前几天刚刚用Xcode8打包发布了1.4.0版本,然后马上iOS11就发布了,当时还想着要不要撤回来,不然没有适配在iOS11上岂不是乱了。后来发现是多虑了,因为是用Xcode8打的包,所以不会有很大问题。伴随着iOS11发布,Xcode9也更新了,用Xcode9打包的话需要适配好,不然真的会乱的。
下面就介绍下适配过程中一些问题和解决办法。
适配iOS 11
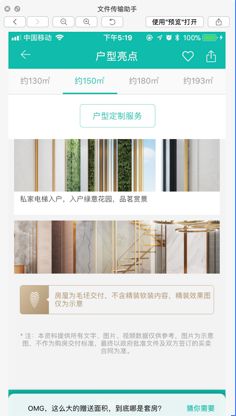
1 有些页面UITableView显示不全
原因:在这些页面我都使用到了UITableView的contentSize,比如下面这个
- (void)reloadScrollView
{
CGFloat top = 0;
[self.pictureView setZy_Top:top];
top = top + self.pictureView.zy_height;
[self.viewChange setZy_Top:top];
top = top + self.viewChange.zy_height;
[self.tableViewFitment setZy_Top:top];
[self.tableViewFitment setZy_Height:self.tableViewFitment.contentSize.height];
top = top + self.tableViewFitment.contentSize.height + 20;
[self.viewBottom setZy_Top:top];
top = top + self.viewBottom.zy_height;
self.mainScrollView.contentSize = CGSizeMake(kWidthScreen, top);
}
参考文章你可能需要为你的 APP 适配 iOS 11
在iOS11中默认开启了Self-Sizing,这个应该是UITableView最大的改变。在iOS8引入Self-Sizing之后,我们可以通过实现estimatedRowHeight相关的属性来展示动态的内容,实现了estimatedRowHeight属性后,得到的初始contentSize是个估算值,是通过estimatedRowHeight 乘以 cell的个数得到的,并不是最终的contentSize,tableView就不会一次性计算所有的cell的高度了,只会计算当前屏幕能够显示的cell个数再加上几个,滑动的时候tableView不停地得到新的cell,更新自己的contentSize,在滑到最后的时候,会得到正确的contentSize。
Self-Sizing在iOS11下是默认开启的,Header,footers,and Cells都默认开启Self-Sizing,所有estimated高度默认值从iOS11之前的0变为UITableViewAutomaticDimension。如果项目中没有使用estimatedRowHeight属性,在iOS11的环境下就要注意了,因为开启Self-Sizing之后,tableView是使用estimatedRowHeight属性的,这样就会造成contentSize和contentOffset值的变化,如果是有动画观察这两个属性的变化进行的,就会造成动画的异常,因为在估算行高机制下,contentSize的值是一点点地变化更新的,所有cell显示完后才是最终的contentSize值。因为不会缓存正确的行高,tableView reloadData的时候,会重新计算contentSize,就有可能引起contentOffset的变化。
iOS11下不想使用Self-Sizing的话,可以通过以下方式关闭:
self.tableView.estimatedRowHeight = 0;
self.tableView.estimatedSectionHeaderHeight = 0;
self.tableView.estimatedSectionFooterHeight = 0;
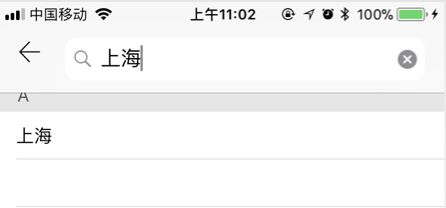
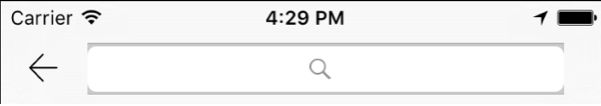
2 UINavigationBar 上面 titleView 为 UISearchBar的时候,界面显示异常
如图,searchBar高度会向下变高,参考文章 参考文章1 参考文章2
解决办法,将UISearchBar放到一个View上,然后将此view作为titleView,参考代码如下
let wrapView = UIView(frame: CGRect(x: 60, y: 0, width: SCREENWIDTH - 80, height: 44))
wrapView.addSubview(self.searchBar)
self.navigationItem.titleView = wrapView
但是还是显示有点问题,searchBar背景有点灰颜色。设置一下背景图片就可以了。
let searchBarBg = UIImage.createImage(with: UIColor.clear)
self.searchBar.backgroundImage = searchBarBg
3 消息通知界面tableView往上移动了,
参考文章
iOS11中automaticallyAdjustsScrollViewInsets属性失效了,增加了contentInsetAdjustmentBehavior属性,automaticallyAdjustsScrollViewInsets是viewController的属性,默认为true,一般来说如果scrollView直接添加到控制器视图上时,会自动设置scroll的inset属性来空出status bar, search bar, navigationBar, toolBar等的位置来,在日常的开发中为了程序的稳定性与自由度一般我们是将这个属性设置为false。但是,这个属性现在失效了,所以会导致上面的问题。
解决办法很容易,如下
if #available(iOS 11.0, *) {
tableView.contentInsetAdjustmentBehavior = .never
tableView.contentInset = UIEdgeInsetsMake(64, 0, 0, 0)
tableView.scrollIndicatorInsets = tableView.contentInset
}
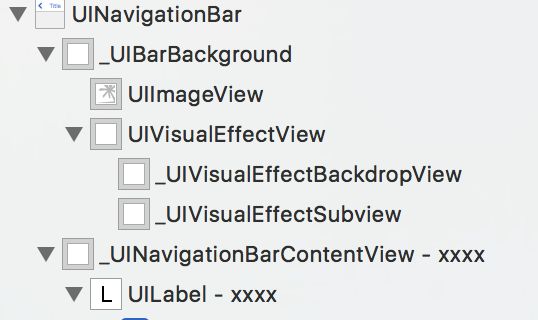
4 UINavigationBar显示出问题
参考文章
相较于iOS11之前的版本,UINavigationBar结构上也与之前不同,如下图所示
可以看出,原来的UINavigationItemView 被替换为 UINavigationBarContentView了。一般的方法是写个子类继承UINavigationBar,然后遍历UINavigationBar的子控件并修改frame。参考文章中有说,但是我试了下,发现还是有问题,别的界面可能会受到影响。所以我的办法是直接修改背景为白色,然后将下面那根线给删掉,自己加一个线。
参考代码如下:
fileprivate lazy var navBar: UINavigationBar = {
let navBar = UINavigationBar()
navBar.setBackgroundImage(UIImage(), for: .default)
navBar.shadowImage = UIImage()
navBar.backgroundColor = UIColor.white
return navBar
}()
5 UIScrollView头部向下移动了
这是也是因为automaticallyAdjustsScrollViewInsets失效,增加了contentInsetAdjustmentBehavior的原因,跟上面一样。
解决办法,是使用runtime,将UIScrollView的contentInsetAdjustmentBehavior属性默认置为never,代码如下:
@implementation UIScrollView (contentInset)
+ (void)load {
[super load];
//因为是为了适配iOS11 所以只有在系统是iOS11的时候用过运行时修改这个值
if (@available(iOS 11.0, *)) {
Method originalM = class_getInstanceMethod([self class], @selector(initWithFrame:));
Method exchangeM = class_getInstanceMethod([self class], @selector(cl_initWithFrame:));
method_exchangeImplementations(originalM, exchangeM);
}
}
- (instancetype)cl_initWithFrame:(CGRect)frame {
if (@available(iOS 11.0, *)) {
self.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;
} else {
// Fallback on earlier versions
}
return [self cl_initWithFrame:frame];
}
@end
适配iPhone X
其实很简单,就是就是状态栏由20改为了44,底部的tab高度由49改为了82,给你几个宏就行。
判断是否为iPhone X方法
+ (BOOL)isiPhoneX
{
UIApplication *app = [UIApplication sharedApplication];
UIView *statusBar = [app valueForKey:@"statusBar"];
if ([statusBar isKindOfClass:NSClassFromString(@"UIStatusBar_Modern")]) {
return YES;
} else {
return NO;
}
}
以后就不要将高度写死了,用下面这些就好了。
#define kNavBarHeight 44.0
#define kStatusBarHeight ([UIDevice isiPhoneX] ? 44.0:20.0)
#define kStatueAddHeight (kStatusBarHeight - 20.0)
#define kTopHeight (kStatusBarHeight + kNavBarHeight)
#define kTabBarHeight ([UIDevice isiPhoneX] ? 83.0:49.0)
#define kTabBarAddHeight (kTabBarHeight - 49.0)
屏幕下方那个home指示器可以隐藏掉的,方法如下:
if (@available(iOS 11.0, *)) {
[self setNeedsUpdateOfHomeIndicatorAutoHidden];
}
- (BOOL)prefersHomeIndicatorAutoHidden
{
return YES;
}