本文写完于2015-08-29。由于技术进步,其中的描述不一定适用于现在,请自行定夺。
上传
先是Discuz和Typecho。它们的上传挺简单,把压缩包上传,然后在主机控制面板里解压缩即可。难的是Typecho的插件和主题的上传。阿里云的FTP太差劲,总是出现421错误。每当FileZilla提示“421 There are too many connections from your internet address.”时,我都会有一种晕眩的感觉。关键是,我已经把并发连接数设为1、失败后等待45秒再继续传输、最大重试次数设为20了,而且我确定没有别的连接,还是不行。
Typecho插件
Typecho插件的启用也是个问题。我用的Typecho是1.0版的,有些插件还不支持:有些插件启用后,编辑器的工具栏不见了;有些插件无法启用,直接报404错误;有一个插件则是在网页上方报错,关键是,那个插件是计数插件,对于我选择的主题来说非常重要(后来我找到了Stat的修改版,终于成功了)。
最让人头疼的是代码的显示插件。我想找到一个设置简单、支持代码多、好看的代码显示插件。最初找到的是Code Highlight,结果发现它很不适合我用的主题,有些字符甚至看不见了……苦逼啊……
后来我又试了CodeBox插件,结果更惨不忍睹:
你在逗我吗?!
然后我又试了好多插件,但都不满意。有些插件居然要在编辑时在代码前面添加你的代码语言!这太反人类了!而且,我写的代码大多数都是HTML、CSS、PHP、JS混在一块的,你让我咋说?
后来我才知道,许多Markdown的渲染器都是这样操作的……
现在,我暂时使用Syntax Highlighter,
同时,我发现有些插件有冲突,比如QRCode和JustArchives,前者会阻碍后者的运行。
Typecho主题
从接触到Typecho开始,我就看上了Ben做的主题DNSHH,所以我用的主题是这个。
刚开始是从typecho.cc下的,1.1版。但是该版本无法设置图片logo。我当时百思不得其解,ben-lab.com不就是用图片作logo的吗?后来才发现,该主题已经升级到1.2版了,那个版本可以设置图片logo。于是我升级了。
然后就是导航栏的链接。我之前一直没能解决这问题,后来在网上搜,一下子就找着了解决方法。但是,把代码插到哪儿又是一个问题。经历了长时间的尝试与错误,我才找到了合适的地方插入。
此外,这款主题有一些小问题,如果你在用1.2版,请看我的文章:DNSHH 1.2版主题的一些小问题的解决方法 。
邮件
这一部分是最气人的。在测试了Discuz和Typecho的邮件功能(当然Typecho是用插件来实现的)后,我生气地发现,阿里云的主机不支持邮件发送!目前也没有好的解决方法,一年后再看吧,或许我会考虑换主机提供商。
实际上,一年后,我几乎荒废了这个网站……
Discuz
Discuz显然比Typecho好弄:插件和模板都是从应用中心下的,毫无压力。这或许就是我前几天一直把心思用在Typecho的原因吧。但Discuz的设置太多太繁琐,尤其是Rewrite规则(相比之下,Typecho的Rewrite规则设置没让我动一行代码)。而且,Discuz的插件和模板再也不像我以前见到的那样,现在付费的太多了,免费的又添加了很多限制,让你不得不掏钱。所以找到好一点的免费模板和插件在现在变得很难。
但令我怎么也想不到的是,通过备案后,Discuz的服务器地址怎么也改不回来了!我又因为误操作把Discuz毁了,只好重装。然后,苦逼的事情发生了:我需要一个个下载将近20款插件和2个主题!同时,因为我绑定了QQ,每安装一次插件,都要验证!我花了一个下午才把插件安装完。
主页
在《网站的准备——前期》中我已说过,我在此之前已经做了一系列网页。但现在我又不想要了,于是我开始重新做主页。
首先是欢迎页面。在看到 翁天信 - Dandy Weng 这个个人网站的主页后,我就决定做一个基于视差滚动的欢迎页面。但翁天信对于这个效果的实现方法没有讲明(参见 我的个人主页第五次改版介绍 | Dandy's Blog ),而且我无法在网站的源代码中找到实现这种效果的方法,所以我就疯狂地找能够实现视差滚动的插件。
这类插件比较多,但几乎没有一个能完全模拟 翁天信 - Dandy Weng 中的视差滚动效果,而且绝大多数插件的效果糟糕的透顶。
我本来好不容易看中了One Page Scroll这个插件,还写进去了网站内容,但我偶然间发现它不支持移动设备!我果断放弃,但我再次寻找插件却花了更长的时间,好在最终我找到了。
我最终找到的是 fullPage.js ——我之前差点把它排除,由于它用的jquery都是来自谷歌的,加上已知原因,所以无法显示效果。但我发现,它还提供了一个纯js版的,够用了,效果挺好,我就用了。
我还对原代码进行了一些修改,以开启右边的导航点,这样不会让人以为就一页,我也就只能帮到这儿了。
把文字放进去了之后,我就着手找合适的背景图片。第一张是公路图片,第二张是幼芽的图片,第三张是打开的窗户的图片,第四张不设图片。
公路图片好找,出来的结果一大堆。幼芽的图片不太好找,我找了一个多小时。最难找的当属打开的窗户的图片了,我在百度里找不着,又去国外的几个图片网站找,找了三个小时才找到一张好点的,但也不是我想要的打开的推拉窗——难道国外不兴推拉窗?另外,关于窗户的图片挺多,但绝大多数都是关闭的窗户,关于打开的窗户的图片看起来还不到千分之一,这让我很纳闷。
好不容易把整个欢迎页面做完,第二天,我又发现,这个页面在我的手机上显示不正常……于是,我又苦逼地改代码,终于让它看起来正常了一些。由于JS加载时间有点长,欢迎页内容在加载JS之前就被显示出来,堆叠在一起,很难看。我又让它事先不显示,到JS加载完成之后再显示出来(这个方法很管用,我在后来做“关于我”的页面时也用到了这方法)。至此,欢迎页面大功告成。大家可以欣赏一下(截图时我把导航栏和导航点隐去了,以便宣传):
然后,我又草草地弄了个首页,设置好Cookies,设置好相关的转换可视性的PHP,这样,访客第一次浏览主页时会进入欢迎页面,以后就是直接进入主页了。Cookies有效期为10年,够了。如果你错过了欣赏欢迎页,也别流泪伤心,清除www.hlworks.org下面的IndexHasLoaded这个Cookies,再刷新就行了。
其实,我草草地主页有一个原因:应付新浪的审核。详情请见“社交网络连接与SEO”一章。
产品和实验室
这个相对好做。主要问题就是在滚动图上,弄了半天也没法让它自适应缩放。
404页
我自己做了一个404图片,个人感觉挺不错。
我是不会告诉你,我最先想用PS做,但PS的钢笔工具太难用了,于是我就用Flash做,累死人了!但最终还要放到PS中去掉白色填充、改变线条颜色。
然后我花了三个多小时做好了404页,并设置好。但这时候出了很大的问题:404页的图片显示不了了!后来,我发现,404页中不能用相对于文档的路径。我将图片地址改为相对于服务器的路径后,问题解决了。
以下是404页的效果图:
但Typecho无法与别的平台共享404页,我只好将相同的代码复制到404.php中。
Typecho背景图片
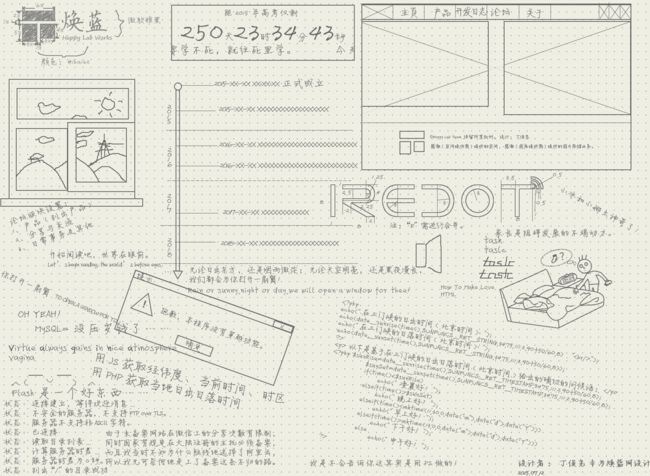
我有一个网点本,用来做设计的。我原本想扫描上面的图像作为背景的,但最终我还是用PS模拟上面的图像作为背景,这样显得更干净。
但这也是极其麻烦的。首先,我需要确定背景色。首先,我想的是米黄色,并轻易地搜到了它的颜色代码。但当我用该颜色填充背景时,感觉不对劲,就不用了。然后,我又搜“道林纸”(我的网点本用的是道林纸)的图片,希望根据图片中的纸张颜色确定背景色。最终,我成功了。
然后就是最苦逼的步骤了:在上面绘制网点。我原本要每50像素一个点的,但全部完成后发现太稀疏了,于是马上改成每20像素一个点。修改网点距离的同时,我还要修改图像尺寸,以保证背景平铺时衔接自然。单单这一项我就花了3个小时(连同吃饭、休息)。
最后就是最重要的步骤了——在上面绘制手稿图。说实话,我在上面用铅笔工具的地方只有三处——因为我没有数位板——其他的都用字、简单的几何图形代替了。
最大的问题是字体的选择上。我在字体网站上翻了半天,最终发现,方正静蕾简体的字体和我的字体有点像,于是我果断用它。但该字体在PS中的显示效果不好:行间距、字间距太大——不是一般的大!于是我又苦逼的修改行间距和字间距……关键是,我在这张图里大量的用了字符……
最后,当家里的表在午夜敲了12下时,我终于完成了背景的制作。大家可以看一下:
Typecho头像
由于Typecho是使用Gravatar获取头像的,而Gravatar因为已知原因经常登不上,所以我一直没设置头像。
然而,有一天,Gravatar居然奇迹般的能登上了!我就马上进行相关设置,最终设置好了头像。
但奇怪的是, GravatarCache 不工作了!经检查发现, GravatarCache 缓存的文件是JPG格式的,而我的头像是PNG格式的……
社交网络连接与SEO
这是每一个站长都必须要做的事。说实话,这一方面还算是比较简单的。但,手续太繁琐!
作为一个社交性相对较弱的网站,我不需要太多的社交网络连接。Discuz上用QQ、微信、新浪微博,其他地方顶多放几个分享/关注控件即可。
但Discuz的“QQ互联”插件中,我怎么也上传不了logo。
这还是小事,我处理新浪微博的连接时,居然还要审核!在审核上,我失败了两次:第一次原因是“没有看到合作组件上线,请在网站页面上添加微博合作组件后再提交审核”,因为我当时还没做主页,所以我就在默认主页上进行了一些轻微的修改后再次提交审核,结果仍然未通过,理由是“网站资源过少,请完善网站建设后再提交审核;没有看到合作组件上线,请在网站页面上添加微博合作组件后再提交审核”。好吧,我知道为什么了,但为什么第一次的时候不说呢?
最后,我不得已做了一个简单的主页,再次提交审核。当邮件发过来的时候,我的心脏跳得很厉害(邮件标题是“APP审核友情提示”,并不知道是否审核通过)。我的手颤巍巍地点开了邮件,得到的却是审核成功的提示!SO GREAT!
然后我赶紧更新了百度分享的代码。
关于
关于页面我分成了两部分:关于焕蓝、关于我。“关于焕蓝”页面中有链接链接到“关于我”。
“关于焕蓝”页面不难做,除了时间轴。我好不容易才在 Helloweba 搜到了比较好的时间轴,然后好不容易才把它调好,使其符合网站的整体风格。想要时间轴的看源码自己摆弄,记得在后面加一个引用自 Helloweba 的声明。
“关于我”页面倒是想了半天。我在网上疯狂地搜寻横向视差滚动单页插件,找了两天,才找到了一个 pagePiling.js ,和之前的 fullPage.js 是一个人写的——我偶然间发现那个人是剑桥的!和 fullPage.js 相似,我也差点抛弃它,但原因不一样:这次我把源码下载到本地,将使用谷歌CDN的地方换成了BootCSS CDN,但在手机上测试时,不知何故(可能是网络问题),显示不正常。
Bootstrap、pagePiling 来相配,天生是一对……不过,其实,Bootstrap应该是百搭的。
但是,我实在无法解决同一行宽度不同的列中,较短的列如何垂直居中的问题,索性放弃。我原本想加一些图片,但最终放弃了。
就这样,“关于我”页面草草完成。
我还加了背景音乐,点击右上角的按钮即可播放。注意:目前已知Safari的Windows版不支持,原因未知。
注意:如果在手机上浏览,最好在竖屏状态上浏览(UC浏览器中如果打开“适应屏幕”选项,最好在横屏状态下浏览),对于其他状态的显示问题,应该是Bootstrap自身的问题,除非重新编译,没有好的解决方法,但我懒得改,怕改错、改混乱。
导航点是在左下角的,我无法将它们放在中间,我已经尽力了,如果你有解决方案,赶快告诉我,我将不胜感激。(官方版本未提供横版导航点,我也是问了作者,作者才给出替代方案的,详见 https://github.com/alvarotrigo/pagePiling.js/issues/70 。)
以上就是我的网站的大致准备过程。