js函数调用方式大概可分为:函数调用,构造器调用,call或apply,方法调用四种方式。下面结合一些基础概念和实测代码,从函数调用的角度,探讨JavaScript中this的用法。
1. new对函数调用的影响
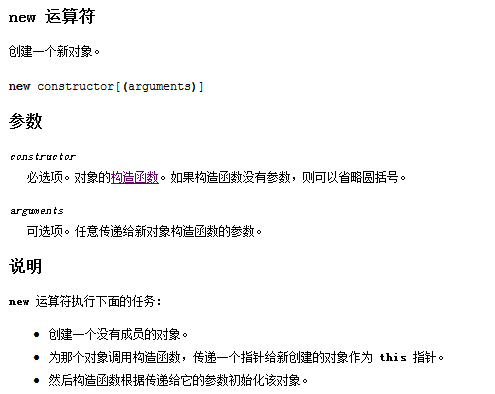
先看JScript手册中对new和构造函数的解释:
实测:
function Fun1(){ console.log(this); } new Fun1();//构造器调用方式 Fun1();//函数调用方式
window.Fun1();
结论:构造器方式this指向函数本身;函数调用方式,this指向全局对象window。Fun1()是window.Fun1()的简写,Fun1()是window的方法。
2.使用call或apply
JScript手册的解释:
实测:
function Fun1(x){ console.log(x,this); } function Fun2(x){ console.log(x,this); } Fun1.call(window,0); Fun1.call(Fun2(1),11); Fun1.call(new Fun2(2),22);
Fun1.apply(window,[3]);
结论:
通过call或apply调用函数,被调用的函数的this指向第一个参数指向的this。
apply和call作用相同,但参数上有区别。apply的第二个参数可以传入一个函数的arguments对象。
3.方法调用模式
调用形式如:对象名.方法名()的函数调用模式。比如实例中的a.f(5)。
实测:(四种调用都在了)
function Fun1(x){ console.log(x,this); } function Fun2(x,y){ Fun3.apply(this, arguments);//apply和arguments结合使用 return{ f:Fun1 }; } function Fun3(x,y){ console.log(x,y,this); } var a = Fun2(1,2); var b = new Fun2(3,4); a.f(5); b.f(6);
此例中,函数Fun2返回了一个对象{f:Fun1},所以a,b都指向了该对象,进而Fun1中的this指向对象{f:Fun1}。
结论:方法调用模式下,this指向方法所属的对象。
总结:this指向的对象是在函数调用的时候决定的,通过函数调用方式,可以推断出this。
现在回过头来看一下,在JScript手册中,this语句的解析如下:
嗯,对上面的解释基本没有疑惑。附上手册