1.Muzli 2
网址:https://muz.li/
一个Chrome浏览器插件,安装后便成为浏览器主页,为设计师展示互联网中最热门、最新鲜的设计资源。面向全球的设计师社区。
2.Typeface App
管理字体库。
3.LOLCOLORS
创作调色板。
4.Craft by InVision LABS
网址:https://labs.invisionapp.com/
一套面向Sketch和Photoshop的工具,帮你填充真实数据进行设计。
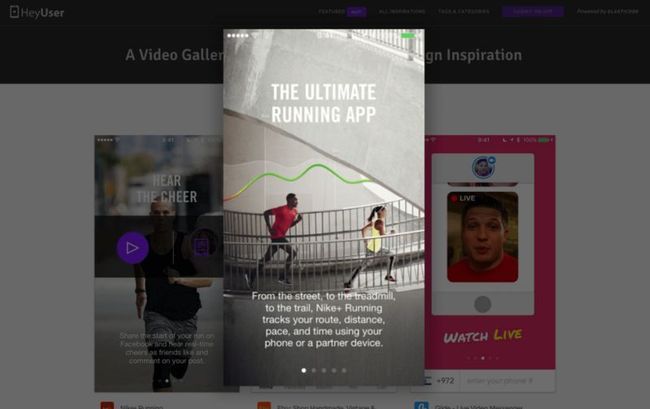
5.HeyUser
一个视频站点,为移动设计提供创作灵感。
6.UX Timeline
网址:http://uxtimeline.com/
查看当前最好的公司的设计演变过程。
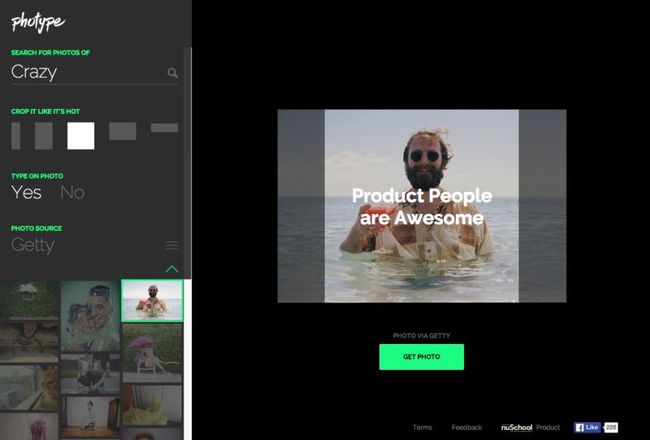
7.Photype
网址:http://photype.co/
查找照片,裁剪照片而不会裁剪或者覆盖掉文本。
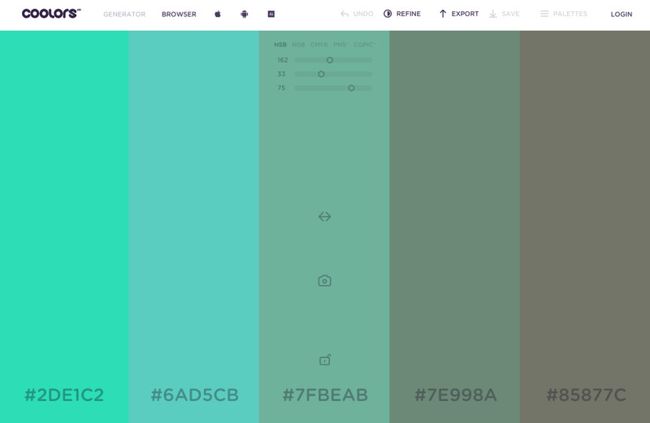
8.Coolors
网址:https://coolors.co
一个超酷的配色工具。
9.The Noun Project for Mac
网址:https://thenounproject.com/for-mac/
构建一个任何人都可以理解的图示符号。
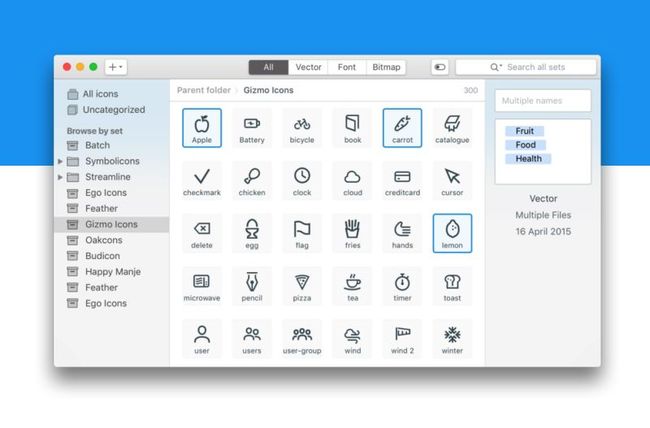
10.Iconjar
网址:http://geticonjar.com/?
组织、搜索和使用图标的简单方法。
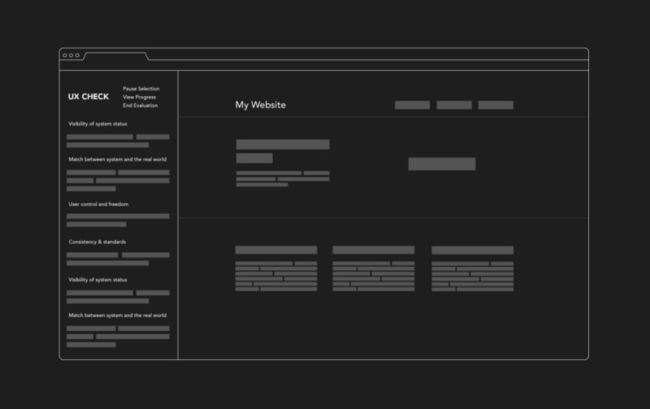
11.UX Check
一个Chrome浏览器插件,用来做网站启发式评估。
12.Introducing Resizer
网址:https://design.google.com/articles/introducing-resizer/
一个交互式查看器,帮助设计师测试站点在桌面、手机和平板电脑上的响应临界点。
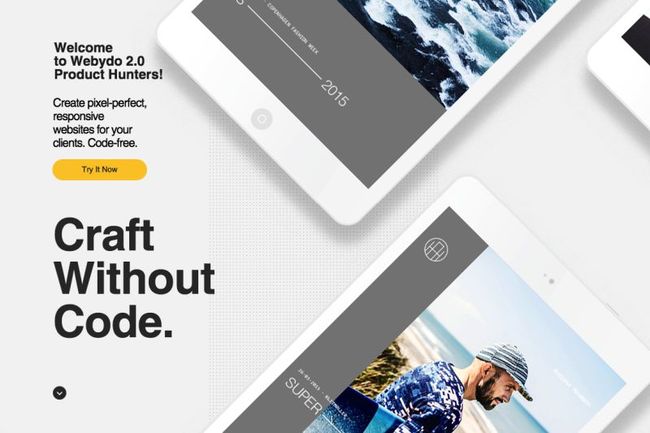
13.Webydo
一个不需要任何代码,无缝结合的专业设计平台。
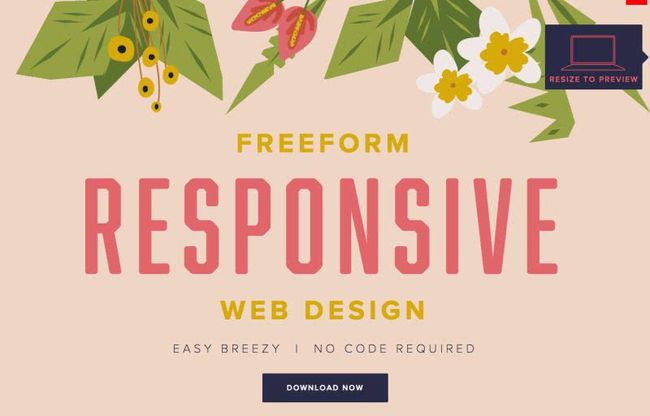
14.What’s New | Adobe Muse CC
一个完全使用Scratch制作的响应式网站。
15.Reflector
网址:http://www.airsquirrels.com/reflector/
在电脑上显示移动设备的屏幕镜像。
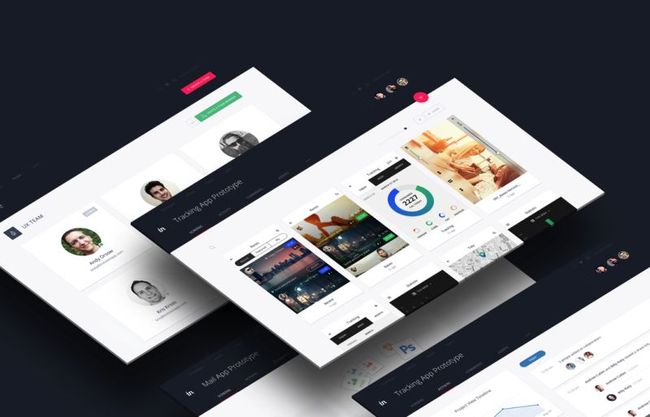
16.InVision
网址:https://www.invisionapp.com/
一个领先的原型设计、协作工作平台。
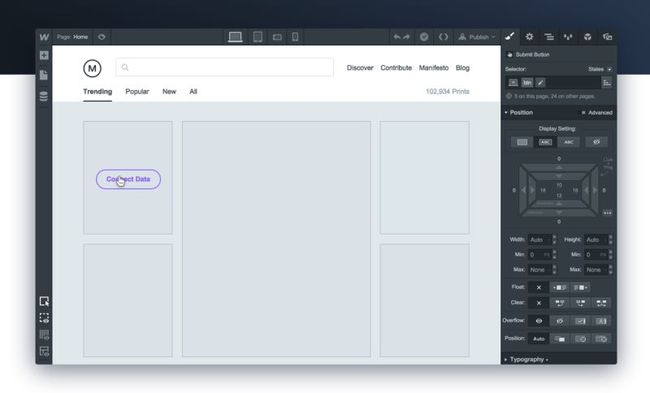
17.Webflow
网址:https://webflow.com/
不需要任何代码即可制作专业的动态网站。
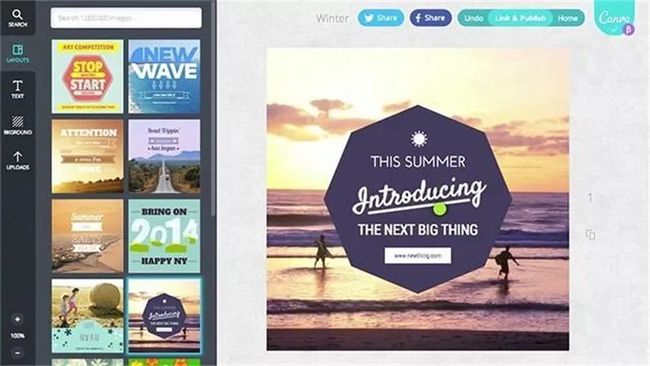
18.Canva
网址:https://www.canva.com/
高质量的平面设计网站。
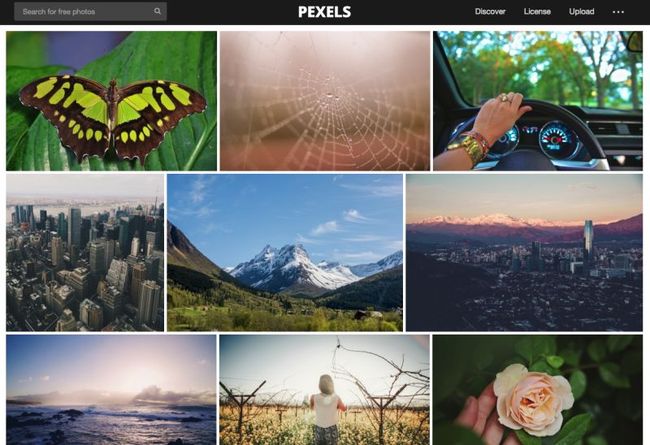
19.Pexels
网址:https://www.pexels.com/
存储照片的最好的免费云盘。
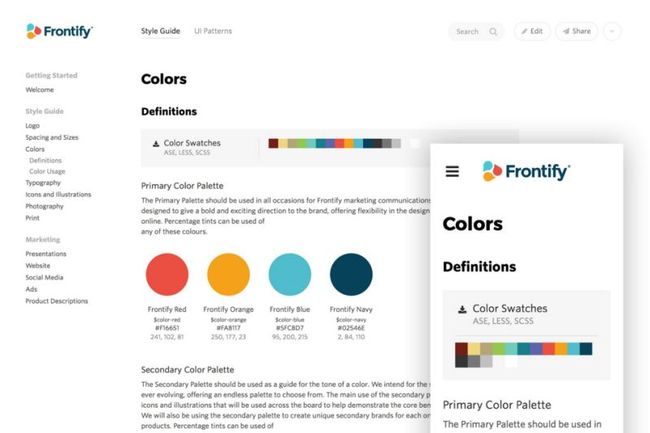
20.Frontify
网址:https://frontify.com/styleguide
让你在不到5分钟内便制作出自由的设计风格指南。
21.Free stock videos
网址:https://videos.pexels.com/
使你很容易找到适合你网站的免费资料片,推广视频或其他。所有视频都免费向个人和商业渠道开放。
22.Placeit
网址:https://placeit.net/
在现实环境中生成产品截图。
23.Flaticon
提供上万种免费的矢量图标,包括SVG、PSD、PNG、EPS 和 Icon Font。
24.Sketch
网址:https://www.sketchapp.com/
Mac平台的专业设计工具。