之前也和大家分享过很多关于黄金分割的问题。我们在大自然中很容易找到这样的比例,当它用于设计时,能创造出有生命力的、纯天然的视觉作品,愉悦我们的眼睛。但究竟什么是黄金比例,如何使用它来提高你设计水平?下面给你分析分析。关注公众号Pm6669999回复:教程可以获取学习资料哦
黄金比例是多少?
我们会把它尽可能解释得简单哟!黄金比例(也被称为黄金分割,中庸之道,神圣比例或希腊字母φ)存在于被分割成两截的线段中,我们设较长的一段为a,较短的一段为b,那么有:(a)÷(b)=【(a)+(b)】÷(a),都等于1.618。
但是不要让这些数字难倒你。在设计中,黄金比例可以归结为美学——创造和激发一种通过比例与和谐产生的美感。当应用于设计中时,黄金比例提供了一种艺术性;一个未知因素,一定的描述的事物。
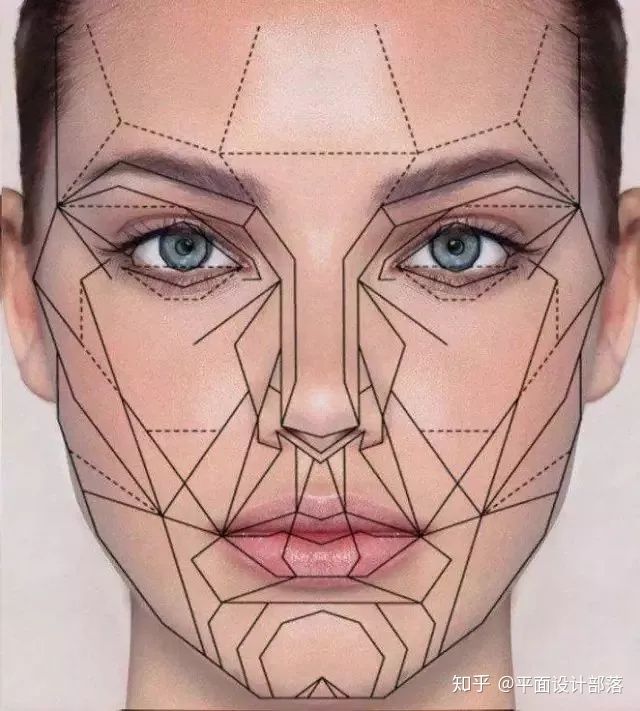
这种和谐和比例已被成千上万的世纪所承认:从吉萨金字塔到雅典的帕特农神庙;从米开朗基罗的《亚当的创生》到西斯廷教堂天花板上梵高的《蒙娜丽莎》;从百事 logo 到 Twitter logo。甚至于我们的身体和脸也同样遵循这样的数学比例:
事实上,我们的大脑似乎本能地更喜欢使用黄金比例的对象和图像。这几乎是一个潜意识的力量,以至于哪怕为图像作更接近黄金比例的微妙调整对我们的大脑也有很大影响。
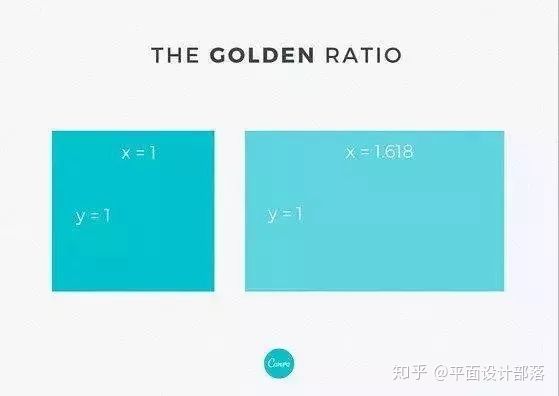
黄金比也适用于形状。画一个正方形,设定边长为1,改变其中一边使其变为1.618,一个完美的黄金比矩形便赫然纸上。
现在,如果你把正方形叠加在矩形上,那么这两个图形会让你看到一个黄金比矩形。
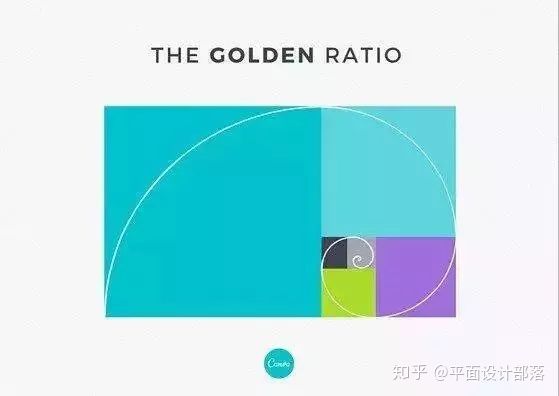
如果你一直按照这样的方式把黄金比应用到新矩形上,那么你最终会得到一个个逐渐缩小的正方形:
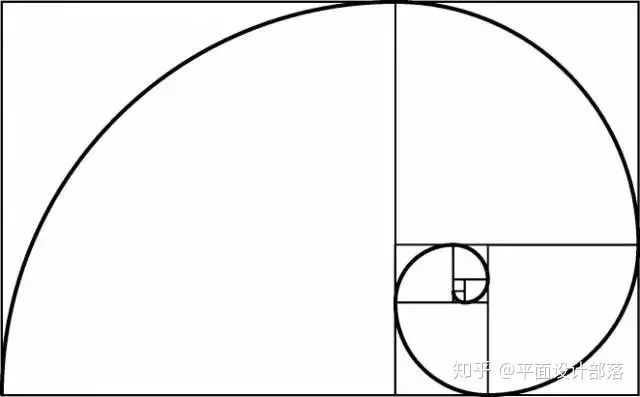
假如你在上面这张黄金比例图的每个正方形的对角画一条曲线,你将会看到一个黄金比例曲线(亦称斐波 那契序列)—— 这个序列中的每一个数字是前面两个数字之和。我们从零开始,结论如下:0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144……等等。
通过在每个正方形中画对角曲线你会发现,这张图出现了一条神奇的黄金比例曲线:
这条美丽的螺旋曲线出现在自然界很多的物种当中——蕨类植物、花卉、贝壳,甚至飓风——这也许就是为什么我们会觉得他们具有强烈的视觉吸引力。因为毕竟,天然的就是最好的。
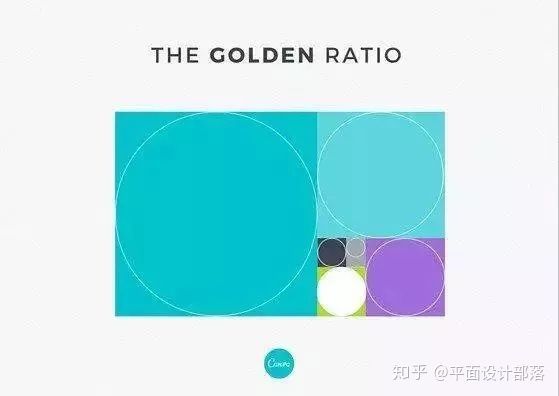
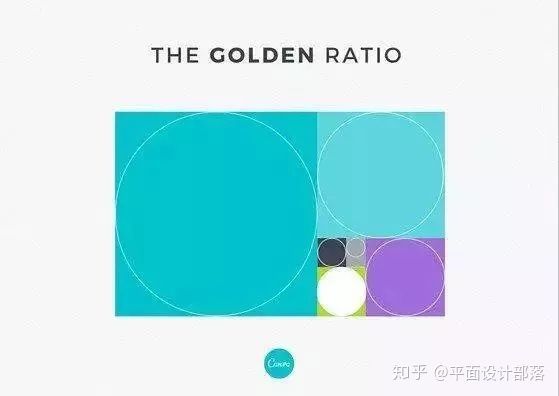
我们再进一步研究它吧,在每个正方形中画一个正圆——这样的结果是所有圆的大小也同样遵循1:1.618,它们的比例看起来是多么的平衡啊!
所以,我们现在有了黄金比正方形、黄金比矩形和黄金比圆,快到你的设计中尽情释放它们吧!
应用黄金分割的五种方式
OK,你现在已经理解黄金比例的概念了,那么让我们看看它是如何提升设计的整体水平,
黄金比例可以运用设计中的许多地方,像布局、间距、内容、图片和版式。
01.布局——用黄金比例设置空间布局
我们常常把黄金比例看作是确定空间布局的实用指南。应用黄金分割的一个非常简单的方法是将矩形的长宽比设为1:1.618.
例如:960像素是非常典型的画布宽度,用这个宽除以1.618,得到一个594像素的数值,把它设置为高度,就是一块完美的画布。
现在,打破这种布局,使用黄金比例分成两列。瞧!在这两个形状使你的设计呈现协调的黄金比例布局。
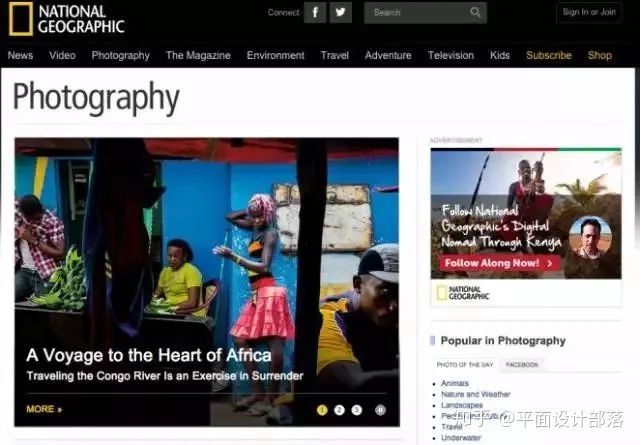
这样的两列布局非常适合网页设计,在这种格式中你会看到许多在线内容。美国 National Geographic 就采用这种布局构建了一个整洁、易于阅读、结构良好的网站。它为读者提供了一个合乎规律的秩序井然的、平衡的和层次分明的阅读体验。
02.间距—黄金比例布局
间距是任何设计的一大要素,它能营造负空间氛围,使最终的结果要么成功要么毁灭。确定元素的间距是相当耗时的事情,但是,运用黄金分割图,让正方形来引导你确定每个元素的位置,工作起来会更省力好 多。这将确保你的间距和比例是通过严密的计算而不是“凭感觉来的”,同时任何为达到黄金比例而作的微妙的调整都可能导致所有元素的差异。
再者,如果你需要同时处理几个元素,也可以运用多个黄金比例来保持设计作品的整体连贯性。
设计工作室 Moodley 为布雷根茨 Festspiele 表演艺术节开发了一款新的品牌标识,包括logo、logo风格和拼贴设计,应用于程序、节目单和户外活动。节目单着重强调 了摄影和说明性的拼贴,还有一个留出大片空白的波形logo。黄金比例用来确定每个元素的大小和位置,以确保封面比例协调。
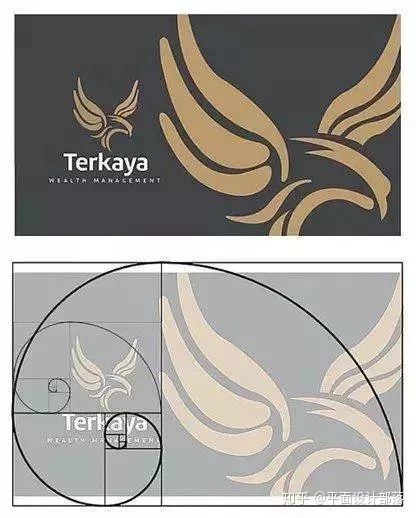
新加坡的一家设计机构Lemon Graphic 为Terkaya 财富管理 创建了一个视觉识别系统,如下图。这张商务名片上的三个元素——小鹰、文字和大鹰——都分布在一条黄金曲线的不同位置。
同时,将黄金比矩形放置在小鹰的位置,它也是呈这个比例的。
03.内容—运用黄金螺旋
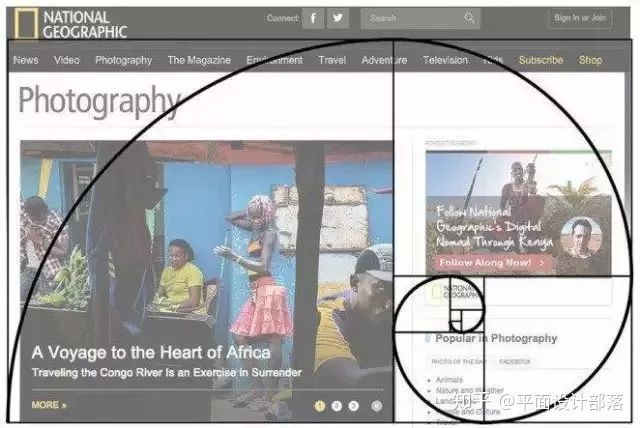
黄金螺旋可以被看作是确定内容的位置“指南”。我们的视觉会自然而然的落到螺旋的中心,这个位置有很多细节性的元素,所以在做设计时我们要非常关注螺旋的中心位置和螺旋走过的视觉空白区域。
再来看国家地理网站,你会发现在曲线的中心存在着第二个、小一点的logo。这是一个加倍提高品牌形象的好地方,因为这里很自然地吸引了我们的注意力。是潜意识的吗?也许吧。黄金比例可以让一切看起来那样自然。
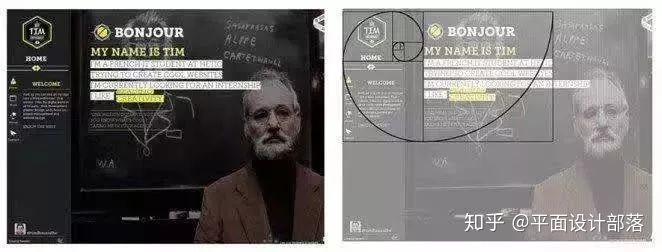
下面这个网站由平面设计师 Tim Roussilhe 为 自己设计。它的内容虽看起来非常密集,但它的排版也遵循黄金比例和黄金螺旋规律,它的重点是文本的左上部分的网站。我们的视线首先会落在顶端“你好,我的 名字叫提姆”这个位置,慢慢地,会向Tim的工作内容转移,然后看到一个菜单按钮,进而发现左上角的一个图标,在视线到达这个设计的“消极区域”前,我们 已经接收完所有它需要告诉我们的信息了。
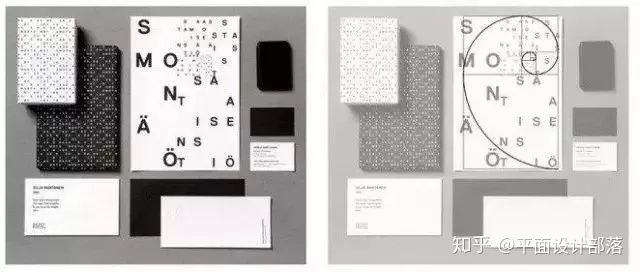
在这个为 Saastamoisen saatio 所做的视觉识别系统中,随着黄金螺旋的不断延伸,内容也愈加密集。当我们的视线与曲线越近,字体和间距也在不断减小。字母无序排列,但一回生二回熟,通过一遍遍重复使用,品牌名称也变得熟悉起来。
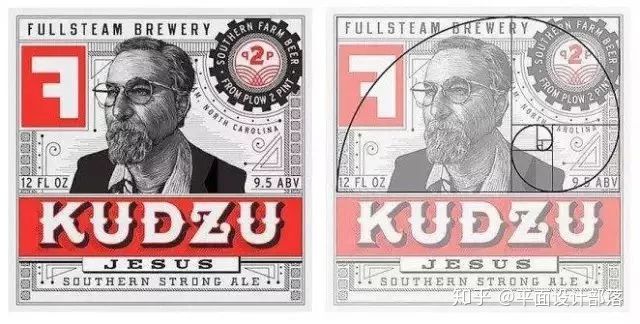
Helms Workshop 工作室为Fullsteam啤酒厂设计了这个品牌,他使用黄金比例和黄金螺旋处理布局和内容。设计中的各种元素在每个独立的正方形中都显得非常和谐,视线的 重点也正好落在主人公、邮票、酒精含量和厂址上。当我们看到这张标签时,通过黄金比例构图让我们 注意到其中的内容,进而让我们了解创始人和品牌故事的细节。
04.图像——黄金比例(三分法)
无论是传达重要信息或创建一个美观的照片,结构对任何图像都很重要。黄金比例可以帮助设计师搭建一个结构,引导观众的视线到重要的位置去。使用黄金比例,将一张照片分割成不等的三个空间,再运用线条和相交的点去创建结构。
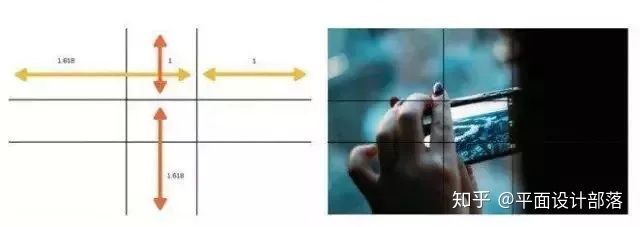
比例是1:0.618:1——设定第一和第三纵列的宽度为1,那么中间纵列的为0.618。同样,水平方 向:第一和第三横排的高度为1,中心一行的宽度为0.618。现在使用这些线和交点吸引观者的注意力向这些位置集中。这些元素形成了一种张力,增加了设计 结构的趣味和力量。
另一个(稍微简化)通过黄金比例处理图像位置的的方法是三分法。它不像黄金比例一样精确,但相当接近。三分法即将空间划分为三个水平或垂直方向都相等的空间,使图像的重要元素都围绕在矩形中心理想情况下的四个交点上。
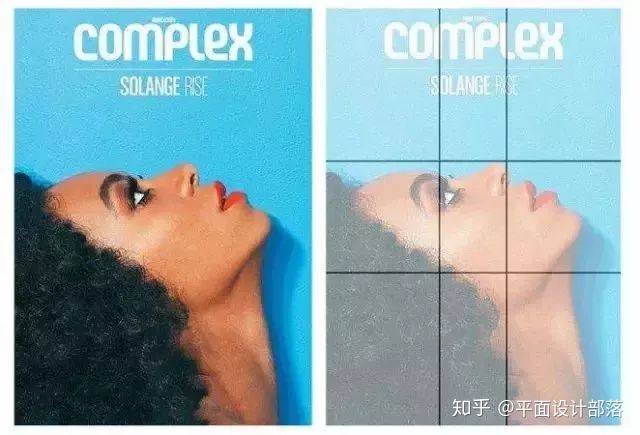
这个是《Complex》的封面,歌手Solange Knowles担当模特,它同样使用黄金比例来确定正负空间的比例。Solange 的鼻子和前额位于三分水平线最顶端一条,鼻子和眼睛则分别落在两条垂直线上,这里刚好是矩形中心。
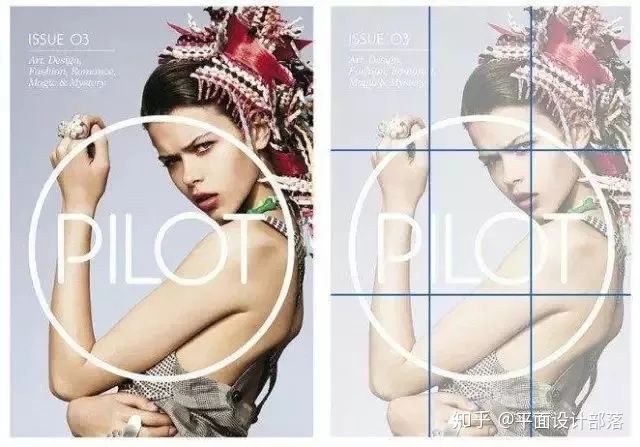
这张封面是 Jason Mildren 为《Pilot》杂志所作,它的设计原理就是三分法。矩形中心的角落的设计呈现出一种趣味,虽然是中心,但大部分是空白的空间。模特的眼睛正巧落在这个角落里,洞察着观众的内心。
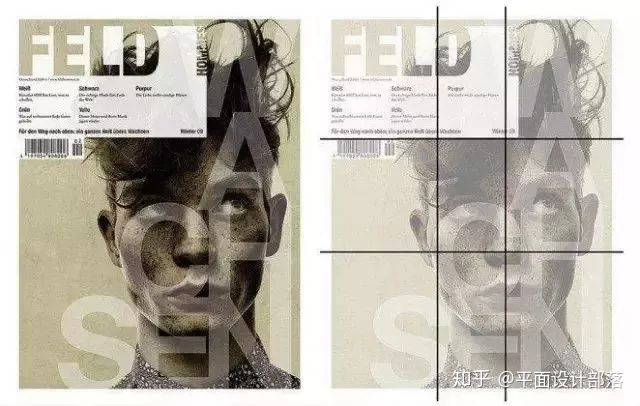
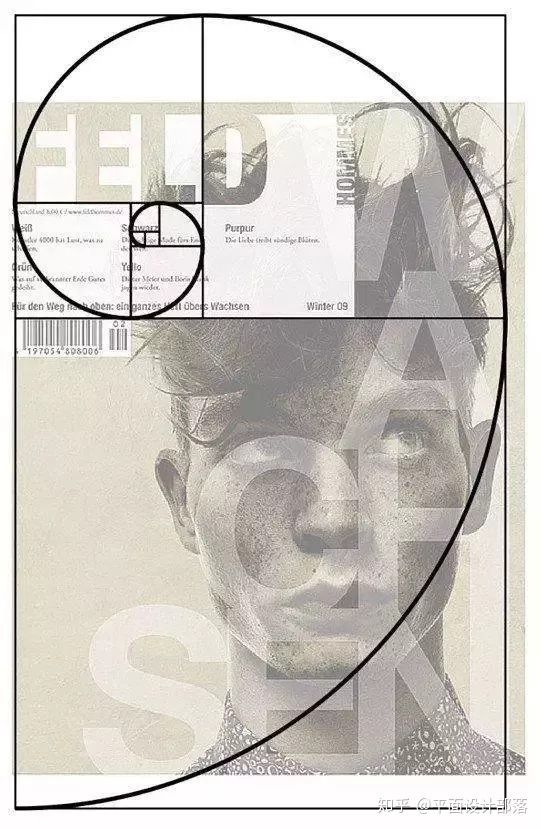
《Feld》的这张封面将模特对称的眼睛作为黄金比例的重心。这张封面看起来相当不错,因为模特偏离了画面中心,而且他的脸几乎与左侧阅读指南垂直。
封面的整体布局同时遵循黄金分割和黄金螺旋。内容集中在螺旋的位置,越接近螺旋的中心内容越详细。
05.格式——黄金比例圆
我们现在知道黄金比例可以用来创建比例和谐的正方形和矩形,它也还可以用于创建黄金比的圆。每一个正方形中的圆都与其邻近的圆成1:1.618的比例,这就是完美的圆!
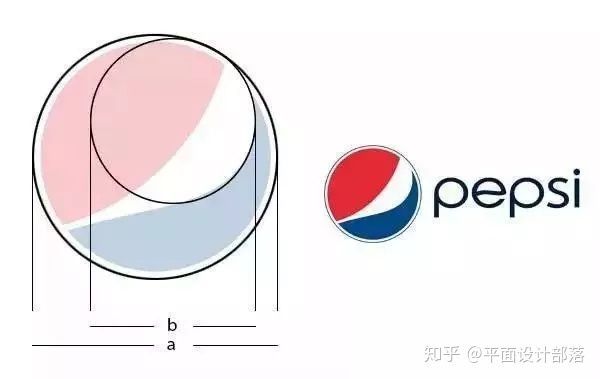
使用黄金分割圆不仅能创建和谐、均衡的设计,也能保持格式的一致性。让我们回过头来看百事可乐和Twitter的logo。
百事可乐的标志基于两个按照黄金比例相交的圆。小圆在重迭的图案中并不那么明显,但是通过logo中间的白色部分还是能被识别的。
Twitter的标志基于几何结构并重点利用了圆的完美。从下面这张图我们可以看出,它确实是运用黄金比例绘制的,但不完全精确。图案总体还是遵循黄金比平衡、协调、有序的特点。