写在前面:
项目地址:GitHub - jianjiayi/Merchant: vue全家桶开发商户后台管理,vue2.0手把手教你开发商户管理端后台
有什么不明白的,可以发邮件给我:
[email protected]
一、简单的初始化一个vue-cli项目。
进入一个文件夹例如pc:cd pc;
开始初始化一个vue-cli项目:
vue init webpack Merchant
等一段时间,下载完成
进入文件夹:cd Merchant
执行操作:npm run dev
在浏览器输入:http://localhost:8081
到这里基本工作完成!
二、安装element-ui,并使用UI框架搭建基本的后台页面。
打开element-ui官网:Element
开始安装element-ui,这里推荐使用cnpm安装,如何使用cnpm我就不多说了,自行百度
安装:cnpm i element-ui -S
开始使用UI框架,在main.js中添加如下代码:
import ElementUIfrom 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
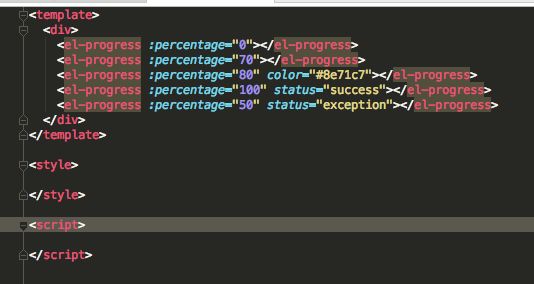
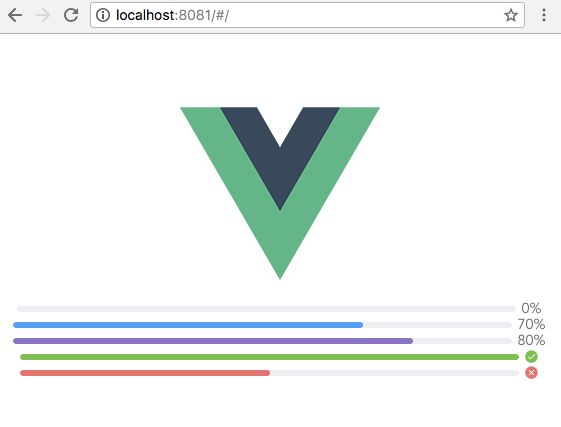
简单的修改conponents/Helloworld.vue::
现在重新运行:npm run dev
三、搭建后台页面整体布局、使用组件
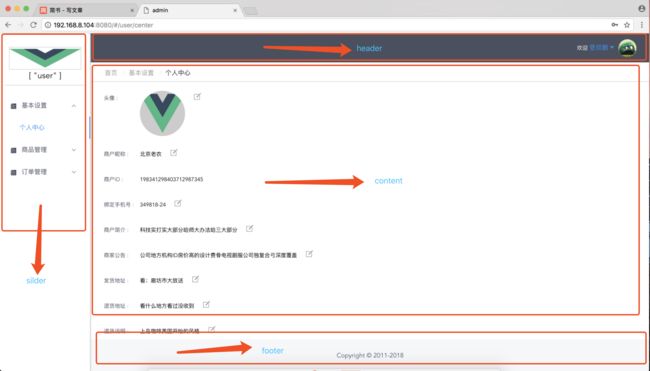
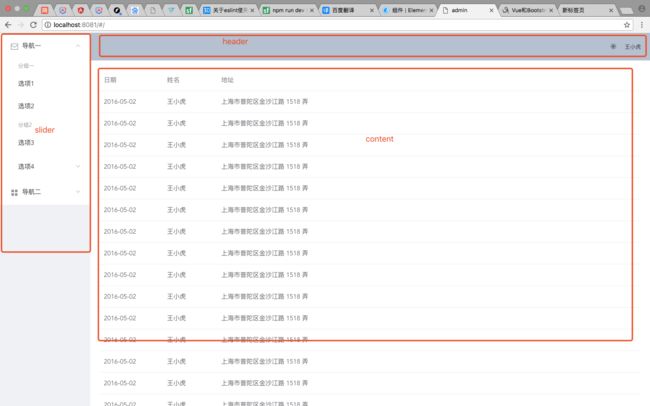
先看下基本后台布局,几个简单组件,这个截图是我用iview框架搭建的,所以本项目可能与这个有所不同,但是差别不会太大。
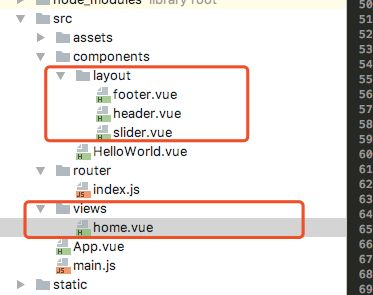
在src目录下新建文件目录如下图:
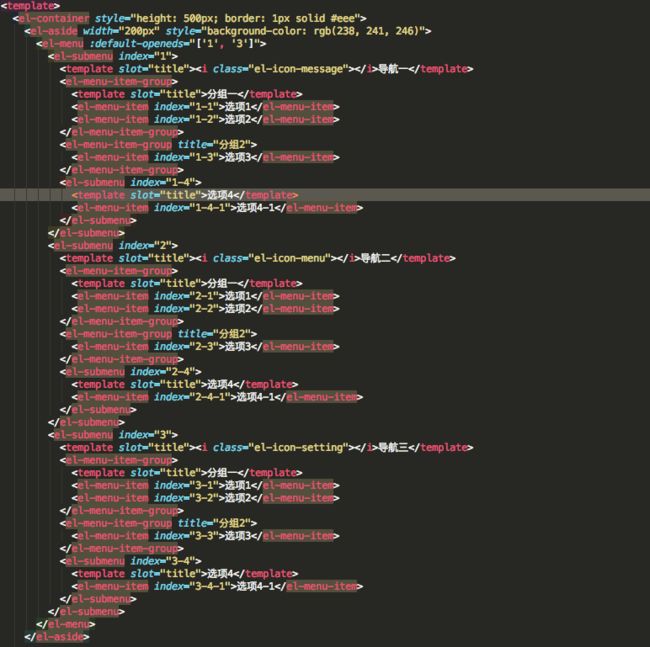
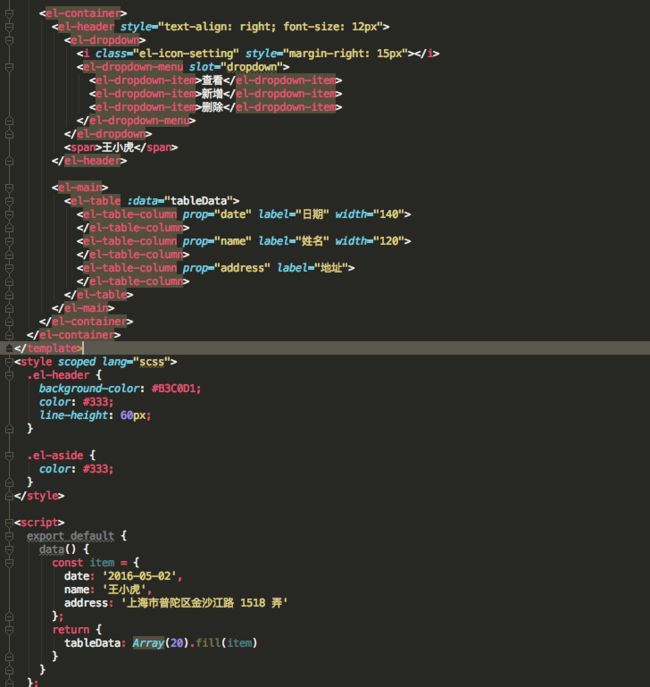
现在先编写home.vue:
这些代码都是复制element-ui里面的,代码:页面布局容器
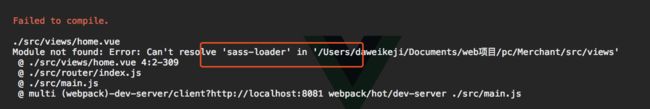
这是项目报错了:
看这意思就明白了,我们没有安装sass-loader,所有在使用sass时报错,那我们就来安装sass-loader:
cnpm install --save-dev sass-loader
//sass-loader依赖于node-sass
cnpm install --save-dev node-sass
这样就不报错了吧!
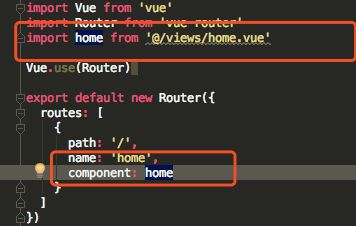
接下来我们再来修改下路由router/index.js:
我们重新运行下项目:npm run dev,来看下结果吧!
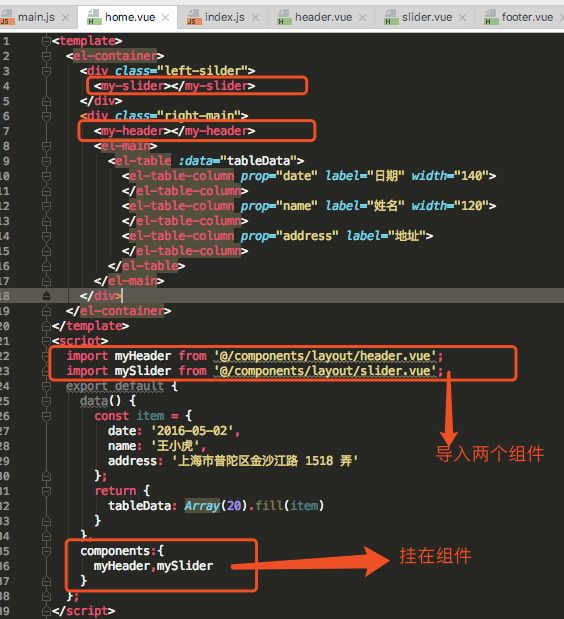
基本样子已经搭建好了,我们开始实现组件化吧,我们先抽离两个组件:header.vue、slider.vue;
写好的样子如下图:
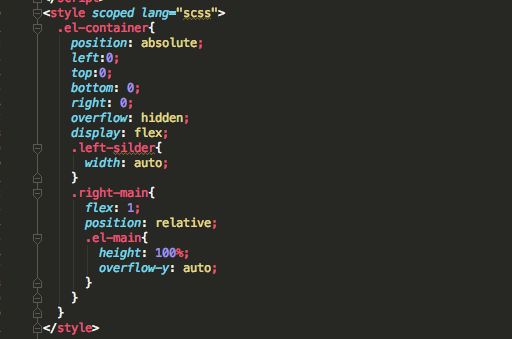
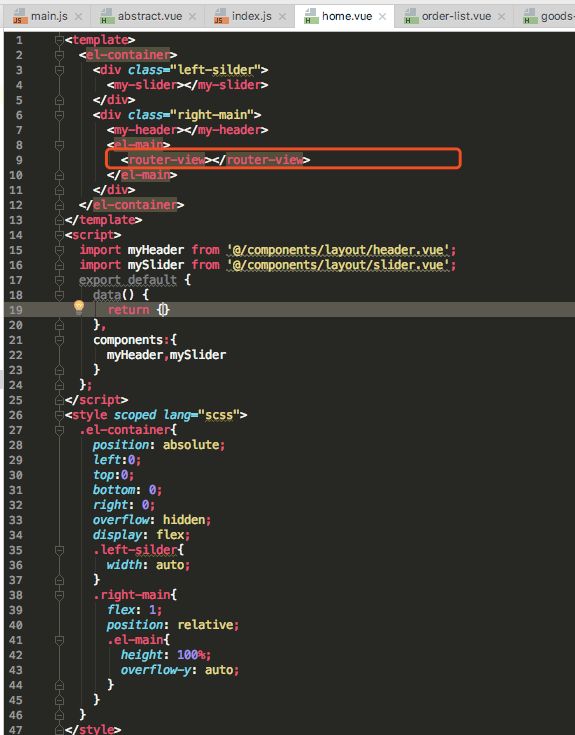
home.vue代码:
header.vue组件代码:
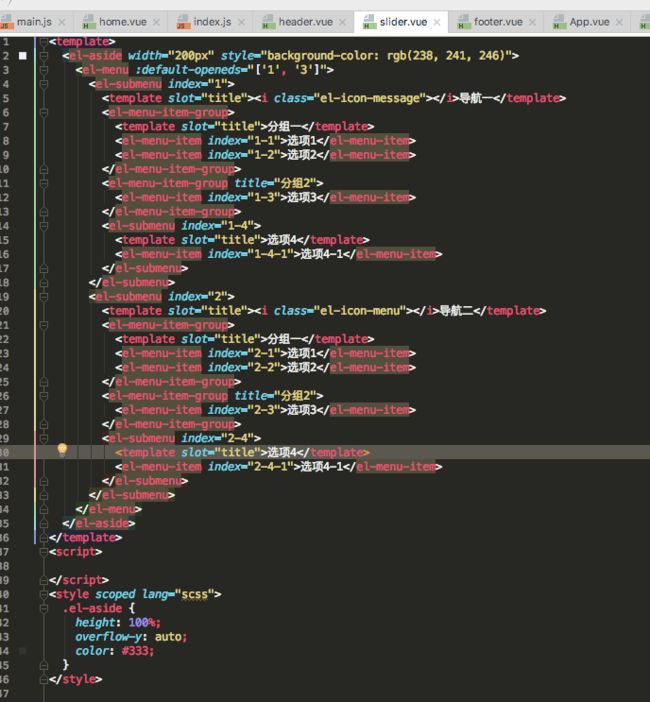
再看下slider.vue组件代码:
到这里我们的项目主页基本写完了,但是我们最终需要的不是静态的页面,是根据点击左侧菜单,显示不同的页面的效果,好的接下来,我们写下路由!
四、vue-router,实现多级路由嵌套,展示不同的菜单对应的页面
1、安装vue-router
学习如何使用vue-router之前,建议先看下vue-router官网:Vue Router | 起步
我之前写过一个关于vue-router多级路由嵌套的文章,希望你去看下,这里有地址:vue-router设置多级路由那些事 -
言归正传,开始写代码,这里我们不用安装vue-router,因为在项目初始化的时候,我们安装过了,如果没有安装,那就在项目根目录下执行(安装过的小朋友,这里就不需要了):
cnpm install vue-router
在main.js下添加如下代码:
importVueRouterfrom'vue-router'
Vue.use(VueRouter);
2、创建几个需要的路由页面
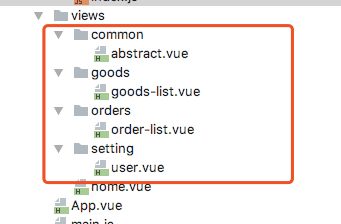
在src/views文件下创建如下文件目录:
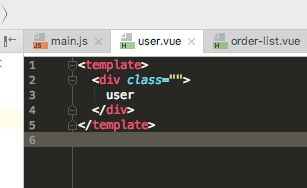
user.vue添加如下代码:(order-list.vue、goods-list.vue代码基本一样,就不一一列举了)
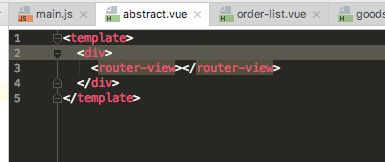
这里值得注意的是,common/abstract.vue这个文件,这个文件是一个共用文件,代码如下:
3、现在修改下home.vue:删掉丝代码,添加router-view,用来展示相关页面
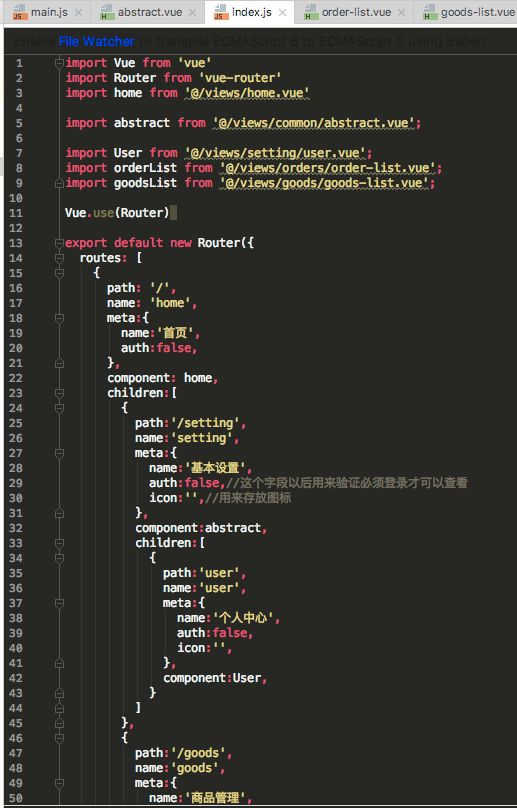
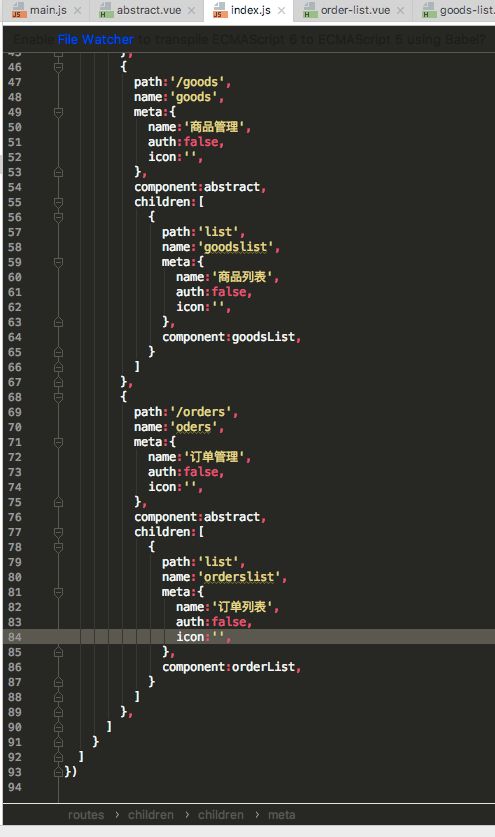
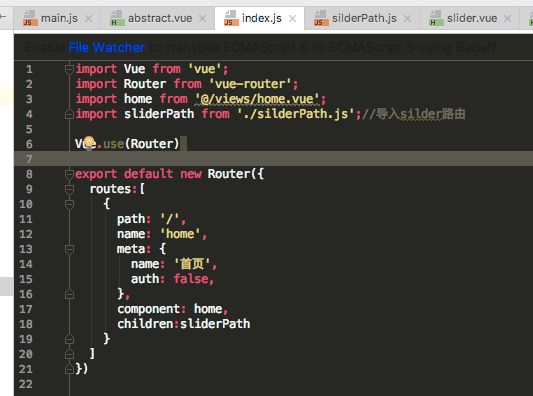
4、现在来修改src/router/index.js 存放路由文件
写到这里,我们去检验下,自己写的路由有没有问题,那我们重新启动下项目:
npm run dev
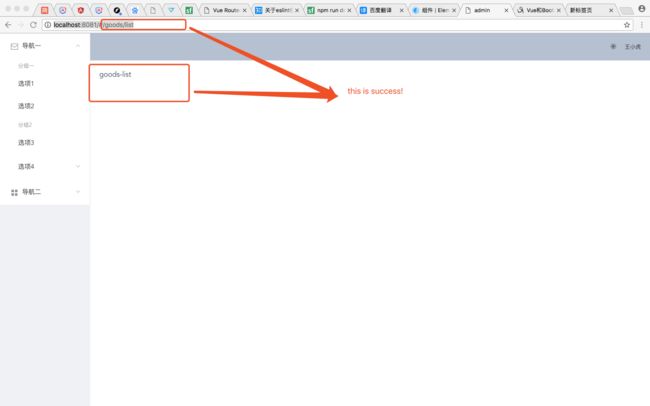
在浏览器里输入:
http://localhost:8080/#/goods/list
如果你看到是这样的,那恭喜你写的路由没有问题了,如果不是,小朋友你可要认真看些上面的截图了
好奇的同学就会想到了,我们要的不是在浏览器里输入路由地址,我们要点击左侧菜单栏,实现切换路由呀!好的,那我们去实现这样的功能吧!
5、slider.vue 动态的去展示所设计的的路由列表
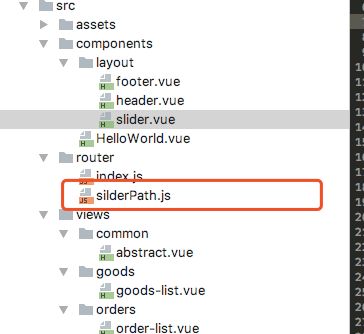
1、我们先来在src/router文件下新建silderPath.js文件:
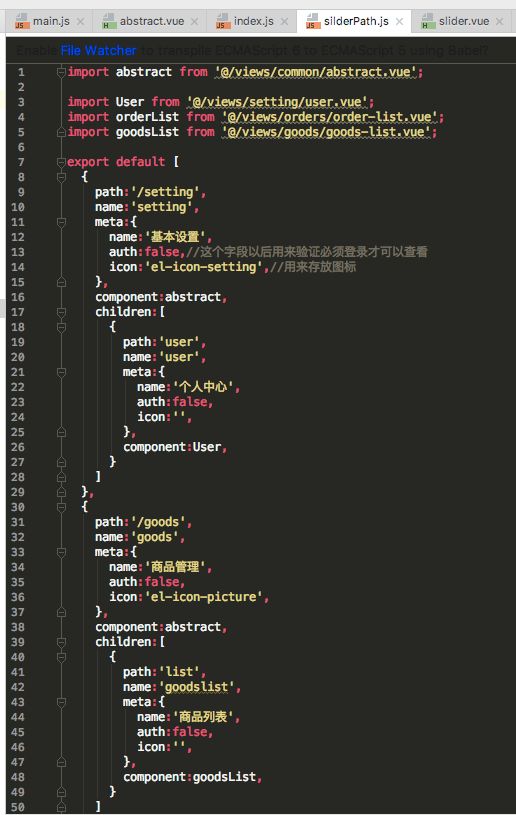
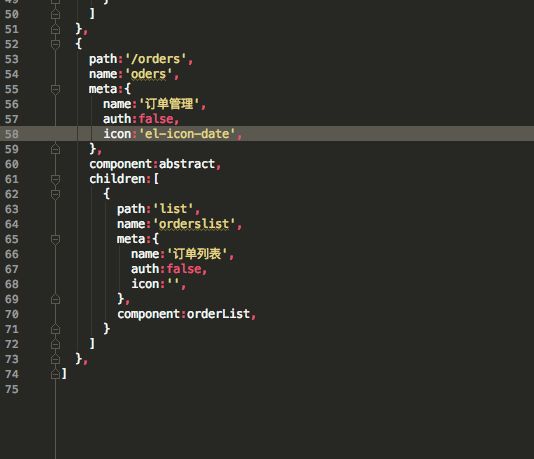
2、我们将src/router/index.js下的部门代码,拷贝到silderPath.js下,silderPath.js:
3、再来修改下src/router/index.js文件,代码如下:
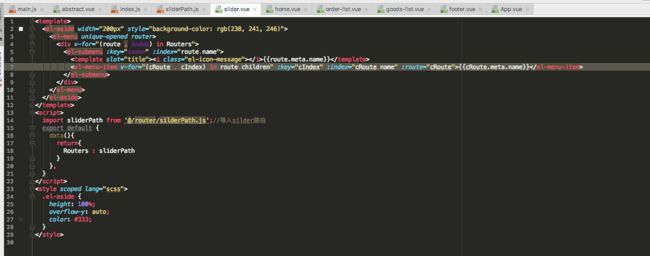
4、接下来 就是重写layout/slider.vue组建了,写好的代码如下:
这里对navMenu这个组件不了解的小伙伴,可以看下这里,有对这个组件详细的解释:Element
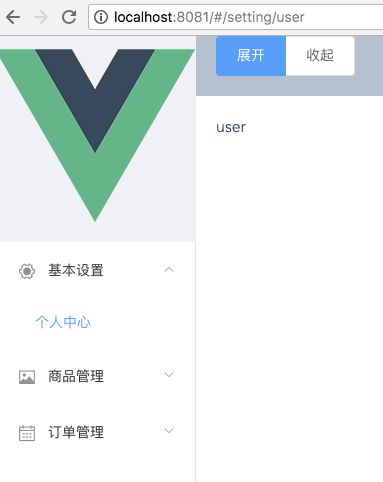
重启下服务器:npm run dev 可以了,这个是不是你要的结果呀?
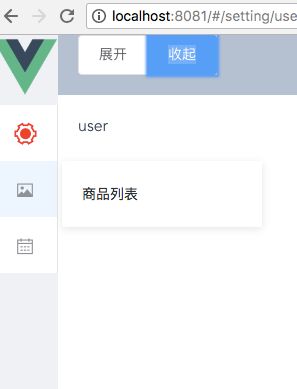
还有的同学会说,我的项目需求侧边栏是这样的!那样的?就是侧边栏可以点击收缩的那种。好的,element-ui提供了这种效果,我们去实现吧!
先看看效果图:
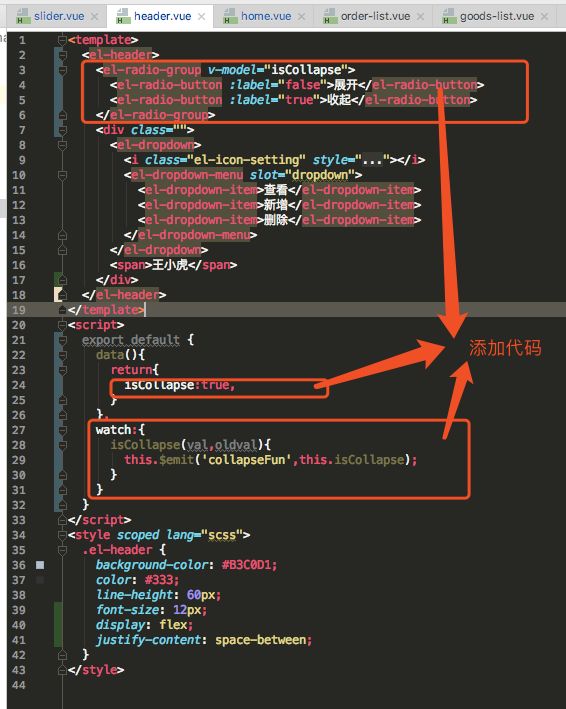
1、修改header.vue组件,添加如下代码:
2、修改silder.vue组件:
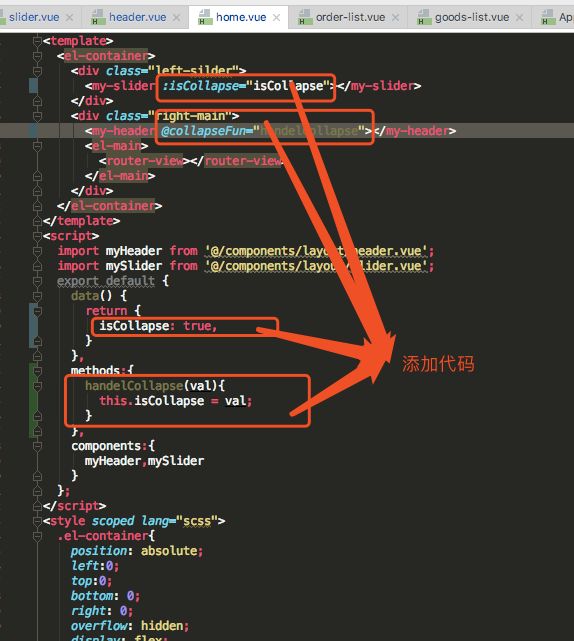
3、在修改下home.vue:
把几个组件修改完,我们现在去浏览下是否是我们要的结果呢?重新启动:npm run dev。
注意下,这里用到了父子组件之间通信,那么如何通信的呢?
1、父组件—>子组件:
在父组件data定义变量,在子组件props里接受这个变量。这个变量传递是单向的,也就说父组件变量改动了,子组件接受的变量就随之变化;但是子组件接受的变量改变,不能引起父组件变量变化,这个vue2.0是不允许的,而且会报错。
2、子组件—>父组件:
刚才说了,不允许子组件直接修改父组件传递过来的变量,那么真的不能修改了吗?不是的。
子组件想要修改父组件传递过来的变量,可以使用:this.$emit这样方法,向父组件传递一个事件进而在父组件调用已定义好的方法修改变量,再传递给子组件,这样子组件接受的变量就改动了。
3、父组件调用子组件定义方法
刚才介绍了子组件如何调用父组件方法,现在来说下,在父组件里调用子组件方法:
这里用到了:this.$refs这个方法,父组件引用子组件,比如(在子组件上添加 ref=“child”’这个属性,在调用的方法的时候,添加:this.$refs.child.方法名,这样就可以了)