大家好,我是付甫小生,今天分享的话题是,如何在 Keynote 中绘制圆环图,这里的圆环图,指的是有数据驱动的圆环图表。
目前主流的幻灯演示软件有两个,一个是 Microsoft Office 办公软件中的 PowerPoint,还有一个就是 Apple iWork 办公软件中的 Keynote。
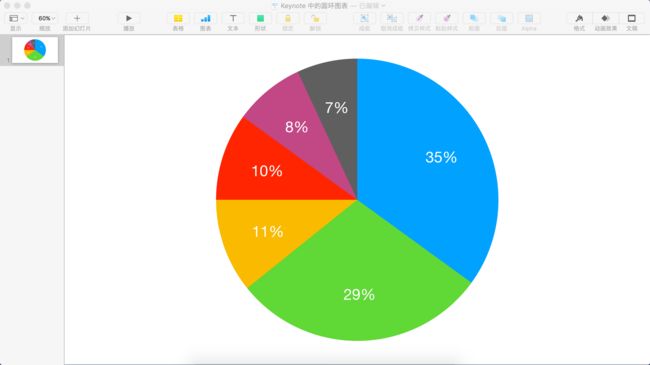
在 PowerPoint 中,可以很轻松的制作圆环图,如果技能熟练还有想法,还可以制作出更加漂亮的圆环图。但是,在Keynote 中,是没有圆环图表的,唯一一个圆形的数据图表,是「饼图」,如下图。
但是在我们见到过的 Keynote 中,有很多是有圆环图表的,这又是怎么回事呢?怎么做到的呢?
无非两种方法:
第一种,利用第三方软件。
Adobe Photoshop、Adobe Illustrator、Adobe After Effects、Cinema 4D 等等你能想到的软件,这些软件都可以制作圆环图表,但是由于这些软件与 Keynote 几乎没有兼容性,只能将图表导出为图片或者视频,然后再插入到 Keynote 中。
这种方法的优点是,能够做出很漂亮的圆环图表,当然还有其他的图表,会给你带来意想不到的演示效果。
但是,这样做起码也一个缺点,就是无法快速修改图表的数据,试想一下,如果马上就要开始演示了,老板或客户临时要求更改数据,怎么办?这时你只能老老实实打开软件修改图表,前提是你之前做过备份,否则你只能重新绘制图表,然后再导出再插入。这一过程是很考验人的素质的,还有对电脑的考验,演示用的电脑,不一定是幻灯片制作者的电脑。这台电脑的配置如何、能否运行所需软件,都是无法保证的,除非提前做好万全准备。
第二种,就是利用 Keynote 本身来制作。
Keynote 中不能直接制作圆环图,但是我们可以另辟蹊径,做出一个「假」的圆环图。这种方法做的图表虽然不够漂亮,但是用好了,也是可以独当一面的。接下来,介绍一下我的方法。
当页面背景为纯色时
在 Keynote 中绘制圆环图表,方法就是利用圆形和饼图的叠加来完成,饼图在下,圆形在上,圆形把饼图的中心区域遮蔽,看到的就是圆环图了。
此时如果背景是纯色,制作方法会很简单,比如下方的两页幻灯片页面,背景都是纯色的。
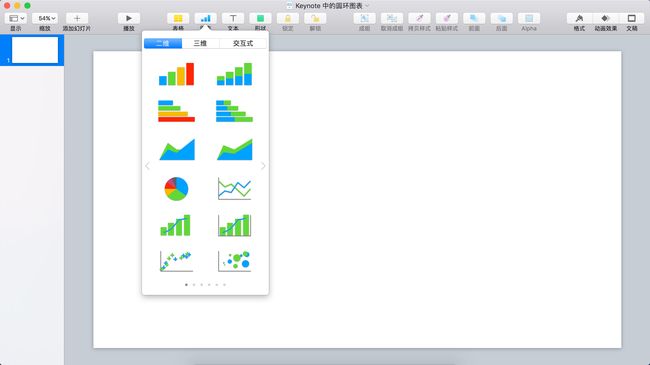
方法很简单,先插入一个饼图,如下:
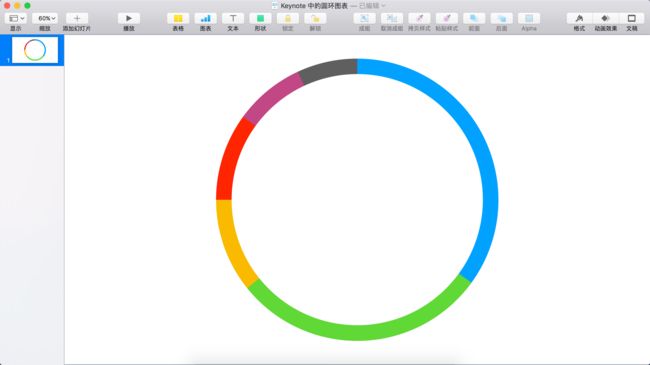
再插入一个正圆,填充色与页面的背景色相同,调整圆的尺寸,然后将圆置于饼图上方,上下左右居中对齐,如下:
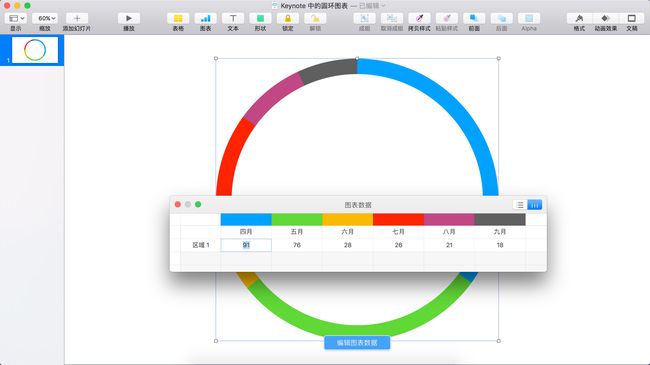
此时,选中底层的饼图是可以修改数据的,这里做个例子,只保留两个数据,调整填充色并添加文字,如下:
这样一个简单的圆环图表就完成了,其实,这只是一个「障眼法」。
当背景为非纯色时
大多数情况中,我们制作幻灯片时,总是会添加背景图片,或者给背景填充一个渐变色。如果在这样的页面中用上述方法制作圆环图表,还需要进一步的加工,如下两图:
第一页的背景是一张文字背景,第二页的背景是由渐变色与斜线组成的一张图片,背景为非纯色,相应的那个悬浮在饼图上方的「圆」也需要做些处理,就是填充与背景一致的图片。
还是接着上面的例子来说,现将背景填充图片,如下:
页面填充图片后,怎么看都不像圆环图表了,真正的圆环,中间是「镂空」的,是没有内容的,透过这块区域看到的是底层的背景。
这种情况下,「障眼法」就需要升级了。
接下来要做的,就是给这个白色的圆也填充图片,与背景相同的图片。方法很简单,找到背景图片,然后将其拖拽到 Keynote 中白色圆的上方并释放鼠标左键,如下图:
放一个动图,这样更加直观形象一些。
有一点需要说一下,填充图片要实现处理一下,图片尺寸与幻灯片的页面尺寸尽可能的保持一致,方便处理。
此时的圆形已经不是曾经的那个圆了,经过一拖一拽之后,他已经变成一个图像了。也就是说,这个圆之前是以「构件」(或者说「形状」)形式存在的,现在它是以「图像」形式存在的。现在的这个圆,可以理解为由两层构成,双击图片查看,上层为圆形遮罩,下层为图片,如果了解 PS 的话,想想其中的「蒙板」,差不多的道理,如下:
这样做的好处就是,图片拖拽进来之后,其尺寸与页面背景的尺寸是一致的,不用再做调整。如果是对圆形进行「图像填充」的话,填充图片的尺寸是无法调整的。
由于圆形处于页面的正中央,所以将图片拖拽进来之后,圆形与页面背景的纹理是完全吻合的,把底层的饼图隐藏之后,你会发现根本看不到圆形图片的存在,如下:
还有一个问题,现在这个圆形是正处于正中央的,如果它的位置及大小变换之后怎么办?像下面这样:
有解,重新调整图片的位置即可。双击圆形图片,进入「遮罩」编辑模式,选中底层图片,在「查看器」中输入其原尺寸数值,然后调整其位置,使之与背景图片完全重叠,如下:
调整图片位置的过程中,如果两张图片完全重叠时,会出现对其辅助线,如下:
如何给圆环图表添加阴影?
这是最后一个问题,解决这个问题,可以让你的圆环图看上去更加真实。
先给饼图添加阴影,设置如下:
接着插入一个尺寸与圆形图片一致的圆,并将其「填充类型」设置为「高级渐变填充」,然后选择「使用放射状渐变」。添加两个色块,内侧色块颜色随意,但不透明度设置为0;外侧色块颜色为黑色,不透明度设置为15%,然后调整两个色块的位置关系,如下:
两个色块的参数如下:
调整渐变圆形的位置,使其与圆形图片完全重合,如下:
怎么样,是不是还可以?
今天的分享就这些,我们来做一下小结:
1. 页面背景为纯色时,圆环图表的制作方法;
2. 页面背景为非纯色时,圆环图表的制作方法;
3. 给圆环图表添加阴影,使其更加真实。
谢谢你的阅读。