文章转载于:hexo博客yili主题个性化自定义教程(1) ——借鉴中学习,初认yili主题
这个博客跌跌撞撞也弄了好多天了,由于Next主题不知道什么情况,被我玩坏了。所以换了一个主题。
大名鼎鼎的yilia主题,崇尚简约优雅,以及极致的性能,符合我的性格。以后很长一段时间都用这个主题啦。
接下来来说一下一些yili主题个性化自定义的方法和自己走过的坑。
本教程适用于yilia主题
前言
由于yilia已经不维护了,坑还挺多的,所以下面这些方法都是我试过了才敢拿出来的。
如果有错误,请原步骤返回检查错误,或者参考官方教程↓
yilia主题github开源地址
本篇收集了全网目前最全的攻略啦,各位凑活着看。
这是一个系列,第一步先借鉴一下别人的代码,哈哈哈哈嗝。
如何正确使用yilia主题
安装
$ git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
配置
修改hexo根目录下的_config.yml : theme: yilia
自定义配置
主题配置文件在主目录下的_config.yml,请根据自己需要修改使用。 完整配置例子,可以参考作者的博客
主题配置详细介绍
接下来我来说一下主题配置中的基本配置有哪些可以自定义的地方,详细看下面的备注
部分代码我会用我自己的配置来讲解具体用法
# Header
// 这段代码是左侧栏的相关展示内容,后期可以加上分类,关于等。每个页面后面是它的存放路径
menu:
主页: /
随笔: /tags/随笔/
# SubNav // 这段代码是左侧栏的相关联系方式图标,后期可以修改图标等。
subnav:
github: "#" //不需要就改成 "#"这个是github
weibo: "#" //微博
rss: "#" //RSS
zhihu: "#" //知乎
#qq: "#" //QQ
#weixin: "#" //微信
#jianshu: "#" //简书
#douban: "#" //豆瓣
#segmentfault: "#" //思否segmentfault
#bilibili: "#" //哔哩哔哩
#acfun: "#" //acfun
#mail: "mailto:[email protected]" //比如你想展示邮箱,就把这里的地址改成你自己的邮箱即可。前面的 mailto: 不要去掉
#facebook: "#" //facebook
#google: "#" //google
#twitter: "#" //twitter
#linkedin: "#" //linkedin
rss: /atom.xml
# 是否需要修改 root 路径
# 如果您的网站存放在子目录中,例如 http://yoursite.com/blog,
# 请将您的 url 设为 http://yoursite.com/blog 并把 root 设为 /blog/。
root:
# Content
# 文章太长,截断按钮文字
excerpt_link: more //这个文字是可以自己修改的,比如我的就改成了展开全文
# 文章卡片右下角常驻链接,不需要请设置为false,如果上面改成了展开全文,这个建议改为false
show_all_link: '展开全文'
# 数学公式
mathjax: false
# 是否在新窗口打开链接
open_in_new: false
# 打赏
# 打赏type设定:0-关闭打赏; 1-文章对应的md文件里有reward:true属性,才有打赏; 2-所有文章均有打赏
reward_type: 2
# 打赏wording
reward_wording: '谢谢你请我吃糖果' //这个是打赏时候显示的文字,可以修改
# 支付宝二维码图片地址,跟你设置头像的方式一样。比如:/assets/img/alipay.jpg ,网络图片直接用 https://xxx.png 即可
alipay:
# 微信二维码图片地址
weixin:
# 目录
# 目录设定:0-不显示目录; 1-文章对应的md文件里有toc:true属性,才有目录; 2-所有文章均显示目录
toc: 1
# 根据自己的习惯来设置,如果你的目录标题习惯有标号,置为true即可隐藏hexo重复的序号;否则置为false
toc_hide_index: true
# 目录为空时的提示
toc_empty_wording: '目录,不存在的…'
# 是否有快速回到顶部的按钮
top: true
# Miscellaneous
baidu_analytics: '' # 百度分析
google_analytics: '' # 谷歌分析
favicon: /favicon.png # 站点logo
#你的头像url
avatar:
#是否开启分享
share_jia: true
#评论:1、多说;2、网易云跟帖;3、畅言;4、Disqus;5、Gitment
#不需要使用某项,直接设置值为false,或注释掉
#具体请参考wiki:https://github.com/litten/hexo-theme-yilia/wiki/
#1、多说
duoshuo: false
#2、网易云跟帖
wangyiyun: false
#3、畅言
changyan_appid: false
changyan_conf: false
#4、Disqus 在hexo根目录的config里也有disqus_shortname字段,优先使用yilia的
disqus: false
#5、Gitment
gitment_owner: false #你的 GitHub ID
gitment_repo: '' #存储评论的 repo
gitment_oauth:
client_id: '' #client ID
client_secret: '' #client secret
# 样式定制 - 一般不需要修改,除非有很强的定制欲望…
style:
# 左侧栏头像上面的背景颜色
header: '#4d4d4d'
# 右滑板块背景
slider: 'linear-gradient(200deg,#a0cfe4,#e8c37e)'
# slider的设置
slider:
# 是否默认展开tags板块
showTags: false
# 智能菜单
# 如不需要,将该对应项置为false
# 比如
#smart_menu:
# friends: false
smart_menu:
innerArchive: '所有文章'
friends: '友链'
aboutme: '关于我'
friends:
友情链接1: http://localhost:4000/
友情链接2: http://localhost:4000/
友情链接3: http://localhost:4000/
友情链接4: http://localhost:4000/
友情链接5: http://localhost:4000/
友情链接6: http://localhost:4000/
aboutme: 很惭愧
只做了一点微小的工作
谢谢大家 //这个是出现在 关于我 页面的一句话
是换行的意思。请照着上面的备注,一条一条修改看看效果,就能大概掌握最基础的主题自定义啦。
主题BUG修复
参考
1.运行服务器,发现出现错误提示
<%- partial('_partial/head') %>
<%- partial('_partial/header') %>
<%- body %>
<% if (theme.sidebar && theme.sidebar !== 'bottom'){ %> <%- partial('_partial/sidebar') %> <% } %>
<%- partial('_partial/footer') %>
<%- partial('_partial/mobile-nav') %> <%- partial('_partial/after-footer') %>如果出现上述错误提示,说明少装了插件,逐条执行以下命令安装插件:
npm install hexo-renderer-ejs --save
npm install hexo-renderer-stylus --save
npm install hexo-renderer-marked --save然后hexo clean清除清除缓存文件和已生成的静态文件再次运行即可。
2.左滑块“所有文章”按钮的安装
首先确保使用版本是不是大于6.2.
使用命令node -v检查
然后在hexo的配置文件_config.yml最下面加上
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true重启服务器即可
2.头像不显示
进入文章后,头像就不显示。
修改themes\yilia\layout_partial\left-col.ejs的第六行,改为
同时,还要修改themes\yilia\layout_partial\mobile-nav.ejs
里面的第10行,修改为
3.打赏二维码不显示
修改themes\yilia\layout_partial\article.ejs
找到<%=theme.root%><%= theme.alipay%>
微信的改成这个<%=theme.root%><%= theme.weixin%>`
4.微信分享不成功
因为百度网盘取消了生成二维码的功能,导致之前的链接不可用了。
修改themes\yilia\layout_partial\post\share.ejs
把第49行中的//pan.baidu.com/share/qrcode?url=修改为
//api.qrserver.com/v1/create-qr-code/?size=150x150&data=
即可
5.在左侧显示总文章数
修改themes\yilia\layout\_partial\left-col.ejs
在
后面加入
6.添加来必力评论系统
yilia默认带了几个系统,但我是从next这个主题转过来的,之前用的是来必力(livere),不想换了,就得手动在yilia里面加。
按网上的方法我试了好久才成功.....原因就是他们的教程不够详细。
首先是去注册livere,然后获取到自己的id
查看ID方法,右上角头像-管理页面-代码管理获取

新建\themes\yilia\layout\_partial\post\livere.ejs
内容直接复制代码管理里面的内容

然后编辑themes\yilia\layout\_partial\article.ejs
找到<% if (!index && post.comments){ %> 在它的下方加入以下代码
<% if (theme.livere){ %>
<%- partial('post/livere', {
key: post.slug,
title: post.title,
url: config.url+url_for(post.path)
}) %>
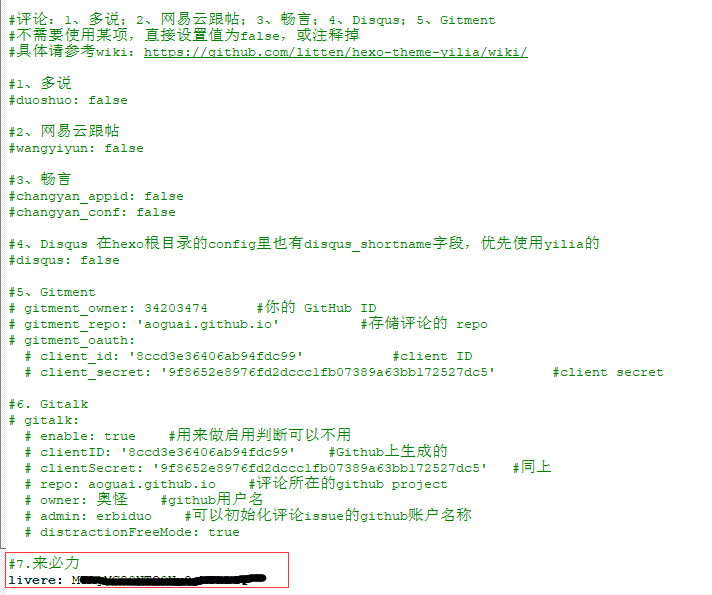
<% } %>接下来需要在主题配置文件**_config.yml**中添加以下内容:
#7.来必力
livere: 这里填你的ID并把其他的评论系统代码屏蔽

然后hexo clean和hexo d重新部署即可。
效果如图

7.添加字数统计
安装hexo-wordcount
npm i --save hexo-wordcount
!!Node 版本7.6.0之前,请安装 2.x 版本 (Node.js v7.6.0 and previous)!!
npm install hexo-wordcount@2 --save
然后打开themes\yilia\layout\_partial\left-col.ejs
如果需要在左侧添加的话,在之前显示总文章数的代码位置下添加代码
总字数 <%= totalcount(site, '0,0.0a') %>
即
显示单篇字数和预计阅读时长的话
编辑themes\yilia\layout\_partial\article.ejs`` 在第一个`下,添加代码
字数:<%= wordcount(post.content) %>字 | 预计阅读时长:<%= min2read(post.content) %>分钟
8.取消访问litten.me:9005
关于访问litten.me:9005的问题,这个主题的作者之前为了更好地完善这个主题,有时候会收集用户的客户端信息,详情请见这里,如果不想被统计,就将themes\yilia\source-src\js\report.js里面的内容清空即可
主题简单美化与完善
参考:
Yilia个性设置- CSDN博客
1.添加百度统计
先打开百度统计 ,添加站点,复制获得的代码,粘贴到
\themes\yilia\layout\_partial\footer.ejs中如下代码块

这里粘贴代码
即可
注意:代码块和之间
2.修改文章标题样式
打开\themes\yilia\source-src\css\article.scss添加如下样式(喜欢什么样式可以自己修改):
.article-title_code_ant {
color: black;
margin-left: 0px;
font-weight: 50;
line-height: 1em;
margin-bottom: 1em;
font-size: 27px;
-webkit-transition: color 0.3s;
-moz-transition: color 0.3s;
-o-transition: color 0.3s;
transition: color 0.3s;
&:hover{
color: #B0A0AA;
}
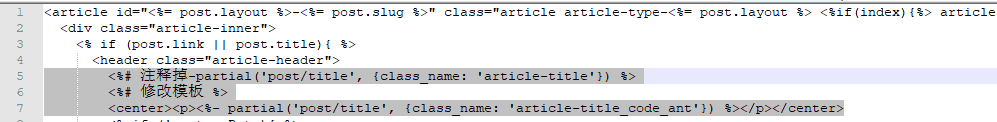
}再打开\themes\yilia\layout\_partial\article.ejs,
搜索<%- partial('post/title', {class_name: 'article-title'}) %>
修改为
<%# 注释掉-partial('post/title', {class_name: 'article-title'}) %>
<%# 修改模板 %>
<%- partial('post/title', {class_name: 'article-title_code_ant'}) %>
即可,但是现在发现标题的颜色为a标签设置颜色,让我们继续来解决。
继续修改文件,找到\themes\yilia\source\main.0cf68a.css,打开编辑,添加如下代码:
.article-inner h1.article-title_code_ant, .article-title_code_ant {
color: #000000;
margin-left: 0;
font-weight: 50;
line-height: 1em;
margin-bottom: 1em;
font-size: 27px;
transition: color .3s
}3.删除或修改博客底部Hexo Theme Yilia by Litten
打开\themes\yilia\layout\_partial\footer.ejs修改如下:
当然也可以改成其他内容。其他内容怎么修改以后再慢慢说(比如建站时间什么的。)
当然各位也可以先自己尝试一下。
4.文章添加版权声明
在\themes\yilia\layout\_partial\article.ejs中如下的位置添加代码
<% } %>
<-- 在此处添加代码-->
<% if ((theme.reward_type === 2 || (theme.reward_type === 1 && post.reward)) && !index){ %>添加的代码如下
<%# 添加文章版权 %>
<%
var sUrl = url.replace(/index\.html$/, '');
sUrl = /^(http:|https:)\/\//.test(sUrl) ? sUrl : 'https:' + sUrl;
%>
<% if ((theme.declare_type === 2 || (theme.declare_type === 1 && post.declare)) && !index){ %>
本文作者:
<% if(config.author != undefined){ %>
<%= config.author%>
<% }else{%>
请在博客根目录“_config.yml”中填入正确的“author”
<%}%>
本文链接:
<%= sUrl%>
版权声明:
本作品采用
<%= theme.licensee_name%>
进行许可。转载请注明出处!
<% if(theme.licensee_img != undefined){ %>
 <% } %>
<% } %>
<%# 添加文章底部标语 %>
<%= theme.licensee_slogan%>
<% } else {%>
<% } %>具体如图

继续修改yilia主题配置文件_config.yml,添加如下代码
#版权
# 版权基础设定:0-关闭声明; 1-文章对应的md文件里有declare: true属性,才有版权声明; 2-所有文章均有版权声明
declare_type: 2 #所有文章均有版权声明
licensee_url: https://creativecommons.org/licenses/by-nc-sa/4.0/ # 当前应用的版权协议地址。
licensee_name: '知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议' # 版权协议的名称
licensee_img: https://i.creativecommons.org/l/by-nc-sa/4.0/88x31.png # 版权协议的Logo
licensee_slogan: 乐于分享,专注互联网生活. # 标语如果需要章对应的md文件里有declare: true属性,才有版权声明的话,在需要进行版权声明的文章的md文件头部,设置属性declare: true即可。
后语
更多消息请关注我们: 奥怪的小栈
未完待续......