Window.scrollY
语法
var y = window.scrollY;
y 是文档从顶部开始滚动过的像素值。
eg
// 保证刚好滚动到第二页
if (window.scrollY) {
window.scroll(0, 0); // 重置滚动位置为文档的左上角
}
window.scrollByPages(1);
备注
如果正在使用相对滚动函数,如 window.scrollBy、window.scrollByLines 或 window.scrollByPages,则需要使用该属性来检测文档是否已被滚动了某段距离。
pageYOffset 属性是 scrollY 属性的别名:
window.pageYOffset == window.scrollY; // 总是返回 true
为了跨浏览器兼容,请使用 window.pageYOffset 代替 window.scrollY。另外,旧版本IE(<9)两个属性都不支持,必须使用其他的非标准属性。完整的兼容性代码如下:
var supportPageOffset = window.pageXOffset !== undefined;
var isCSS1Compat = ((document.compatMode || "") === "CSS1Compat");
var x = supportPageOffset ? window.pageXOffset : isCSS1Compat ? document.documentElement.scrollLeft : document.body.scrollLeft;
var y = supportPageOffset ? window.pageYOffset : isCSS1Compat ? document.documentElement.scrollTop : document.body.scrollTop;
Element.scrollTop
Element.scrollTop 属性可以获取或设置一个元素的内容垂直滚动的像素数。
一个元素的 scrollTop 值是这个元素的顶部到它的最顶部可见内容(的顶部)的距离的度量。当一个元素的内容没有产生垂直方向的滚动条,那么它的 scrollTop 值为0。
语法
// 获得滚动的像素数
var intElemScrollTop = someElement.scrollTop;
运行此代码后,intElemScrollTop 是一个整数,即element的内容向上滚动的像素数。
https://developer.mozilla.org/zh-CN/docs/Web/API/Element
Element(元素)接口是 Document的一个对象. 这个接口描述了所有相同种类的元素所普遍具有的方法和属性。 这些继承自Element并且增加了一些额外功能的接口描述了具体的行为. 例如, HTMLElement 接口是所有HTML元素的基础接口, 而 SVGElement 接口是所有SVG元素的基本接口.")
// 设置滚动的距离
element.scrollTop = intValue;
scrollTop 可以被设置为任何整数值,同时注意:
- 如果一个元素不能被滚动(例如,它没有溢出,或者这个元素有一个"non-scrollable"属性),
scrollTop将被设置为0。 - 设置scrollTop的值小于0,
scrollTop被设为0 - 如果设置了超出这个容器可滚动的值,
scrollTop会被设为最大值.
Element.scrollHeight
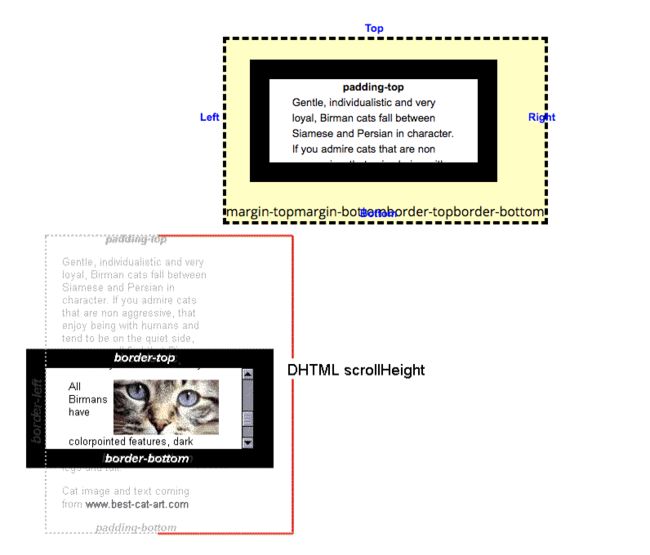
Element.scrollHeight 这个只读属性是一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容。没有垂直滚动条的情况下,scrollHeight值与元素视图填充所有内容所需要的最小值clientHeight相同。包括元素的padding,但不包括元素的border和margin。scrollHeight也包括 ::before 和 ::after这样的伪元素。
属性将会对值四舍五入取整。如果需要小数值,使用Element.getBoundingClientRect().
语法
var intElemScrollHeight = document.getElementById(id_attribute_value).scrollHeight;
intElemScrollHeight 存储着与元素scrollHeight像素值对应的一个整数。scrollHeight是一个只读属性。
问题与解决方案
判定元素是否滚动到底
如果元素滚动到底,下面等式返回true,没有则返回false.
element.scrollHeight - element.scrollTop === element.clientHeight
Element.clientHeight
这个属性是只读属性,对于没有定义CSS或者内联布局盒子的元素为0,同时它是元素内部的高度(单位像素),包含内边距,但不包括水平滚动条、边框和外边距。
clientHeight 可以通过 CSS height + CSS padding - 水平滚动条高度 (如果存在)来计算.
语法
var h = element.clientHeight;
返回整数 h,表示 element 的 clientHeight(单位像素)。
clientHeight 是只读的.
HTMLElement.offsetWidth
HTMLElement.offsetWidth 是一个只读属性,返回一个元素的布局宽度。一个典型的(译者注:各浏览器的offsetWidth可能有所不同)offsetWidth是测量包含元素的边框(border)、水平线上的内边距(padding)、竖直方向滚动条(scrollbar)(如果存在的话)、以及CSS设置的宽度(width)的值。