在很多情况的开发中可能会要专门针对微信浏览器做一些特殊处理,所以需要在开发中区分出微信客户端。
在之前的项目中遇到了一些判断微信客户端的一些坑,在这里总结一下。
UserAgent 判断微信客户端
大部分开发者都会想到检测 UserAgent 中是否含有 MicroMessenger 字符来判断是否微信客户端。
一般情况下我们能拿到这样的 UserAgent 信息:
Mozilla/5.0 (iPhone; CPU iPhone OS 8_3 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Mobile/12F70 MicroMessenger/6.1.5 NetType/WIFI
使用正则表达式就可以方便的判断:
function isWechat() {
var ua = navigator.userAgent.toLowerCase();
return /micromessenger/i.test(ua);
}
虽然这种方法很方便就能判断微信客户端,但是(重要的是但是)根据我的访问数据中得到的结果是有不少手机(主要是 Windows Phone)的微信客户端 UserAgent 是不带 MicroMessenger 字符的,所以使用 UserAgent 并不能覆盖所有的机型。
例如,我用 NOKIA 1520 获得的结果是:
Mozilla/5.0 (compatible; MSIE 10.0; Windows Phone 8.0; Trident/6.0; IEMobile/10.0; ARM; Touch; NOKIA; Lumia 1520)
所以在这里对使用 UserAgent 判断微信客户端的代码再进行优化一下:
function isWechat() {
var ua = navigator.userAgent.toLowerCase();
return /micromessenger/i.test(ua) || /windows phone/i.test(ua);
}
这样就能尽可能的覆盖所有的微信客户端了,但是问题在于在 Windows Phone 上使用非微信客户端也能绕过判断了。
Windows Phone 的判断
上面提到主要是 Windows Phone 中 UserAgent 中不包含 MicroMessenger 字符串,起初以为是一个 bug,跟开发微信 Windows Phone 的同学确认之后得知这不是一个 bug 而是Windows Phone 的 Webview 无法直接修改 UserAgent。
Windows Phone 的微信客户端中的 HTTP 请求中 header 信息中会包含:
wxuserAgent:MicroMessenger
并且,Windows Phone 中的 navigator 对象中存在一个 wxuserAgent 属性。
所以改进一下上面的代码可以是这样的:
function isWechat() {
var ua = navigator.userAgent;
return /micromessenger/i.test(ua) || typeof navigator.wxuserAgent !== 'undefined';
}
当然这个办法也并不是非常方便,Windows Phone 8.1 的 JS 对象注入是异步的,所以你要能拿到 navigator.wxuserAgent 对象需要 1~2s 的延迟。
所以在页面第一次加载的使用中可能要设置一个 setTimeout 来做判断:
function isWechat() {
var ua = navigator.userAgent.toLowerCase();
return /micromessenger/i.test(ua) || typeof navigator.wxuserAgent !== 'undefined';
}
// 延迟判断
setTimeout(function() {
if(isWechat()) {
// handle is wechat...
} else {
// handle is not wechat...
}
}, 2000);
WeixinJSBridge 对象判断
之前微信客户端会内置一个 WeixinJSBridge 对象,用于 JS 调用微信内置的一些功能,但是随着微信 JSSDK 推出,该对象已经在新的版本中被废弃。
微信的JS API建立在客户端浏览器内置JS对象WeixinJSBridge上。然而WeixinJSBridge并不是WebView一打开就有了,客户端需要初始化这个对象,当这个对象准备好的时候,客户端会抛出事件"WeixinJSBridgeReady"。因此,WeixinJSBridge存在与否可以作为判断是否微信浏览器的一种办法。
// callback 函数为微信浏览器的回调
if (typeof WeixinJSBridge == "object" && typeof WeixinJSBridge.invoke == "function") {
callback();
} else {
if (document.addEventListener) {
document.addEventListener("WeixinJSBridgeReady", callback, false);
} else if (document.attachEvent) {
document.attachEvent("WeixinJSBridgeReady", callback);
document.attachEvent("onWeixinJSBridgeReady", callback);
}
}
OAuth 授权判断
通过 UserAgent 或者特殊对象以及 Header 头信息来判断微信客户端并不能保证 100% 的正确,因为客户端可能会模拟 UserAgent 或者修改 navigator 对象和 Header 头信息。
在一些并不是很重要的页面,可以考虑使用上面提到的 UserAgent 和对象判断的方法节省工作量。但是,在一些比较重要,限制必须在微信客户端内访问的网页可以使用微信的 oauth 授权来做判断会更保险。
在微信公众号的网页授权获取用户基本信息里面有提到 scope=snsapi_base 的授权方式不需要用户确认就能自动跳转并且回调获得用户的 open_id。
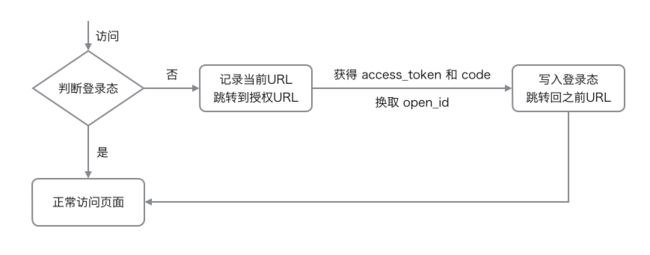
使用网页 oauth 授权相对比较麻烦(需要拥有一个认证过的微信公众帐号),但是更加安全可靠。 简单的梳理一下 oauth 流程大概是:
利用这个 oauth 的接口,我们可以根据后端是否能正确的获取到用户的 open_id 来判断用户是否使用微信客户端,并且还能有效的区分不同的微信用户。
第三方授权判断
有不少人是没有认证过的微信公众帐号的,所以也没有办法使用 OAuth 授权的方法判断,所以有人用自己的微信公众号做了个跟使用 OAuth 授权判断微信用户一样的思路的第三方weixingate。
不过使用这种第三方的方法并不推荐,有一定风险。如果有已经认证过的微信公众号还是自己实现一个会比较安全。