组件内通信主要分为两种:父子组件通信和子组件之间通信。
1.父子组件通信
- 父组件通过
props属性向子组件传递数据,这点和React一样。 - 子组件通过事件
emit给父组件发送消息。
看一个例子:
// 组件A中使用子组件confirmDialog
...
//子组件confirmDialog
父组件通过属性绑定方式
- 数据属性:
msgTitle和msgBody是传递给子组件的数据,子组件通过props接收。 - 事件属性:父组件通过
@eventName="eventFuc"来定义接收函数,一旦子组件触发需要父组件同步更新的事件$emit("eventName"),父组件即会调用eventFunc,然后更新数据。
父组件可以利用ref属性直接访问组件实例/DOM对象。这一点,和React一样。
相比Vue,React父子组件通信无需事件机制,只需要属性传递即可(参考文章:React入门系列(六)组件间通信)。
2.组件间通信
我们可以定义一个空的Vue实例作为event bus,通过事件广播emit和事件监听on来传递数据。
// 数据总线bus.js
import Vue from 'vue';
export default new Vue();
// 组件A中触发事件
bus.$emit('toggleLogin', false);
// 组件B中接收事件
bus.$on('toggleLoading', (show)=>{
this.isShowLoading = show;
});
如果是大量组件交叉性复杂通信,建议用插件Vuex处理。
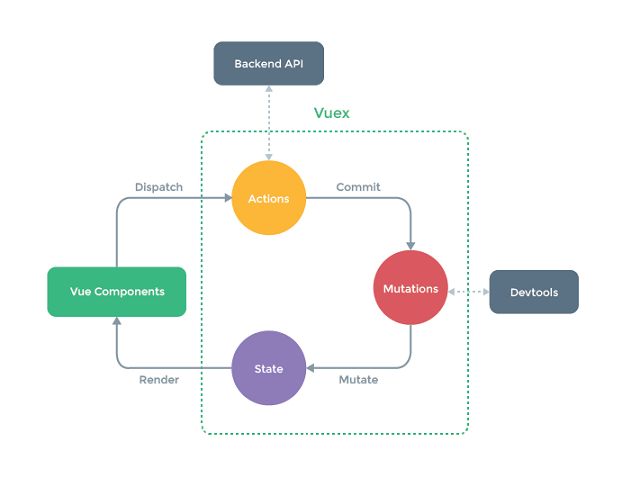
3.Vuex
Vuex的核心是一个全局store,其为一个容器,包含着应用中大部分的状态(state)。
Vuex 和单纯的全局对象有以下两点不同:
Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交(commit) mutations。
(1) state
Vuex 使用 单一状态树 —— 用一个对象就包含了全部的应用层级状态。
这也意味着,每个应用将仅仅包含一个 store 实例(可以利用modules把store细分)。
vue组件内调用:
this.$store.state.count
(2) moutations
mutations 非常类似于事件:每个 mutation 都有一个字符串的事件类型 (type) 和 一个 回调函数 (handler)。
mutation 必须是同步函数
mutations: {
//payload就是额外的参数
increment (state, payload) {
state.count += payload.amount;
}
}
组件内触发事件:
// 以载荷形式分发
this.$store.commit('increment',{amount: 10}); 或者
// 以对象形式分发
this.$store.commit({
type: 'increment',
amount: 10
})
(3) actions
与mutations不同之处:
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
actions: {
incrementAsync ({ commit }) {
setTimeout(() => {
commit('increment')
}, 1000)
}
}
组件内触发事件:
this.$store.dispatch('incrementAsync');
(4) modules
使用单一状态树,导致应用的所有状态集中到一个很大的对象。但是,当应用变得很大时,store 对象会变得臃肿不堪。
为了解决以上问题,Vuex 允许将 store 分割到模块(module)。每个模块拥有自己的 state,mutation,action。
const moduleA = {
state: { ... },
mutations: { ... },
actions: { ... },
getters: { ... }
}
const moduleB = {
state: { ... },
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
a: moduleA,
b: moduleB
}
})
store.state.a // -> moduleA 的状态
store.state.b // -> moduleB 的状态
对于模块内部的 action,context.state 是局部状态,根节点的状态是 context.rootState:
const moduleA = {
// ...
actions: {
incrementIfOddOnRootSum ({ state, commit, rootState }) {
if ((state.count + rootState.count) % 2 === 1) {
commit('increment')
}
}
}
}
微信公众号:
更多高阶内容,可移步《小专栏-娜姐聊前端》。