- [学习笔记-SLAM篇]Ubuntu16.04+ROS下配置ORB-SLAM3——后续
warningm_dm
SLAM篇
作为一篇后记,就主要做补充之用。索引1.编译不显示warning2.LocalMapping报错3.KannalaBrandt8报错4.RGB-D设置文件1.编译不显示warning编译的过程中有报错,但是一贯的,warning太多了,所以修改一下,便于找错。参考ubuntu18.04配置ORB-SLAM3。将ORB-SLAM3的CMakeLists.txt中的-Wall后面加上-w,可屏蔽编译的
- 云贝餐饮连锁V3独立版全开源+vue源码
kaui52066
kaui52066精品源码开源uni-app小程序php源码下载微信小程序
一.介绍云贝餐饮连锁V3独立版,作为一款全开源、全插件的源码部署系统,其在餐饮行业软件系统中独树一帜。该系统不仅功能全面,涵盖了餐饮连锁企业的日常运营、财务管理、库存管理、会员管理等多个方面,而且框架结构清晰,模块化设计使得系统易于扩展和定制,满足不同餐饮企业的个性化需求。在实用性方面,云贝餐饮连锁V3独立版通过智能化的订单处理、菜品管理、报表分析等功能,大大提高了餐饮企业的运营效率和服务质量。同
- 基于Web的手机模拟器的实现(含源文件)
设计源码分享
欢迎添加微信互相交流学习哦!项目源码:https://gitee.com/oklongmm/biye设计说明书题目基于Web的手机模拟器的实现摘要随着信息技术的迅速发展,Web技术的应用越来越普及。除了常见的教学课件演示、实验动画模拟、过程仿真实现、可视化仿真及测试系统等方面的应用外,Web也因其浏览方便、实现技术相对简单、使用方式灵活等特点,开始涉及生活中的方方面面,为人们的生活带来越来越多的便
- 为什么数据库和数据库连接池不采用类似java nio的IO多路复用技术使用一个连接来维护和数据库的数据交换?
harmful_sheep
springboot数据库javanio
类似java的nio相比于传统阻塞io模型来说,有效率高(特别在高并发情况下)和资源耗费相对较少的优点。传统的阻塞IO为了提高效率,需要创建一定数量的连接形成连接池,而nio仅需要一个连接即可(大部分情况下一个连接即可)。那么请问,数据库和数据库连接池为什么不采用这种方式?。IO多路复用被视为是非常好的性能助力器。但是一般我们在使用DB时,还是经常性采用c3p0,tomcatconnectionp
- 小米红米手机澎湃2.0解锁BL 绕澎湃社区验证 救砖以及9008授权
我叫小特
智能手机电脑经验分享手机
2025年小米降级刷机系统政策,小特刷机科技写高通处理器:澎湃2.0或者K50/K50Pro/Note11TPro/Note12Tpro的最新澎湃1.0就是代表高版本小米红米高版本无法解锁bl的,无法绕过绑定的,免解锁降级的,黑砖救砖的,可邮寄拆字库进行物理层面的底层刷写。物理刷写支持手机降级,救砖等,修复基带小米14系列,K70至尊你要降级的话,你就不用看了,让你邮寄你肯定也没有备用机。小米13
- 单个LottieAnimationView加载多个lottie动画
BrainZou
Androidlottie
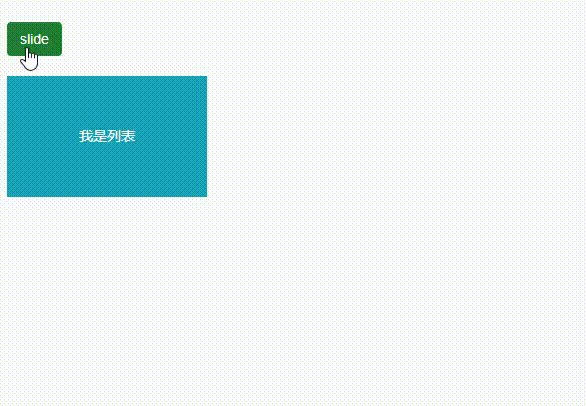
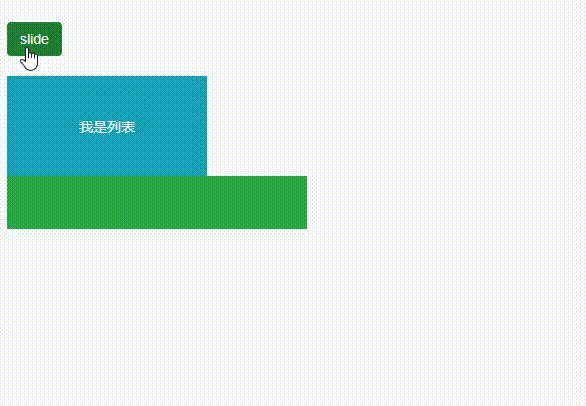
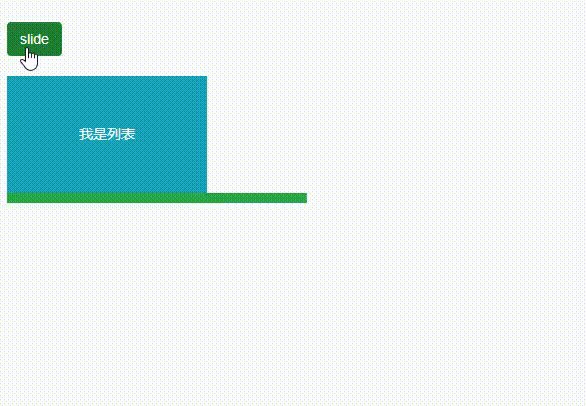
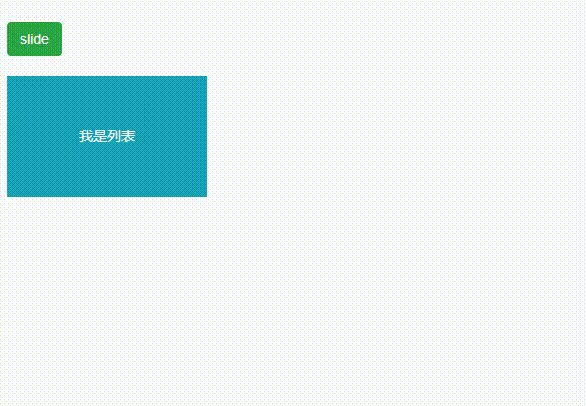
需求最近做了一个单个LottieAnimationView根据用户点击选项的不同,加载不同的lottie动画的需求。网上的一些demo和博客大多只是单独的加载一个lottie动画,普遍不会有问题,但是如果加载不同的lottie动画时,遇到了一些问题,踩了一些坑,比如lottie动画只能播放第一个,后面的就不放了,比如第二个lottie动画播放时会闪一下第一个lottie动画画面,比如播放混乱,明明
- Jfinal websocket onMessage无法接收二进制音频数据问题
withme977
websocket网络协议网络
最开始,和vue联调的时候是可以接收二进制音频流数据的,大小在5k左右;后面音频流数据每条8k多9k的时候就接收不到二进制音频数据了,并且刚请求连接上webcoket,发送一条消息后,就直接被动关闭websocket连接;最重要的是还不报错!!刚开始还没找到是数据大小限制的问题(由于要测试好多其它语音包,例如vad4j,webrctvad这些),以为是自己哪里搞错了,就找websocket什么时候
- vue中onclick如何调用methods中的方法
库库的写代码
jsvue.jsjavascript前端
文章目录前言一、代码一开始效果二、解决方案前言今天在开发vue项目中使用的第三方地图,地图上绘制的marker内容需要自定义,因为绘制的内容是原生HTML,所以遇到点击事件的时候就用了onclick来定义,此时想要调用methods中的方法,直接通过this.xx是获取不到的,因为onclick后面的事件是调用的window中的事件,所以需要把此事件绑定到window上即可一、代码一开始效果thi
- 【自学笔记】机器学习基础知识点总览-持续更新
Long_poem
笔记机器学习人工智能
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录机器学习重点知识点总览一、机器学习基础概念二、机器学习理论基础三、机器学习算法1.监督学习2.无监督学习3.强化学习四、机器学习处理流程五、机器学习常见问题与解决方法六、机器学习应用领域总结机器学习重点知识点总览一、机器学习基础概念定义:机器学习是一种人工智能技术,通过对数据的学习和分析,让计算机系统自动提高其性能。本质:找到
- csghub安装(docker方式)
AR_xsy
docker容器运维
简单介绍:CSGHub是一个开源、可信的大模型资产管理平台,可帮助用户治理LLM和LLM应用生命周期中涉及到的资产官网部署安装exportSERVER_DOMAIN=$(ipaddrshow$(iprouteshowdefault|awk'/default/{print$5}')|grep'inet'|awk'{print$2}'|cut-d/-f1)exportSERVER_PORT=80doc
- 联想E470 双GPU笔记本部署私有AI模型方案
月光技术杂谈
大模型初探人工智能ChatGLM3联想E470Qwen-7BPhi-3-mini
背景:手上有一台联想E470的闲置笔记本,配置如下:(IntelHD620核显+NVIDIA920MX独显,i5-7200UCPU),想用它来部署并学习AI模型。考虑到电脑的性能限制,打算采用「量化模型+知识蒸馏」的低成本部署方案。一、硬件适配优化方案显存限制突破使用4-bit量化技术压缩模型,例如加载ChatGLM3-6B的INT4版本,显存需求可降至6GB310启用CPU-GPU混合推理(通过
- javascript 常见设计模式
smiley121
javascript设计模式
什么是设计模式?在软件开发中,设计模式是解决特定问题的经验总结和可复用的解决方案。设计模式可以提高代码的复用性、可维护性和可读性,是提高开发效率的重要手段。单例模式1.概念单例模式(SingletonPattern),保证一个类只有一个实例,并提供一个访问它的全局访问点。也就是说,第二次使用同一个类创建新对象的时候,应该得到与第一次创建的对象完全相同的对象。2.代码实现classSingleton
- 实现Shell免密登录的详细指南
醉心编码
脚本基础shell脚本
实现Shell免密登录的详细指南前提条件步骤一:生成SSH密钥对步骤二:将公钥复制到远程服务器步骤三:配置SSH客户端(可选)步骤四:测试免密登录常见问题排查在使用Linux或Unix系统时,我们经常需要通过Shell访问远程服务器。通常,这种访问需要通过SSH(SecureShell)进行,每次连接时都需要输入用户名和密码,这不仅繁琐,而且在某些自动化场景下显得尤为不便。为了实现免密登录,我们可
- Linux安全与密钥登录指南,零基础入门到精通,收藏这篇就够了
网安导师小李
程序员编程网络安全linux安全运维web安全网络服务器计算机网络
在使用Linux服务器时,确保服务器的安全至关重要。本文将为你介绍一些关键的Linux安全措施,包括开启密钥登录、查看登录日志、限制登录IP以及查看系统中能够登录的账号。以下内容适合小白用户,通过简单的操作就能有效提升服务器的安全性。目录Linux安全概述密钥登录的配置生成密钥对配置SSH密钥登录查看登录日志限制IP访问设置IP封禁允许特定IP访问查看系统可登录的账号1.Linux安全概述Linu
- 多租户技术架构
孜泽
架构数据库架构租户
一、多租户的概念多租户本质上是一种软件的技术架构,它最核心的特征是多个租户可以共享一个系统实例,并且租户间是可以实现数据和行为的隔离,这可以说是多租户技术架构里最重要的两点了。多租户架构是SaaS模式中的重要且常见的架构,通过共享和复用资源降低成本,提高效率和可扩展性。其中最需要关注就是:数据/行为的隔离、身份/角色的认证与授权、底层硬件资源管理、高性能与高可用、定制化和可扩展、数据一致性、系统安
- 云计算——AWS Solutions Architect – Associate(saa)6.CloudWatch
F——
云计算云计算aws学习服务器
AmazonCloudWatch是一种面向开发运营工程师、开发人员、站点可靠性工程师(SRE)和IT经理的监控和可观测性服务。CloudWatch为我们提供相关数据和切实见解,以监控应用程序、响应系统范围的性能变化、优化资源利用率,并在统一视图中查看运营状况。CloudWatch以日志、指标和事件的形式收集监控和运营数据,让我们能够在统一查看在AWS和本地服务器上运行的资源、应用程序和服务。我们可
- python使用SQLAlchemy进行mysql的ORM操作
Lucas在澳洲
Pythonpythonmysql开发语言1024程序员节
SQLAlchemy是什么SQLAlchemy是一个强大的PythonORM(对象关系映射)库,用于简化与关系型数据库的交互。通过将数据库表映射为Python类,SQLAlchemy使得开发者能够通过面向对象的方式来进行数据库操作,避免了直接使用SQL语句所带来的复杂性和安全风险。1.为什么使用ORM使用ORM具有以下优势:避免SQL注入:通过使用参数化查询,ORM可以有效地防止SQL注入攻击。可
- 基于STM32大棚检测控制物联网系统(全部资料+APP)
科创工作室li
毕业设计0stm32物联网嵌入式硬件
功能详解基于STM32大棚检测控制物联网系统。功能如下:1)检测功能:系统检测周围环境温度数据、土壤温湿度数据、光照强度Lux。2)显示功能:将检测到的环境数据显示在oled屏幕上。3)控制功能:当光照强度低于设定值时,开启灯光;温度高于设定值,开启风扇;土壤湿度低于设定值,开启水泵。4)无线通信:通过WiFi模块与手机APP可实时检测环境。5)分为自动模式和手动模式。全部资料如下:基于STM32
- 设计模式—责任链模式
Luo_xguan
设计模式责任链模式
目录1.概述2.结构3.案例4.优缺点5.源码解析1.概述在现实生活中,常常会出现这样的事例:一个请求有多个对象可以处理,但每个对象的处理条件或权限不同。例如,公司员工请假,可批假的领导有部门负责人、副总经理、总经理等,但每个领导能批准的天数不同,员工必须根据自己要请假的天数去找不同的领导签名,也就是说员工必须记住每个领导的姓名、电话和地址等信息,这增加了难度。这样的例子还有很多,如找领导出差报销
- 腾讯云大模型知识引擎×DeepSeek赋能文旅
繁依Fanyi
python
腾讯云大模型知识引擎×DeepSeek赋能文旅——以合肥文旅为例的技术革新与实践路径一、技术底座:知识引擎与DeepSeek的融合逻辑腾讯云大模型知识引擎与DeepSeek模型的结合,本质上是**“知识库+检索增强生成(RAG)+实时联网能力”**的技术框架升级。通过三步调用API接口,开发者可快速搭建基于DeepSeek的文旅智能应用。其核心优势包括:动态知识更新:突破传统大模型预训练数据的时间
- 泛型和通配符详解
重生之我在成电转码
java开发语言
在Java中,**泛型(Generics)和通配符(Wildcard)**是用于增强类型安全性和代码复用的强大特性。它们允许类、接口和方法在定义时不指定具体类型,而是在使用时指定类型参数。通过泛型和通配符,Java可以在编译时进行类型检查,从而避免运行时错误。下面我将详细解释这两个概念,包括其用法、区别、以及各种常见的模式。1.泛型(Generics)泛型是一种在定义类、接口或方法时使用类型参数的
- 有趣幽默彩虹屁文案生成工具微信小程序源码
云深不知处㊣
源码专区微信小程序文案小程序源码
内容目录一、详细介绍二、效果展示1.部分代码2.效果图展示三、学习资料下载一、详细介绍有趣幽默彩虹屁文案生成工具小程序源码此文案小程序主要功能为分享各种有趣幽默的文案免服务器免域名,源码只提供彩虹屁,朋友圈,毒鸡汤API接口,其他需自行查找替代小程序拥有复制收藏功能,可自行体验,设置流量主可自行查看代码进行更换id二、效果展示1.部分代码代码如下(示例):">¥已售:2.效果图展示三、学习资料下载
- vue从入门到精通(九):监视属性
陈小于
vue从入门到精通vue.jsjavascript前端
一,监视属性(watch)1.当被监视的属性变化时,回调函数自动调用,进行相关操作2.监视的属性必须存在,才能进行监视!!3.监视的两种写法:(1).newVue时传入watch配置(2).通过vm.$watch监视如下:准备好一个容器-->今天天气很{{info}}切换天气Vue.config.productionTip=false;constvm=newVue({el:'#root',data
- vue高级面试题
阿芯爱编程
js技巧面试vue.jsjavascript前端
以下是一些Vue高级面试题:一、Vue组件相关Vue组件通信有哪些方式?答案:Props和Events:父组件通过props向子组件传递数据,子组件通过$emit触发事件向父组件发送消息。Vuex(状态管理库):适用于复杂应用中跨组件的状态共享。组件可以从store中获取状态(使用computed属性),也可以通过mutations或actions修改状态。Provide/Inject:这是一种在
- 微软Edge浏览器全解析
109702008
#windowsedge人工智能学习
GPT-4o(OpenAI)微软Edge浏览器是由微软开发的一款网络浏览器,深受用户喜爱,以下是对其全面解析:1.简介微软Edge浏览器最早在2015年伴随Windows10发布。最初版本基于EdgeHTML引擎,2019年微软宣布Edge浏览器将基于开源的Chromium引擎重新构建,并于2020年1月正式发布。2.用户界面-简洁设计:Edge浏览器的界面简洁、现代化,易于导航。-自定义:用户可
- 什么是Scaling Laws(缩放定律);DeepSeek的Scaling Laws
ZhangJiQun&MXP
教学2024大模型以及算力2021论文人工智能自然语言处理神经网络语言模型深度学习
什么是ScalingLaws(缩放定律)ScalingLaws(缩放定律)在人工智能尤其是深度学习领域具有重要意义,以下是相关介绍及示例:定义与内涵ScalingLaws主要描述了深度学习模型在规模(如模型参数数量、训练数据量、计算资源等)不断扩大时,模型性能与这些规模因素之间的定量关系。它表明,在一定条件下,模型的性能会随着模型规模的增加而以某种可预测的方式提升,通常表现为模型的损失函数值随模型
- 深入了解单片机:原理、应用及发展趋势
xzzz2016
单片机
在当今数字化时代,单片机作为嵌入式系统中的关键组成部分,扮演着不可或缺的角色。本文将深入探讨单片机的原理、应用以及未来发展趋势,希望能够帮助读者更好地了解这一领域。一、单片机原理单片机是一种集成了处理器、存储器、输入输出接口和定时器等功能于一体的微型计算机系统。常见的单片机包括由8位或16位CPU构成的芯片,通过外部连接的电路可实现各种功能。单片机的工作原理是通过执行存储在其存储器中的程序来控制外
- Ubuntu 安装 docker 配置环境及其常用命令
自学AI的鲨鱼儿
#环境安装ubuntudockerdockercompose
Docker安装与配置指南本文介绍如何在Ubuntu系统上安装Docker,解决权限问题,配置DockerCompose,代理端口转发,容器内部代理问题等并进行相关的优化设置。参考官方文档:Docker官方安装指南注意:本教程的部分命令需ubuntu系统可科学上网一、安装Docker1.卸载旧版本在安装新版Docker之前,建议先卸载旧版本以避免潜在的冲突。执行以下命令卸载旧版本的Docker:s
- Docker技术学习指南:从入门到实践
小码快撩
docker容器运维
引言Docker是一款开源的应用容器引擎,起源于2013年,基于Go语言开发,并遵循Apache2.0协议进行开源发布。它的出现是为了解决软件交付过程中的“环境一致性”问题,通过将应用及其依赖打包成可移植、轻量级的容器(Container),确保应用在任何地方运行都能得到一致的行为和性能。一、Docker基础概念与安装:Docker基础概念1.镜像(Image)镜像是Docker容器的构建块,它是
- Vue 实现省市区三级联动选择(附带JSON数据)
夜璨如炽
学习笔记脚本办公前端javascriptvue.jshtml
功能需求:做一个省市区三级联动得选择控件,效果如图1.html部分代码请选择省{{index.label}}请选择市{{index.label}}请选择区、县{{index.label}}2.js部分varvm=newVue({el:'#rrapp',data:{address:{g_dict:'',f_dict:'',s_dict:'',s_province:'defualt',s_city:'
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s