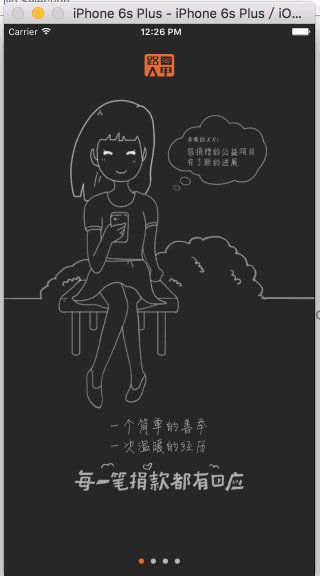
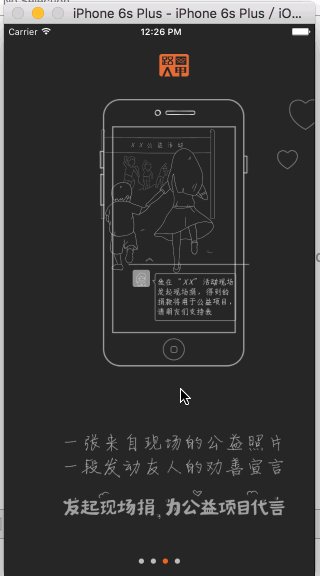
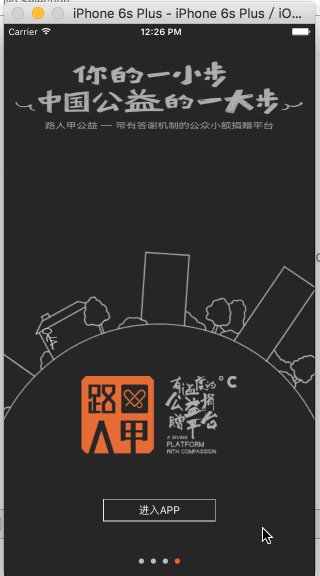
一.最终效果图
二.实现的原理
1.先定义好所有图片的位置
pageoneImage1 = [[UIImageView alloc]initWithFrame:CGRectMake(0, 40, ScreenWidth, 30)];
pageoneImage1.image = [UIImage imageNamed:@"1_01"];
[imageView1 addSubview:pageoneImage1];
pageoneImage2 = [[UIImageView alloc]initWithFrame:CGRectMake(0, 100, ScreenWidth, ScreenWidth)];
pageoneImage2.image = [UIImage imageNamed:@"1_02"];
[imageView1 addSubview:pageoneImage2];
pageoneImage3 = [[UIImageView alloc]initWithFrame:CGRectMake(0, 120, ScreenWidth, ScreenWidth/4)];
pageoneImage3.image = [UIImage imageNamed:@"1_03"];
[imageView1 addSubview:pageoneImage3];
pageoneImage4 = [[UIImageView alloc]initWithFrame:CGRectMake(ScreenWidth/6, CGRectGetMaxY(pageoneImage2.frame)+10, ScreenWidth*2/3, 50)];
pageoneImage4.image = [UIImage imageNamed:@"1_04"];
[imageView1 addSubview:pageoneImage4];
pageoneImage5 = [[UIImageView alloc]initWithFrame:CGRectMake(40, CGRectGetMaxY(pageoneImage4.frame)+10, ScreenWidth-80, 40)];
pageoneImage5.image = [UIImage imageNamed:@"1_05"];
[imageView1 addSubview:pageoneImage5];
//2
pageoneImage1 = [[UIImageView alloc]initWithFrame:CGRectMake(0, 40, ScreenWidth, 30)];
pageoneImage1.image = [UIImage imageNamed:@"1_01"];
[imageView2 addSubview:pageoneImage1];
pagetwoImage1 = [[UIImageView alloc]initWithFrame:CGRectMake(-ScreenWidth/2, 100-ScreenWidth/2, ScreenWidth*2, ScreenWidth*2)];
pagetwoImage1.image = [UIImage imageNamed:@"2_01"];
[imageView2 addSubview:pagetwoImage1];
pagetwoImage2 = [[UIImageView alloc]initWithFrame:CGRectMake(0, CGRectGetMaxY(pagetwoImage1.frame)+10, ScreenWidth, 60)];
pagetwoImage2.image = [UIImage imageNamed:@"2_02"];
[imageView2 addSubview:pagetwoImage2];
pagetwoImage3 = [[UIImageView alloc]initWithFrame:CGRectMake(0, CGRectGetMaxY(pagetwoImage2.frame)+10, ScreenWidth, 30)];
pagetwoImage3.image = [UIImage imageNamed:@"2_03"];
[imageView2 addSubview:pagetwoImage3];
//3
pageoneImage1 = [[UIImageView alloc]initWithFrame:CGRectMake(0, 40, ScreenWidth, 30)];
pageoneImage1.image = [UIImage imageNamed:@"1_01"];
[imageView3 addSubview:pageoneImage1];
pagethreeImage1 = [[UIImageView alloc]initWithFrame:CGRectMake(0, 100, ScreenWidth, ScreenWidth*31/36)];
pagethreeImage1.image = [UIImage imageNamed:@"3_01"];
[imageView3 addSubview:pagethreeImage1];
pagethreeImage2 = [[UIImageView alloc]initWithFrame:CGRectMake(ScreenWidth, 100, ScreenWidth, ScreenWidth*31/36)];
pagethreeImage2.image = [UIImage imageNamed:@"3_02"];
[imageView3 addSubview:pagethreeImage2];
pagethreeImage3 = [[UIImageView alloc]initWithFrame:CGRectMake(ScreenWidth/2, 100, ScreenWidth, ScreenWidth*31/36)];
pagethreeImage3.image = [UIImage imageNamed:@"3_03"];
[imageView3 addSubview:pagethreeImage3];
pagethreeImage4 = [[UIImageView alloc]initWithFrame:CGRectMake(10, ScreenHeight, ScreenWidth-20, 60)];
pagethreeImage4.image = [UIImage imageNamed:@"3_04"];
pagethreeImage4.alpha = 0;
[imageView3 addSubview:pagethreeImage4];
pagethreeImage5 = [[UIImageView alloc]initWithFrame:CGRectMake(0, CGRectGetMaxY(pagethreeImage4.frame)+15, ScreenWidth, 40)];
pagethreeImage5.image = [UIImage imageNamed:@"3_05"];
pagethreeImage5.alpha = 0;
[imageView3 addSubview:pagethreeImage5];
//5
pagefiveImage1 = [[UIImageView alloc]initWithFrame:CGRectMake(15, 50-300, ScreenWidth-30, 70)];
pagefiveImage1.image = [UIImage imageNamed:@"5_01"];
[imageView5 addSubview:pagefiveImage1];
pagefiveImage2 = [[UIImageView alloc]initWithFrame:CGRectMake(55, CGRectGetMaxY(pagefiveImage1.frame)+10-300, ScreenWidth-110, 10)];
pagefiveImage2.image = [UIImage imageNamed:@"5_02"];
pagefiveImage2.alpha = 0;
[imageView5 addSubview:pagefiveImage2];
pagefiveImage3 = [[UIImageView alloc]initWithFrame:CGRectMake(ScreenWidth/4, ScreenHeight-ScreenWidth/2-60+300, ScreenWidth/2, ScreenWidth/4)];
pagefiveImage3.image = [UIImage imageNamed:@"5_03"];
pagefiveImage3.alpha = 0;
[imageView5 addSubview:pagefiveImage3];
pagefiveImage4 = [[UIImageView alloc]initWithFrame:CGRectMake(-ScreenWidth/2, ScreenHeight-ScreenWidth*5/4, ScreenWidth*4, ScreenWidth*4)];
pagefiveImage4.image = [UIImage imageNamed:@"5_05"];
pagefiveImage4.alpha = 0;
[self rotate360DegreeWithImageView:pagefiveImage4];
[imageView5 addSubview:pagefiveImage4];
imgView = [[UIImageView alloc]initWithFrame:CGRectMake(50, ScreenHeight-ScreenWidth*4/5, 30-30, 30-30)];
[self tomAnimationWithName:@"run" count:9];
imgView.alpha = 0;
[imageView5 addSubview:imgView];
2.初始化一个scrollview
UIScrollView *scrollView = [[UIScrollView alloc] init];
scrollView.frame = self.view.bounds;
CGFloat contentW = scrollView.bounds.size.width * XXNewfeatureImageCount;
[self.view addSubview:scrollView];
scrollView.contentSize = CGSizeMake(contentW, 0);
scrollView.pagingEnabled = YES;
scrollView.bounces = NO;
scrollView.showsHorizontalScrollIndicator = NO;
scrollView.delegate = self;
// 添加图片
CGFloat imageW = scrollView.bounds.size.width;
CGFloat imageH = scrollView.bounds.size.height;
imageView1 = [[UIImageView alloc] init];
imageView1.frame = CGRectMake(0 * imageW, 0, imageW, imageH);
[scrollView addSubview:imageView1];
imageView2 = [[UIImageView alloc] init];
imageView2.frame = CGRectMake(1 * imageW, 0, imageW, imageH);
imageView2.alpha = 0;
[scrollView addSubview:imageView2];
imageView3 = [[UIImageView alloc] init];
imageView3.frame = CGRectMake(2 * imageW, 0, imageW, imageH);
[scrollView addSubview:imageView3];
imageView5 = [[UIImageView alloc] init];
imageView5.frame = CGRectMake(3 * imageW, 0, imageW, imageH);
imageView5.userInteractionEnabled = YES;
imageView5.alpha = 0;
[scrollView addSubview:imageView5];
3.在UIScrollViewDelegate 中写好滑动时图片所发生的一些便宜,隐藏的一些操作。
#pragma mark - UIScrollViewDelegate method
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
offsetX = scrollView.contentOffset.x;
NSLog(@"%f",offsetX);
int page = offsetX / scrollView.bounds.size.width + 0.5;
#pragma mark --- 此处写动画
if (offsetX <= ScreenWidth/2) {
[self firstPage];
}
else if (offsetX > ScreenWidth/2 && offsetX <= ScreenWidth+ScreenWidth/2) {
[self secondPage];
}
else if (offsetX > ScreenWidth+ScreenWidth/2 && offsetX <= ScreenWidth*2+ScreenWidth/2) {
[self thirdPage];
}
else if (offsetX > ScreenWidth*2+ScreenWidth/2 && offsetX <= ScreenWidth*3+ScreenWidth/2) {
[self lastPage];
}
self.pageControl.currentPage = page;
}
4.设置最后一个图的gif动画和旋转动画