1.在自定义控件当中你onMeasure和onLayout的工作做完成以后就该绘制该控件了,有时候需要自己在控件上添加一些修饰来满足需求
复写onDraw(Canvas canvas),其中Canvas就像是一块画布,你自定义控件的样式就是在它上面完成的。
Canvas ,Paint等基本概念就不赘述了。
2.下面就直接用demo来解释标题列出的方法先介绍save()和saveLayer()
save(): 用来保存Canvas的状态,save()方法之后的代码,可以调用Canvas的平移、放缩、旋转、裁剪等操作!
restore():用来恢复Canvas之前保存的状态(可以想成是保存坐标轴的状态),防止save()方法代码之后对Canvas执行的操作,继续对后续的绘制会产生影响,通过该方法可以避免连带的影响
通过一个例子说明一下:
例如:我们想在画布上绘制一个向右的三角箭头,当然,我们可以直接绘制,另外,我们也可以先把画布旋转90°,画一个向上的箭头,然后再旋转回来(这种旋转操作对于画圆周上的标记非常有用),最后,我们在右下角绘一个20像素的圆!
网上对这个问题的解决说是旋转回来,我的感觉其实save()保存的就是Canvas中坐标轴的状态。
MyView:
public class MyView extends View {
public final static String TAG = "Example";
private Paint mPaint = null;
public MyView(Context context) {
super(context);
mPaint = new Paint();
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint background = new Paint();
Paint line = new Paint();
line.setStrokeWidth(4);
background.setColor(Color.GRAY);
line.setColor(Color.RED);
int px = 500;
int py = 500;
canvas.drawRect(0, 0, px, py, background);
canvas.save();
canvas.rotate(90, px / 2, py / 2);
// 画一个向上的箭头
canvas.drawLine(px / 2, 0, 0, py / 2, line);
// 左边的斜杠
canvas.drawLine(px / 2, 0, px, py / 2, line);
// 右边的斜杠
canvas.drawLine(px / 2, 0, px / 2, py, line);
// 垂直的竖杠
canvas.restore();
canvas.drawCircle(px - 100, py - 100, 50, line);
}
}
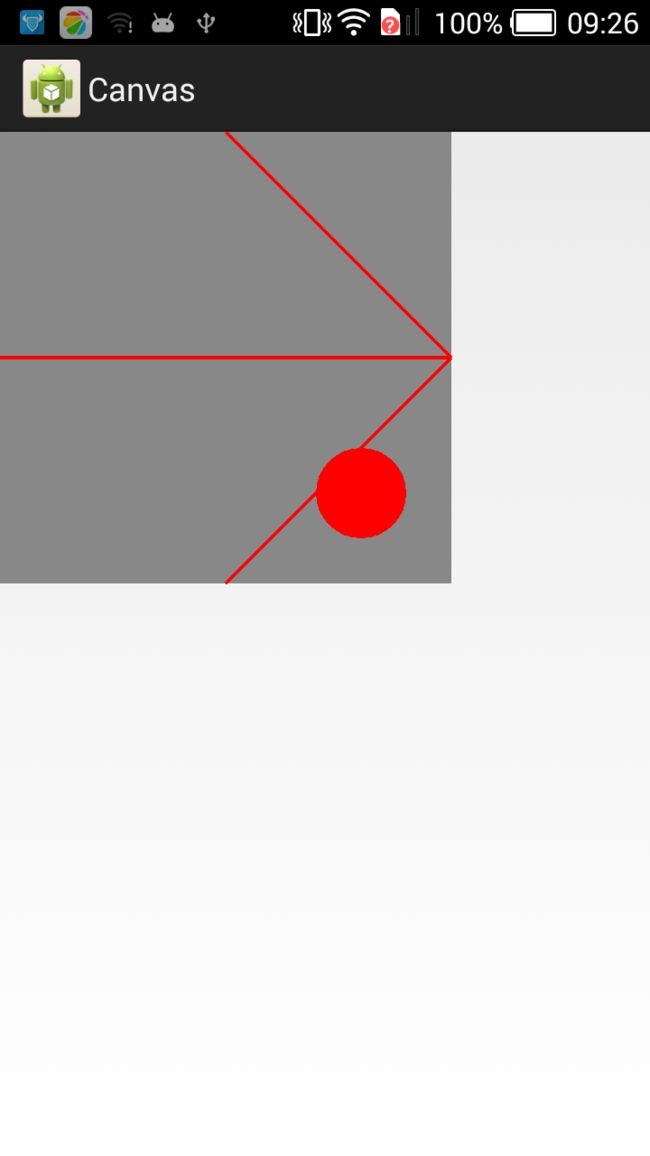
运行后的效果是:
将canvas.save()和canvas.restore()这两行代码注释掉以后运行的效果是:
为什么有这种差异出现呢?
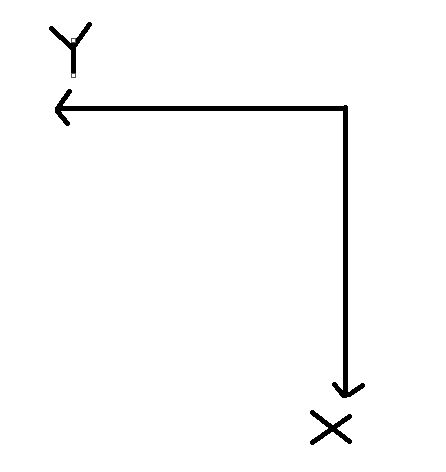
在 canvas.save()之前,Canvas的坐标轴是:
save()之后就是把这种状态的坐标轴状态保存了下来,
canvas.rotate(90, px / 2, py / 2)围着圆心旋转之后,坐标轴变成:
canvas.drawLine(px / 2, 0, 0, py / 2, line); // 左边的斜杠
canvas.drawLine(px / 2, 0, px, py / 2, line);// 右边的斜杠 canvas.drawLine(px / 2, 0, px / 2, py, line);// 垂直的竖杠
这一些列画图操作时在变换后的坐标轴上画出来的,所以是一个往右方向的箭头。
当调用canvas.restore()后坐标轴恢复到canvas.save()之前的状态。所以canvas.drawCircle(px - 100, py - 100, 50, line)参考的坐标轴是cnavas.save()之前的坐标轴。
这样也就能说通为什么不用Canvas.save()和用Canvas.save()圆圈位置为什么不相同的原因了。
saveLayer
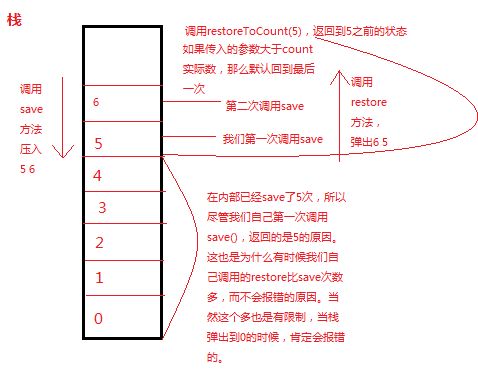
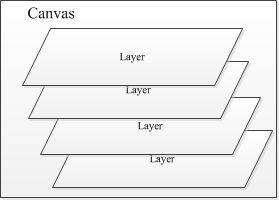
Canvas 在一般的情况下可以看作是一张画布,所有的绘图操作如drawBitmap, drawCircle都发生在这张画布上,这张画板还定义了一些属性比如Matrix,颜色等等。但是如果需要实现一些相对复杂的绘图操作,比如多层动 画,地图(地图可以有多个地图层叠加而成,比如:政区层,道路层,兴趣点层)。Canvas提供了图层(Layer)支持,缺省情况可以看作是只有一个图 层Layer。如果需要按层次来绘图,Android的Canvas可以使用SaveLayerXXX, Restore 来创建一些中间层,对于这些Layer是按照“栈结构“来管理的:
创建一个新的Layer到“栈”中,可以使用saveLayer, savaLayerAlpha, 从“栈”中推出一个Layer,可以使用restore,restoreToCount。但Layer入栈时,后续的DrawXXX操作都发生在这个 Layer上,而Layer退栈时,就会把本层绘制的图像“绘制”到上层或是Canvas上,在复制Layer到Canvas上时,可以指定Layer的 透明度(Layer),这是在创建Layer时指定的:public int saveLayerAlpha(RectF bounds, int alpha, int saveFlags)本例Layers 介绍了图层的基本用法:Canvas可以看做是由两个图层(Layer)构成的,为了更好的说明问题,我们将代码稍微修改一下,缺省图层绘制一个红色的 圆,在新的图层画一个蓝色的圆,新图层的透明度为0×88。
public class Layers extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new SampleView(this));
}
private static class SampleView extends View {
private static final int LAYER_FLAGS = Canvas.MATRIX_SAVE_FLAG |
Canvas.CLIP_SAVE_FLAG11 | Canvas.HAS_ALPHA_LAYER_SAVE_FLAG
| Canvas.FULL_COLOR_LAYER_SAVE_FLAG
| Canvas.CLIP_TO_LAYER_SAVE_FLAG;
private Paint mPaint;
public SampleView(Context context) {
super(context);
setFocusable(true);
mPaint = new Paint();
mPaint.setAntiAlias(true);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawColor(Color.WHITE);
canvas.translate(10, 10);
mPaint.setColor(Color.RED);
canvas.drawCircle(75, 75, 75, mPaint);
canvas.saveLayerAlpha(0, 0, 200, 200, 0x88, LAYER_FLAGS);
mPaint.setColor(Color.BLUE);
canvas.drawCircle(125, 125, 75, mPaint);
canvas.restore();
}
}
}
分析:canvas.saveLayerAlpha(0, 0, 200, 200, 0x88, LAYER_FLAGS)将一个layer推入栈中,后续的
mPaint.setColor(Color.BLUE);
canvas.drawCircle(125, 125, 75, mPaint);
画一个蓝色圆是在这个layer中画的,和之前画红色圆的不是同一个layer层。
在canvas.restore()被保存的layer就在红色圆layer上面了。
效果图是: