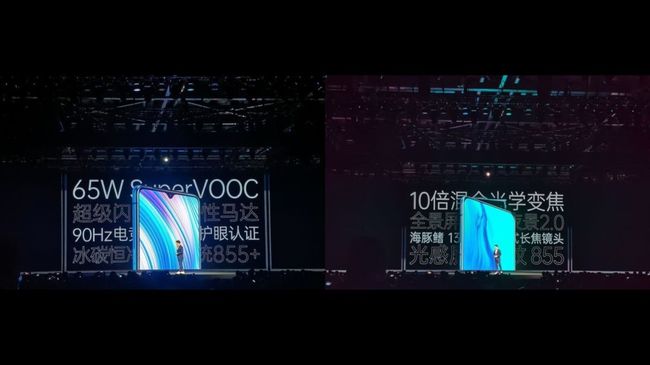
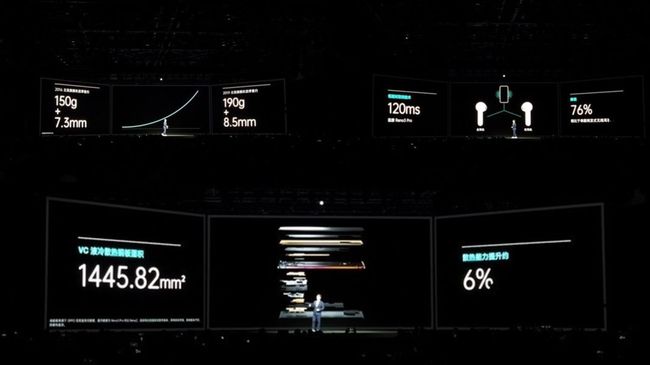
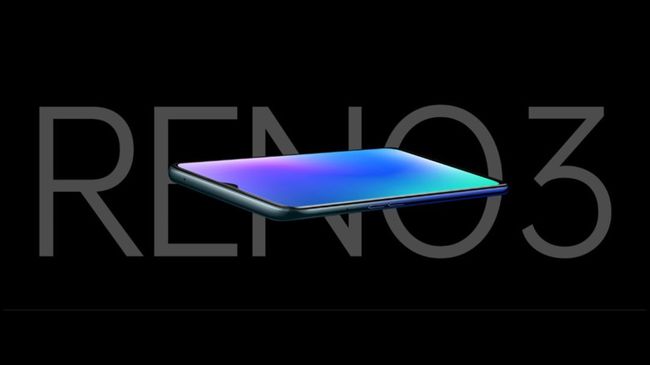
昨天,OPPO发布了一款新的手机,号称是『最为轻薄的5G手机』,虽然我对手机的厚度,没有特别的感觉,但手机还是挺好看的。
当然,大家都知道,我看这些发布会,主要是想看看他们的 PPT 设计,所以,不偏题,咱们还是围绕着PPT设计,来聊一下这次的发布会。
这次PPT设计呈现,有瑕疵,但还是有一些新意,主要有3个点,咱们一起来说道说道。
利用轮廓字增强对比
这是我今年比较喜欢的一种文字处理方式,而且我相信,明年会更加流行:
那什么叫轮廓字呢?
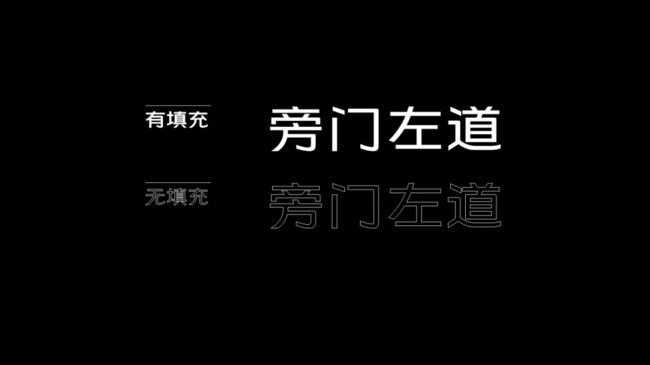
其实很简单,就是我们在PPT中输入文本后,将文字设为无填充,但保留其轮廓。
就像这样:
问题来了,我们为什么要这样处理呢?
因为以往很多时候,我们在进行文字内容对比时,无非是这么几种方式:
但现在又多了一种,可以叫做虚实对比:
这是一种非常简单,但非常实用的处理方式。在昨天的文章中,如果各位还有印象的话,就有用到这个方法:
还有这些:
在很多的网页设计中,也使用过这个手法:
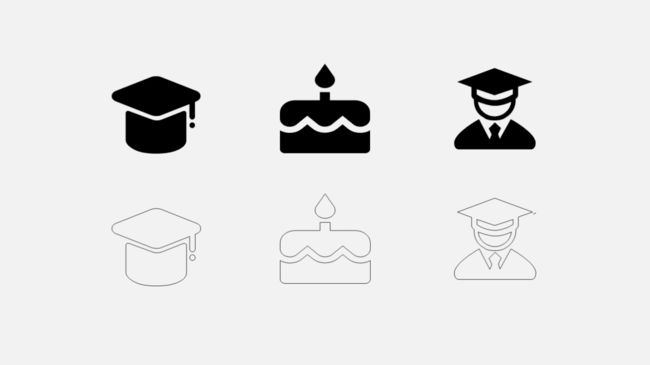
当然,除此之外,我们不仅可以让文字进行轮廓化处理,图标也是可以的:
比如咱们把它们用在一个实际的 PPT 案例中,来看下具体的呈现效果:
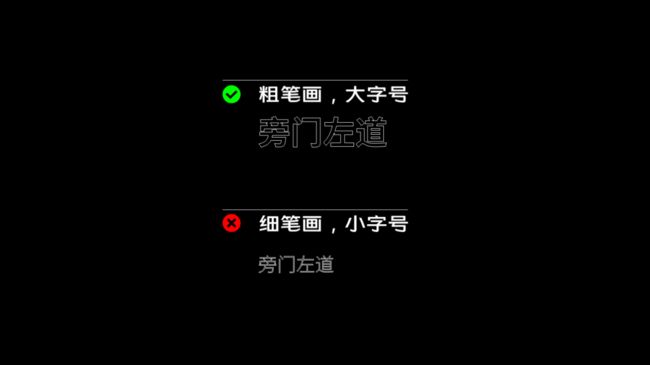
不过呢,这里要注意,在使用这种方法的时候,尽量用在字号较大,笔画较粗的字体里,要不然会影响内容阅读:
利用直线规整内容排版
这也是一个很简单的手法,但也很实用。不过,可能很多读者不理解,我们为什么非要在内容上方,加一根线呢?
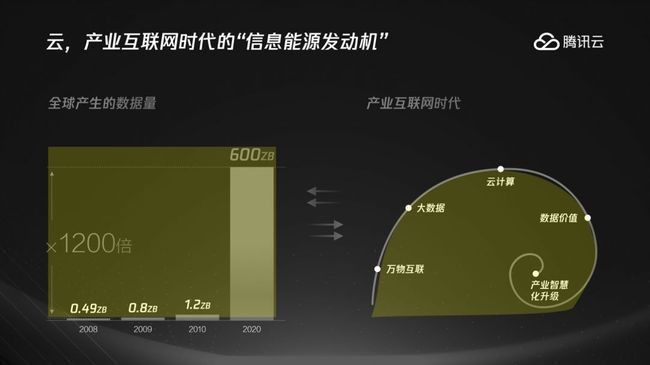
为了让各位理解的更清楚一点,咱们换一张内容较多的 PPT 页面。假如就是它了:
因为页面两侧的内容不是对称的,所以,在视线上我们会觉得有一点不平衡。
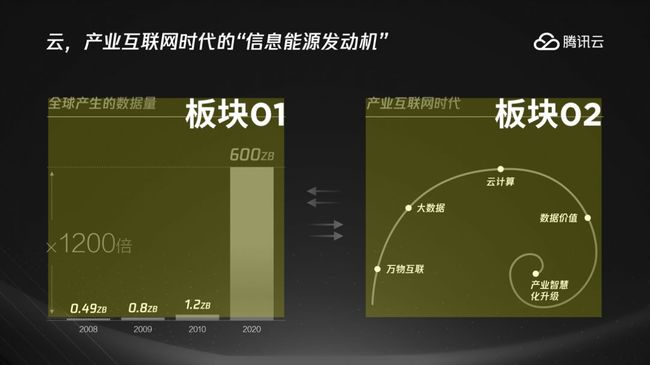
而之所以产生这种感觉,就在于它的视觉区域是这样的:
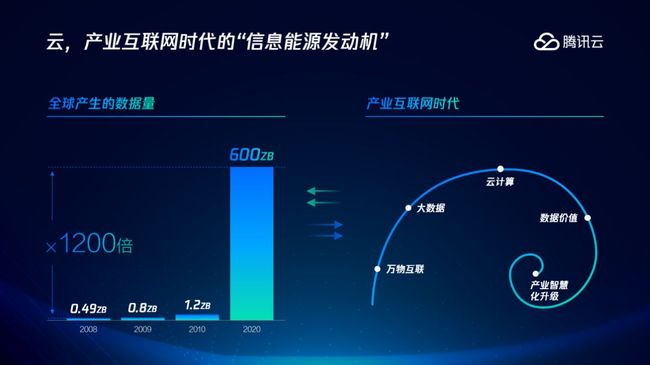
但我们添加了线条之后,我们再看这个页面时,它的视觉区域会变成这样:
为什么会出现这样的效果呢?这里科普一个有点抽象的设计理论,叫做『格式塔』理论。
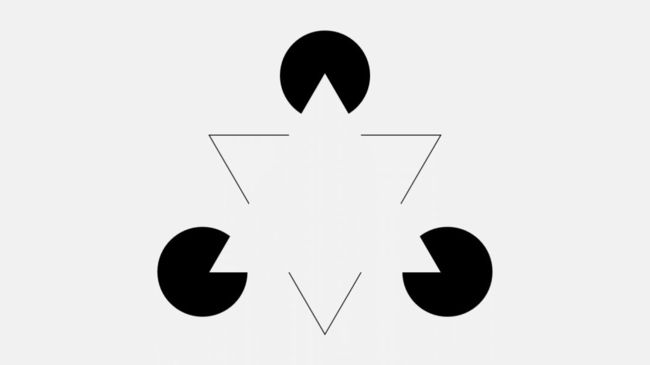
啥意思呢?比如我们看下面这个图,页面上并没有三角形,但我们会脑补出一个三角形,对吗?
同理,回到刚才的案例中,我们之所以会觉得,加完线条之后视觉区域是平衡的,也是一样的道理,因为我们脑补出它是一个正方形。
利用透明文字丰富页面背景
当页面内容较少的时候,为了避免单调,我们可以把一些不重要的信息,放在背景上,并做透明化处理。
就像这样:
可以说,这是最简单的一个丰富页面背景的方法。
为了便于各位理解这个方法,咱们来看一个案例。比如像这一张:
左侧的圆形区域较为单调,我们可以加一些可有可无的信息,比如姓名:
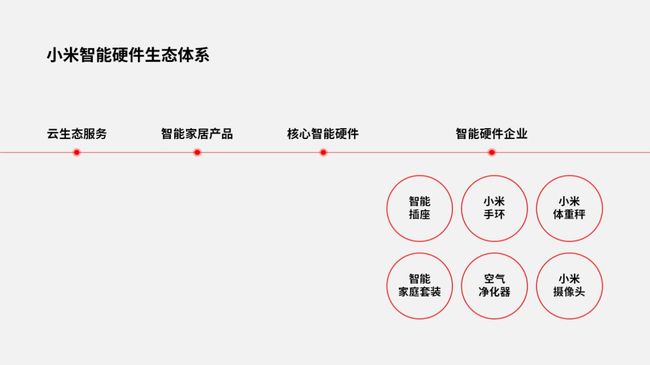
再比如像这样的一张逻辑图,前3个节点没有内容,但最后一个内容较多,两侧的视线不平衡:
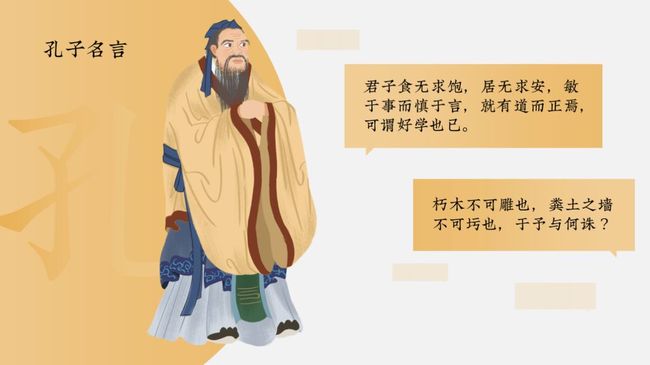
这时候,我们可以添加一些与背景接近的英文信息,来丰富背景即可:
当然,我们也可以用这种方式填充背景,以此来丰富页面背景。就像这样:
方法也是一样的,我就不啰嗦了。明白了吗?
以上呢,就是我看完整场发布会后,产生的3点设计启发。
当然,除此之外,我觉得还有一个很逗的地方在于,这个PPT里,使用了很多『大字流』的处理:
这不禁让我想起了高桥流的设计手法。哈哈哈哈哈哈哈哈哈,风格轮流转,今年到高家~
以上,就是这篇文章的主要内容。
本文内容为 旁门左道PPT 原创出品
部分配图/案例来源
[1]花瓣网
[2]OPPO官网
[3]美的官网
[4]https://unsplash.com
[5]偰倩. 现代视觉传达设计中格式塔艺术心理学的运用分析[J]. 明日风尚, 2019(10).
希望这篇文章对你有帮助!
关注我的号,获取更多优质内容哦~