《学习JavaScript数据结构与算法》(下文中简称《学》)读书笔记。
文章首发于我的博客
栈
栈是一种遵从后进先出(Last In First Out, LIFO)的有序集合。新添加的元素保存在栈的末尾,称作栈顶,另一端叫栈底。
通俗点讲就好像咱进电梯,后进的人先出来(电梯大了顺序乱了啥的别计较)。
创建栈
创建一个类来表示栈,选择数组来保存栈里的元素:
function Stack() {
this.items = [];
}
实现一个栈,通常要实现以下几种方法:
| 方法 | 功能 |
|---|---|
| push() | 添加一个(或几个)新元素到栈顶 |
| pop() | 移除栈顶元素,同时返回该元素 |
| peek() | 返回栈顶元素 |
| isEmpty() | 判空 |
| clear() | 清空 |
| size() | 栈里元素个数 |
实现后的代码:
function Stack() {
this.items = [];
}
Stack.prototype = {
push: function (element) {
this.items.push(element)
},
pop: function () {
return this.items.pop();
},
peek: function () {
return this.items[this.items.length - 1];
},
isEmpty: function () {
return this.items.length === 0;
},
size: function () {
return this.items.length;
},
clear: function () {
this.items = [];
},
print: function () {
console.log(this.items.toString());
}
};
module.exports = Stack;
使用Stack类
我们可以对上面代码做个测试:
var Stack = require('./Stack');
var stack = new Stack();
console.log(stack.isEmpty()); // true
stack.push(5);
stack.push(8);
console.log(stack.peek());
stack.push(11);
console.log(stack.size()); // 3
console.log(stack.isEmpty()); // false
stack.push(15);
stack.pop();
stack.pop();
console.log(stack.size()); // 2
stack.print(); // 5, 8
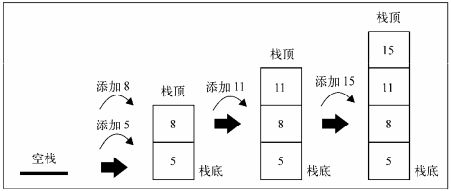
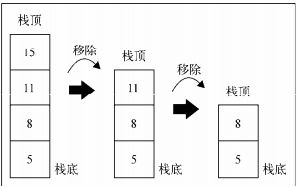
下图描述了我们上面测试代码的操作(图片来源:《学》):
应用示例
十进制转为其他进制
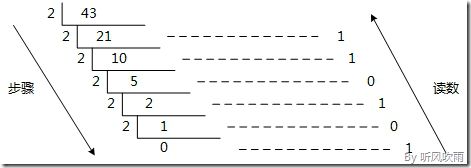
转为二进制图解,其他进制也类似:
代码实现(使用了ES6语法默认参数,也可以去掉= 2):
var Stack = require('./Stack');
function baseConverter(decNumber, base = 2) { // ES6语法,默认参数
var remStack = new Stack(),
rem,
binaryString = '',
digits = '0123456789ABCDEF';
while (decNumber > 0) {
rem = Math.floor(decNumber % base);
remStack.push(rem);
decNumber = Math.floor(decNumber / base);
}
while (!remStack.isEmpty()) {
binaryString += digits[remStack.pop()];
}
return binaryString;
}
// test
console.log(baseConverter(233));
console.log(baseConverter(10, 8));
console.log(baseConverter(1000, 16));
判断给定字符串是否是回文
let Stack = require('./Stack');
let isPalindrome = (str) => {
let stack = new Stack();
for (let i = 0; i < str.length; i++) {
stack.push(str[i]);
}
let rstr = '';
while(str.size() > 0) {
rstr += stack.pop();
}
return str === rstr ? true : false;
};
模拟递归
// 阶乘
function factorial(n) {
n === 0 && return 1;
return n * factorial(n - 1);
}
let Stack = require('./Stack');
let fact = (n) => {
let stack = new Stack();
while (n > 1) {
stack.push(n--);
}
let product = 1;
while (stack.size() > 0) {
product *= stack.pop();
}
return product;
};
队列
队列是一种先进先出(First In First Out, FIFO)的有序的数据结构。在尾部添加新元素,并从顶部移除元素。
创建队列
创建一个类来表示队列,用数组存储队列中元素的数据结构:
function Queue() {
this.items = [];
}
实现一个队列,通常要实现以下几种方法:
| 方法 | 功能 |
|---|---|
| enqueue() | 向队列尾部添加一个(或多个)新的项 |
| dequeue() | 移除队列队首元素并返回 |
| front() | 返回队列中第一个元素 |
| isEmpty() | 判空 |
| size() |
实现后的代码:
function Queue() {
this.items = [];
}
Queue.prototype = {
enqueue: function (element) {
this.items.push(element)
},
dequeue: function () {
return this.items.shift();
},
front: function () {
return this.items[0];
},
isEmpty: function () {
return this.items.length === 0;
},
size: function () {
return this.items.length;
},
clear: function () {
this.items = [];
},
print: function () {
console.log(this.items.toString());
}
};
module.exports = Queue;
使用Queue类
var Queue = require('./Queue');
var queue = new Queue();
console.log(queue.isEmpty());
queue.enqueue('John');
queue.enqueue('Bob');
queue.enqueue('Lily');
queue.print(); // "John", "Bob", "Lily"
console.log(queue.size()); // 3
queue.dequeue();
queue.print(); // "Bob", "Lily"
优先队列
优先队列的添加和移除是基于优先级的。显示中的例子是头等舱,再有就是急诊室等。
实现一个优先队列,有两种选项:设置优先级,然后在正确的位置添加元素;或者用入列操作元素,然后按照优先级移除它们。我们使用第一种方式进行演示:
function PriorityQueue() {
this.items = [];
}
/**
* 要添加到队列的元素及其在队列中的优先级
* @param {[type]} element
* @param {[number]} priority 优先级
*/
function QueueElement(element, priority) {
this.element = element;
this.priority = priority;
}
PriorityQueue.prototype = {
enqueue: function (element, priority) {
var queueElement = new QueueElement(element, priority);
if (this.isEmpty()) {
// 如果队列为空,元素直接入列
this.items.push(queueElement);
} else {
var added = false;
for (var i = 0; i < this.items.length; i++) {
if (queueElement.priority < this.items[i].priority) { // 最小优先队列
// 还能保证优先级相同时也遵循队列先进先出的原则
this.items.splice(i, 0, queueElement);
added = true;
break;
}
}
// 要添加元素的priority值大于任何已有的元素,把它添加到队列的末尾
if (!added) items.push(queueElement);
}
}
// 其他方法和默认的Queue实现相同
};
测试:
var priorityQueue = new PriorityQueue();
priorityQueue.enqueue('John', 2);
priorityQueue.enqueue('Jack', 1);
priorityQueue.enqueue('Camila', 1);
priorityQueue.print();
下图可以看到上面测试代码的运行结果(图片来源:《学》):
第一个被添加的元素是优先级为2的John。因为此前队列为空,所以它是队列中唯一的元素。接下来,添加了优先级为1的Jack。由于Jack的优先级高于John,它就成了队列中的第一个元素。 然后, 添加了优先级也为1的Camila。 Camila的优先级和Jack相同,所以它会被插入到Jack之后(因为Jack先被插入队列); Camila的优先级高于John,所以它会被插入到John之前。
循环队列——击鼓传花
击鼓传花游戏:人们围成一个圈,把花尽快传给旁边的人。某一时刻传花停止,此时花在谁手里谁就退出圆圈结束游戏。重复此过程,直到只剩一个胜者。
var Queue = require('./Queue');
function hotPotato(nameList, num) {
var queue = new Queue();
for (var i = 0; i < nameList.length; i++) {
// 游戏者全部入队列
queue.enqueue(nameList[i]);
}
var eliminated = '';
while (queue.size() > 1) {
for (var i = 0; i < num; i++) {
// 从队列开头移除一项,再将其添加到队列末尾,模拟击鼓传花(如果你把花传给了旁边的人,你被淘汰的威胁立刻就解除了)
queue.enqueue(queue.dequeue());
}
// 传递次数达到给定数字,此时拿花的人被淘汰
eliminated = queue.dequeue();
console.log(eliminated + '在击鼓传花游戏中被淘汰');
}
return queue.dequeue();
}
测试代码:
var names = ['John', 'Jack', 'Camila', 'Ingrid', 'Carl'];
var winner = hotPotato(names, 7);
console.log('the winner is : ' + winner);
输出:
Camila在击鼓传花游戏中被淘汰
Jack在击鼓传花游戏中被淘汰
Carl在击鼓传花游戏中被淘汰
Ingrid在击鼓传花游戏中被淘汰
the winner is : John
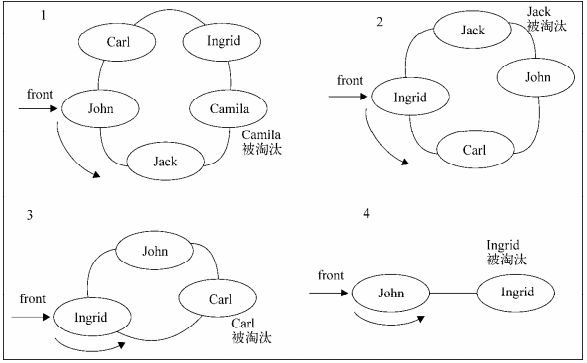
下图模拟了这个输出过程(图片来源:《学》):