划重点
本篇笔者将重点介绍JavaScript中 getOwnPropertyNames 、Object.keys、for ... in 的使用及他们之间的异同点。
getOwnPropertyNames
Object.getOwnPropertyNames()方法返回一个由指定对象的所有自身属性的属性名(包括不可枚举属性但不包括Symbol值作为名称的属性)组成的数组。
那么啥叫自身属性呢?请看下面代码段:
var obj = {
a: '1',
b: '2'
}
var newObj=Object.create(obj) // 创建 newObj ,原型指向 obj
newObj.c="3"; // 向 newObj 添加属性 c
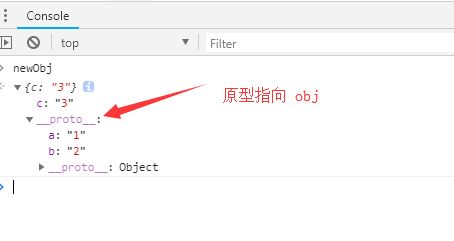
以上代码段中,newObj 的自身属性只有一个 c,具有2个原型属性 a 和 b。下面贴上该代码在 Chrome 控制台中的结构。
了解了 自身属性 和原型属性后,我们接着看啥叫 不可枚举属性呢?请看下面代码段:
var obj = {
a: '1',
b: '2'
}
var newObj=Object.create(obj) // 创建 newObj ,原型指向 obj
newObj.c="3"; // 向 newObj 添加属性 c
// 使用 属性描述API为 newObj 添加属性 d,其值为 d, 不可被枚举
Object.defineProperty(newObj, 'd', {
value: "d",
enumerable: false //不可被枚举
})
笔者使用ES5的 defineProperty 为newObj添加了一个新属性,并用属性描述符做了一些限制,enumerable 标记该属性不能被枚举。
弄清楚 自身属性、原型属性、不可枚举 这些概念后我们开始验证 getOwnPropertyNames。
如上图使用 getOwnPropertyNames,正确获取到 c 和 d 2个属性。
for...in
for...in 语句以任意顺序遍历一个对象的除Symbol以外的可枚举属性。
划重点:for...in 可以遍历 自身可枚举属性、原型上的可枚举属性。还是上面的那段代码,我们在 Chrome 控制台中验证结果。
实验结果中我们正确得到了 自身属性c、原型属性 a 和 b,并且输出是无序的。这里你可能会问,newObj 的原型是 obj,那么 obj 的原型又是 基本包装类型object,为啥 object的属性(如 toString)没有被输出? 那是因为js中基本包装类型的原型属性是不可枚举的,如Object, Array, Number等。
Object.keys
Object.keys() 方法会返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和使用 for...in 循环遍历该对象时返回的顺序一致 。如果对象的键-值都不可枚举,那么将返回由键组成的数组。
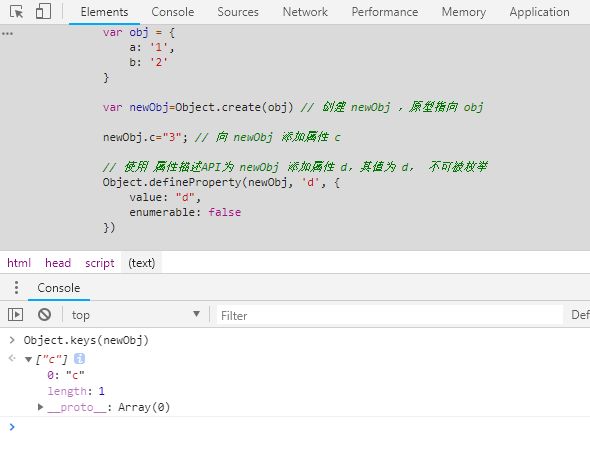
划重点:Object.keys() 可以遍历 自身可枚举属性,这些属性返回顺序无序。还是上面的那段代码,我们在 Chrome 控制台中验证结果。
同样的代码 我们只获取到了 自身属性 c。
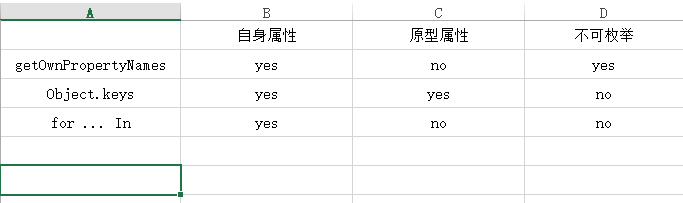
总结
本文原文地址:https://www.limitcode.com/detail/5d5fe62a10dcbf0b1852b307.html