DOM
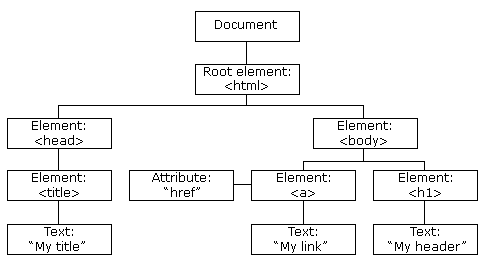
DOM 全称是Document Object Model,即文档对象模型。
DOM的目的是为了操作文档而产生的API
by: https://www.w3schools.com/js/pic_htmltree.gif
获取元素的方式
总结了四种获取方式,十一种获取元素的具体方法
1.通过顶层document节点获取:
通过ID选取元素
document.getElementById('elementId');
通过节点的ID,可以准确获得需要的元素,是比较简单快捷的方法。如果页面上含有多个相同id的节点,那么只返回第一个节点。
jquery 中的 $("#") 与 document.getElementById("")用法大致相同
通过节点名获取元素
document.getElementsByName('elements');
该方法是通过节点的name获取节点,该方法返回的有同样名称的节点数组。通过要获取节点的某个属性来循环判断是否为需要的节点。
通过节点标签名获取元素
document.getElementsByTagName('tagName');
该方法是通过节点的Tag获取节点,该方法与document.getElementsByName()相似,同样返回一个数组
此方法有一个缺点:那就是返回的数组可能过于庞大,可能出现隐患
通过元素类名获取元素
document.getElementsClassName('className');
它同样返回的是一个数组,当调用发生在document对象上时, 整个DOM都会被搜索, 包含根节点.
IE9以下不兼容
根据指定选择器获取元素
document.querySelector()
返回文档中匹配指定的选择器组的第一个元素
例子,点击按钮修改内容
DOM API
id="demo" 的 p 元素
点击按钮修改上述
最终效果:
这是第一种方式:在id名前面加上#号就能使用,
var test = document.querySelector("#test");
再将第二个p元素设置名为"test2"的class,通过类名也能找到
document.querySelector("p.test2")
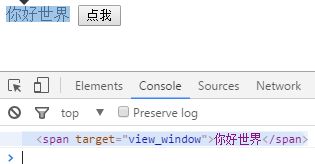
添加一个span元素,并设置target属性.通过target属性也能找到
document.querySelector("span[target]")
注意:如果没有找到匹配元素,则返回 null,如果找到多个匹配元素,则返回第一个匹配到的元素。
根据指定选择器查找元素列表
document.querySelectorAll('#text')
返回与指定的选择器组匹配的文档中的元素列表,返回的对象是NodeList
*querySelector与querySelectorAll
一个返回单个元素,另一个返回类似数组的元素集合,且俩个方法都是HTML5新加入的,总之DOM元素上调用querySelector/querySelectorAll的时候要小心,最好加上ID选择器进行一个限定
2.通过父节点获取:
DOM API
1DOM
BOM
Node.js
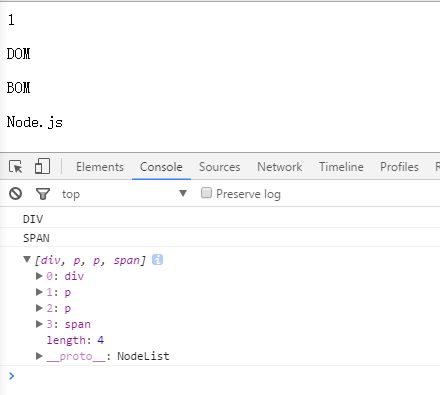
所显示效果为:
Node.firstChild
如果有一个子节点, childNode 是节点的第一个子节点的引用,否则为null。即指向childNodes列表中的第一个节点
Node.lastChild
很显然,这个属性是获取已知节点(parentObj)的最后一个子节点。与firstChild一样,它也可以递归使用。
Node.childNodes
获取已知节点的子节点数组,然后可以通过循环或者索引找到需要的节点。同时,在IE7上获取的是直接子节点的数组,而在Firefox2.0.0.11上获取的是所有子节点即包括子节点的子节点。
*需要注意:
为什么上述代码中,div中的内容非常紧凑?倘若手贱格式化代码,那么结果将完全不同!
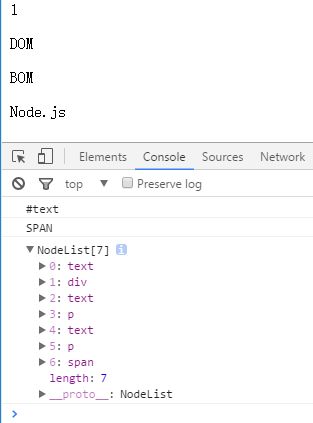
格式化代码后的效果:
wtf?#text是什么鬼?我的childNodes为什么长度为七,这种喜当爹操作是如何造成的?
其实是空白符造成的,在div与第一个标签p当中, 若有空格或者换行符,则默认充当了一个文本节点,这其中也包括换行符,制表符等等.所以此类API慎用!
3.通过临近节点获取(兄弟节点获取):
修改上述例子,在第一个p标签设置名为'obj'的id,通过下列方式获取兄弟节点
var obj = document.getElementById('obj');
console.log(obj.previousSibling);
console.log(obj.nextSibling);
效果:
Node.previousSibling
获取已知节点(neighbourNode)的前一个节点,这个属性和前面的firstChild、lastChild一样都似乎可以递归使用的。
Node.nextSibling
获取已知节点(neighbourNode)的下一个节点,同样支持递归。
*注意:
同样需要注意源码的换行符,制表符的使用!
4.通过子节点获取:
1DOM
BOM
Node.js
效果:
Node.parentNode
获取已知节点的父节点
*注意:
同样需要注意源码的换行符,制表符的使用!