一般的培训班中, 以前端为例,最喜欢一开始就从html教,老师带着你做一遍,后面你再自己练习。但是方方和若愚在教课的时候都不太建议我们把重点花在html上,重点是一点一滴的用起来,用着用着就当是复习了,自然就熟悉。下面我就结合课程大体上总结下html中常见的几个知识点。
DOCTYPE
是document type的缩写,文档类型,比方说html,css,js等等。现在的编辑器里,你写一个“html:5”会自动补全整个的html 5框架,比方说下面的这样。如果觉得这样比较繁琐,那么“!”+“table”也可以有同样的效果。
1.不同的浏览器对文件的解析不一样,声明文档类型可以按照统一的方式去解析。
2.标签里的属性有全局属性比如id class和style等
3.标签和标签之间的空格需求,可以用 (实际工作中千万不要这么做,真的有这种需求,就用两个div,然后设置margin)
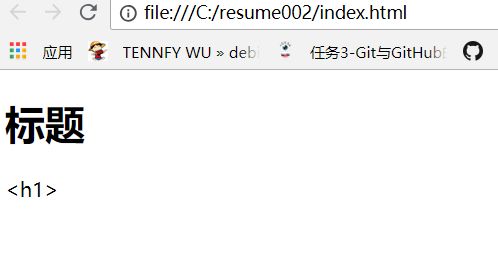
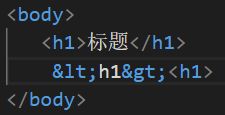
4.html的实体表示说有些html本身的特定结构,想表示在网页页面当中,比方说不是标题,就想要显示
。这种需求的关键字是“实体”,比方说h1的实体表示,可以用 "<h1>"表示。
html的头部
1. 其中的charset表示解码方式是utf-8,说明在这里声明了用utf-8的方式去解码,这样就不会乱码了。编辑器的文件和浏览器的解码方式不一样,就会乱码。
a标签的页面
herf="href"
herf="mailto [email protected]"
herf=""
table标签
***如果1行里面有4列,每一列没有内容,可以用缩写“tr>td*4”
***如果1行里面有4列,每一列分别是1234,可以用缩写"tr>(td{$})*4" 大括号里面的dollar符号表示正则里面的任意数字, {$}
***如果1行里面有4列,每一列分别表示第12345列,可以用缩写"tr>td{第$列}*4"
网页上html使用小窍门
如果是个输入框,就用input
如果是一段话,就用p
如果是一部分,能单独占一行,就用div
如果是一部分,不能单独占一行,就用span
如果前面有黑点,就用 li
如果是个表格,就用table
如果是标题就用 h1
如果是可点击的,就用 a
编程时用的几个缩写
1, !
会生成html的框架
2, p
表示段落,会生成
3, .header或者#header
生成div,里面的id或者class叫做header
4, .header#header
生成div,里面的id和class都叫做header
5, li*3>div.box
生成3个div,每个div的class叫做header
6, li*3>{hello}
生成3个div,每个div的内容是hello
7, #header+#content+#footer
生成三个并列的div,每个div的id分别是header、content、footer
8, (#header>.logo+.nav)+#content+#footer
生成三个并列的div,其中第一个div的id叫做header,该div里面含有两个子div(class分别为logo nav),第二个和第三个div的id叫做content。