一、下拉框
1.1下拉框的基本用法
①简单说明
1.v-model---是当前选框选中的值(即选框显示的值)
2.v-for通过循环遍历options,获取下拉框中的值 :key为唯一值
3.:label的值为显示在下拉框中的值,:value是每个数据的唯一标识
注意:在这---v-model对应当前选中值的:value的值
② 代码:
html代码:
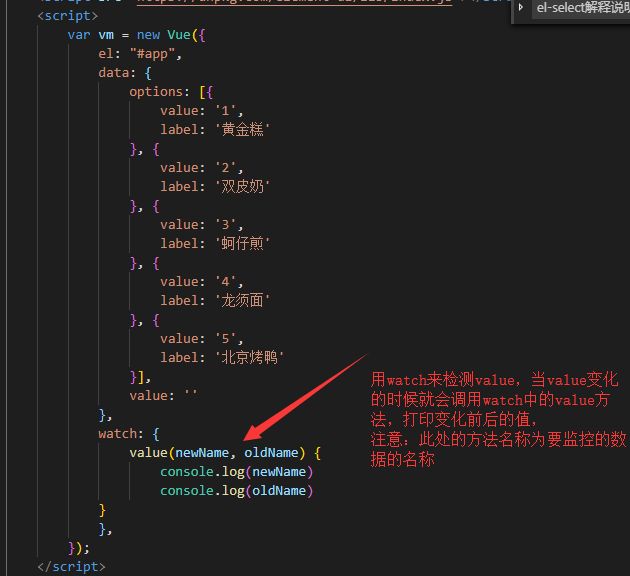
script代码:
1.2下拉框的禁用
①简单说明
1.在el-option中,设定disabled值为 true,即可禁用该选项
②使用代码:
html代码:----在el-option中添加:disabled=“item.disabled”, item代表v-model中绑定的数据中的每一个对象,
```
```
js代码:------哪个选项想要被禁用,就在此条数据中添加一个 disabled: true
```
data: {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶',
disabled: true
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
```
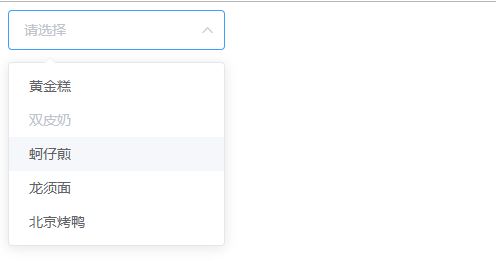
③效果图:
1.3选择器禁用状态
①简单说明
为el-select设置disabled属性,则整个选择器不可用
②使用代码:
html代码:
```
```
js代码:
```
data: {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶',
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
```
效果图:
1.4自定义选项模板
①简单说明
将自定义的 HTML 模板插入el-option的 slot 中即可。
②使用代码:
html代码:---通过在el-option的标签内部自定义自己要修改的样式,
```
{{item.label}}---{{item.value}}
{{item.id}}
```
js代码:
```
data: {
options: [{
id:'1',
value: 'cake1',
label: '黄金糕'
}, {
id:'2',
value: 'cake2',
label: '双皮奶',
}, {
id:'3',
value: 'cake3',
label: '蚵仔煎'
}, {
id:'4',
value: 'cake4',
label: '龙须面'
}, {
id:'5',
value: 'cake5',
label: '北京烤鸭'
}],
value: ''
}
```
③结果展示图:
1.5对选项进行分组
①简单说明
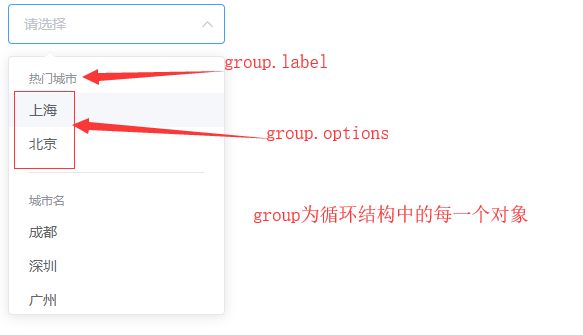
使用el-option-group对备选项进行分组,它的label属性为分组名
②使用代码:
html代码:---在el-select和el-option中加一层el-option-group,v-for循环data数据,
```
```
js代码:---data数据改变,按照每组为一个对象,对象中包括组名,此组的选项
```
data: {
options: [{
label: '热门城市',
options: [{
value: 'Shanghai',
label: '上海'
}, {
value: 'Beijing',
label: '北京'
}]
}, {
label: '城市名',
options: [{
value: 'Chengdu',
label: '成都'
}, {
value: 'Shenzhen',
label: '深圳'
}, {
value: 'Guangzhou',
label: '广州'
}, {
value: 'Dalian',
label: '大连'
}]
}],
value: ''
}
```
③效果展示:
1.6可搜索
①简单说明
为el-select添加filterable属性即可启用搜索功能。
②实现原理
默认情况下,Select 会找出所有label属性包含输入值的选项。如果希望使用其他的搜索逻辑,可以通过传入一个filter-method来实现。filter-method为一个Function,它会在输入值发生变化时调用,参数为当前输入值。
②使用代码:
html代码:---在el-select和el-option中加一层el-option-group,v-for循环data数据,
```
```
js代码:
```
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
}
```
运行结果:--搜索的实现是根据输入框中的文字,实时进行搜索