Drawing and Printing Guide for iOS
一、Custom UI Views Allow Greater Drawing Flexibility
Custom views are generally more processor-intensive (with less help from the GPU)
二、A Few Key Concepts Underpin Drawing With the Native Technologies
1. drawRect: == graphics context
2. iOS Drawing Concepts
The UIKit Graphics System
The View Drawing Cycle
redrawn == drawRect: -- trigger a view update:
<1> obscuring your view <2> hidden property to NO <3> Scrolling off and back
<4> setNeedsDisplay or setNeedsDisplayInRect:
drawRect: -- first time: iOS passes a rectangle to the view’s drawRect: method that contains your view’s entire visible area. subsequent calls: only the portion of the view that actually needs to be redrawn.
Coordinate Systems and Drawing in iOS
<1> The drawing (user) coordinate system.
<2> The view coordinate system (base space).
<3> The (physical) device coordinate system.
(ULO) + (LLO)
Points Versus Pixels
logical coordinate spaces + device coordinate space
Obtaining Graphics Contexts
Drawing with Quartz and UIKit
Configuring the Graphics Context
Creating and Drawing Paths
UIRectFrame + UIRectFill
UIBezierPath + CGPathRef
Flipping the Default Coordinate System
Applying Core Animation Effects
三、UIKit, Core Graphics, and Core Animation Give Your App Many Tools For Drawing
1. iOS Drawing Concepts
2. Drawing Shapes Using Bézier Paths
Bézier Path Basics
<1> Create the path
<2> drawing attributes -- lineWidth + lineJoinStyle + usesEvenOddFillRule
<3> moveToPoint: - starting point
<4> Add line and curve
<5> Optionally,closePath
<6> Optionally,additional subpaths
Adding Lines and Polygons to Your Path
moveToPoint: + addLineToPoint:
Adding Arcs to Your Path
bezierPathWithArcCenter: radius: startAngle: endAngle: clockwise:
Adding Curves to Your Path
addCurveToPoint: controlPoint1: controlPoint2:
addQuadCurveToPoint: controlPoint:
Modifying the Path Using Core Graphics Functions
CGPath
Rendering the Contents of a Bézier Path Object
// If you have content to draw after the shape, save the current state before changing the transform.
// CGContextSaveGState(aRef);
Doing Hit-Detection on a Path
containsPoint:
CGContextPathContainsPoint
3. Drawing and Creating Images
<1> Drawing Images
-- [self.anImage drawAtPoint:CGPointMake(10, 10)];
<2> Creating New Images Using Bitmap Graphics Contexts
draw something to an offscreen buffer
i. UIGraphicsBeginImageContextWithOptions -- size + opaque(transparency (an alpha channel), passNO.) + scale
ii. draw
iii. UIGraphicsGetImageFromCurrentImageContext
iv. UIGraphicsEndImageContext
4. Generating PDF Content
四、Apps Can Draw Into Offscreen Bitmaps or PDFs
1. Drawing and Creating Images
2. Generating PDF Content
五、Apps Have a Range of Options for Printing Content
1. Printing
六、It’s Easy to Update Your App for High-Resolution Screens
1. Supporting High-Resolution Screens In Views
View Programming Guide for iOS
一、Views Manage Your Application’s Visual Content
1. View and Window Architecture
创建视图-segmentItems + 做动画-isAnimating + isUpdated -- 都是性能思维
Content Modes
This means that stretchable views are supported only with the UIViewContentModeScaleToFill, UIViewContentModeScaleAspectFit, and UIViewContentModeScaleAspectFill content modes.
Coordinate System Transformations
When applying transforms to a view, you must use the view’s bounds and center properties to get the size and position of the view.
The Runtime Interaction Model for Views
<1> touches <2> hardware -> UIKit <3> UIKit -> UIEvent dispatches
2. Views
<1> Tagging Views for Future Identification
Tag-based searches are faster than iterating the view hierarchy yourself
viewWithTag: - depth-first search
<2> A hidden view does not receive touch events from the system
you should force your view to resign the first responder status when you hide it
<3> Locating Views in a View Hierarchy
if you wanted to save the list of views that are currently visible in your application, you would write out the tags of each visible view to a file
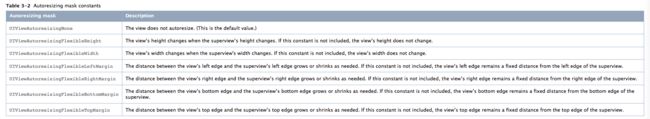
<4> Handling Layout Changes Automatically Using Autoresizing Rules
二、Windows Coordinate the Display of Your Views
1. Windows
三、Animations Provide the User with Visible Feedback for Interface Changes
1. Animations
the specified animations are started immediately on another thread so as to avoid blocking the current thread or your application’s main thread.
<1>The UIViewAnimationOptionOverrideInheritedCurve and UIViewAnimationOptionOverrideInheritedDuration keys used in the nested animation block allow the curve and duration values from the first animation to be modified for the second animation.
<2> consider specifying a non integer value for the repeat count -- avoid snap quickly to the new value.
<3> transitionWithView: duration: options: animations: completion: -- Limiting animations to this set allows the view to create a snapshot image of the before and after versions of the view and animate between the two images, which is more efficient.
<4> transitionFromView: toView: duration: options: completion: -- UIViewAnimationOptionShowHideTransitionViews - hide not remove