新时,会导致item的spanIndex重现进行计算,item所在列的位置出现了变化,导致了顶部空白,而notifyItemRangeChanged依然是使用之前的spanIndex,所以使用notifyItemRangeChanged可以避免列表出现顶部空白的问题。