前言
本来应该完成个人博客的,不过因为个人以及工作上的不顺心草草中断,后面对electron有点兴趣就学习了下照微信写了下(目前仅完成部分界面),因为深感不能半途而废,打算中断这个,重拾个人博客。
2017年啊,真是有欢乐更多的是痛苦,可是仅有的快乐还让人患得患失,得寻个时间去解脱。
往事不可追,2018年,需要做的事好多,换份生活希望有只猫,更不爽三载之约。
正文
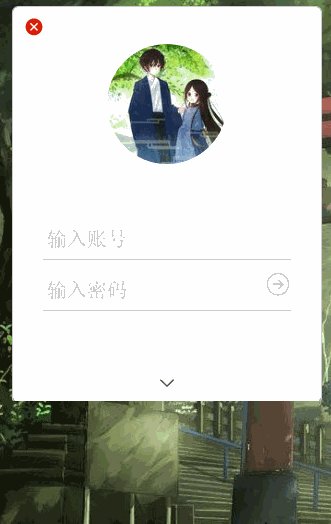
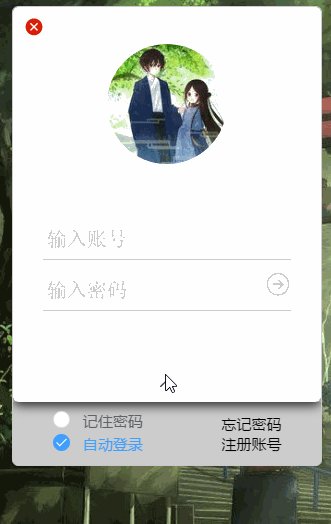
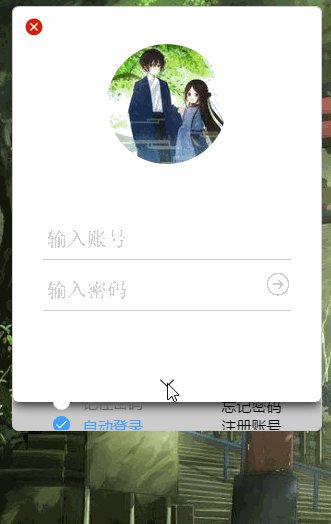
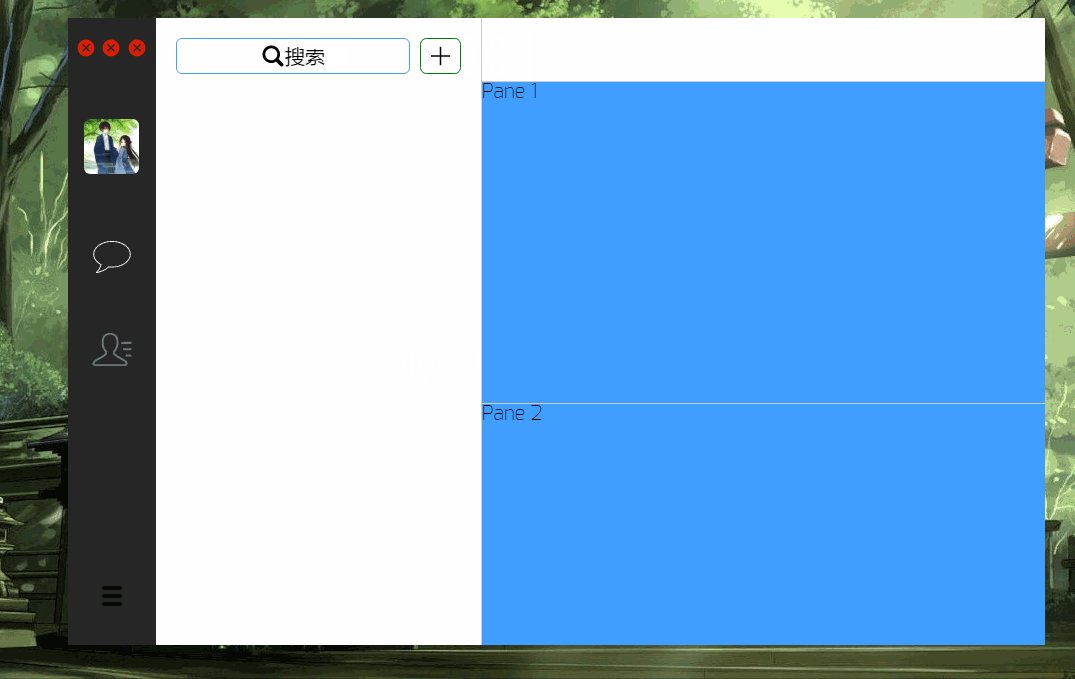
效果
未完成原因
除了上文说的一些因素,至于为什么说不做socket.io?其实做过的朋友应该都知道,照着官网撸个聊天室还真的不难,所以就一直没搞,以后有时间补上,当然还有余下的界面。
为什么不搞这个消息页呢?原因有二,一下子不知道怎么设计这个消息实体类。搞过数据库的朋友应该清楚,这个有点麻烦,因为这个聊天不只是文本,还有表情包。还有这个发消息的部分还有表情等弹框处理,想了下觉得有点工作量。很无耻的匿了。
实现历程
1. 脚手架以及API文档
electron-vue,很简单,照着就是。
electron官网---API文档
2. 动画篇
记住密码等面板下拉动画
这个很简单,使用CSS3 transition写动画效果即可,需要注意的是在下拉前先让窗口高度增加记住密码面板的高度,因为窗口透明,所以看起来就像缓缓增高。上拉在动画效果之后将窗口高度调回原先高度。这里有部分坑在登录页面切换效果详提。
登录页面切换效果
这个效果其实也不难,当然写的时候我还是费了点劲。因为走错了路子。往事不再提。
实现原理为页面切换时监测动画进程。在旧页面消失时判断当前新页面,若是主界面(登录进去),则增大页面高宽以及设置是否可改变页面大小等其它窗口属性;若是登录界面(退出登录),则减小页面高宽以及等等其它。
如代码所示,给router-view添上transition以添加页面切换动画效果。这里难点在于如何得知页面何时消失,详情参考vue官网之JavaScript 钩子。
//判断页面所在,做出不同指令
afterLeave(el) {
el.style.opacity = 0;
if (this.urlPath === "/login") {
ipcRenderer.send("toLoginWindow");
}
if (this.urlPath === "/index") {
ipcRenderer.send("toMainWindow");
}
}
3. API注意与使用
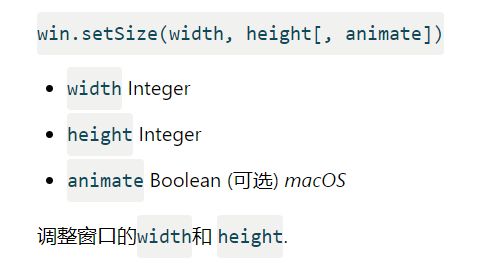
设置窗口大小
本来设置窗口大小用的是
结果尴尬的是不停切换大小窗口会有bug,导致大小不变。
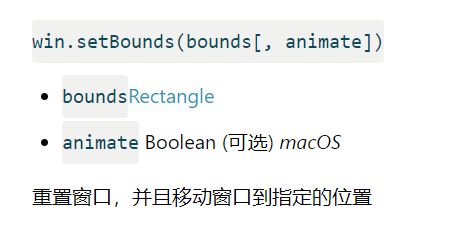
使用这个就行了
页面按钮控制窗口
参照ipcMain。其实就是类似于Android里的广播。
4. 移动窗口
本来以为有什么api,结果没想到居然是css。控制当前DOM区域可否被拖拽窗口。
-webkit-app-region: drag;
-webkit-app-region: no-drag;
5. vue组件篇
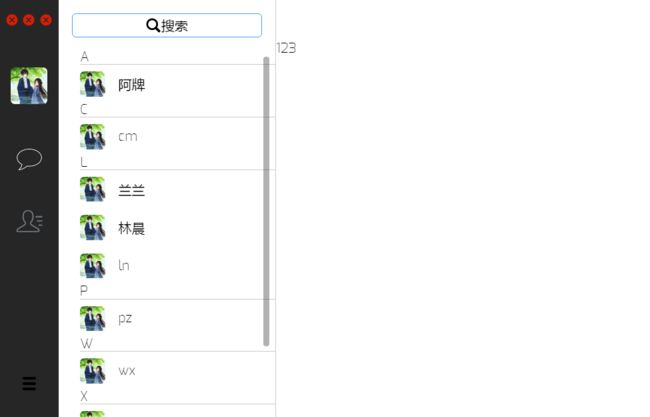
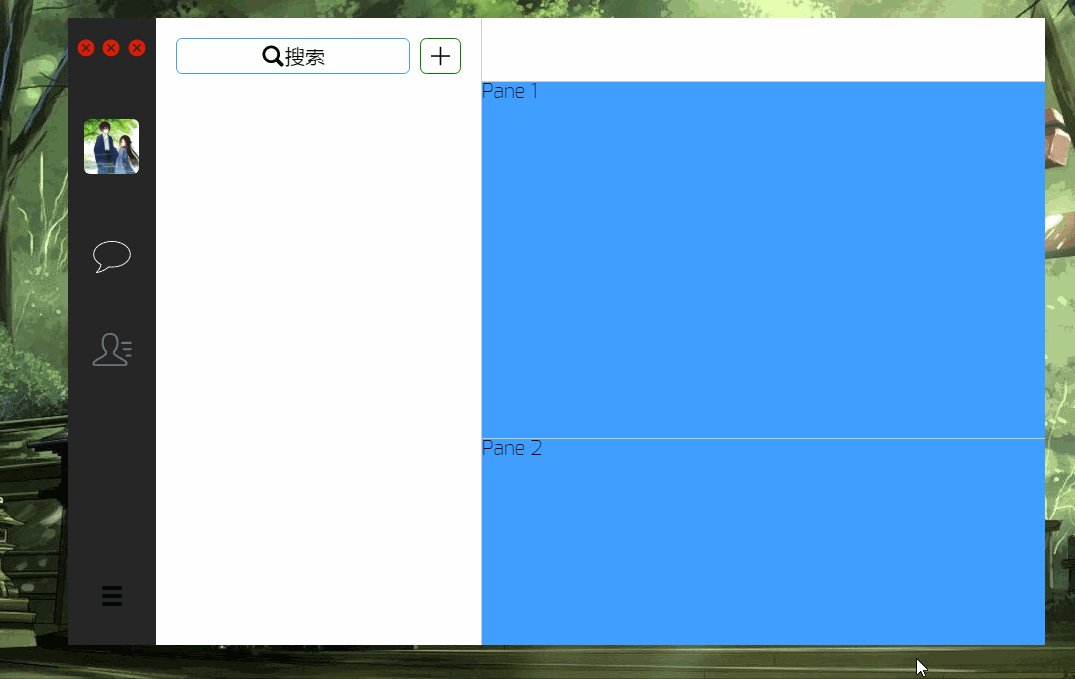
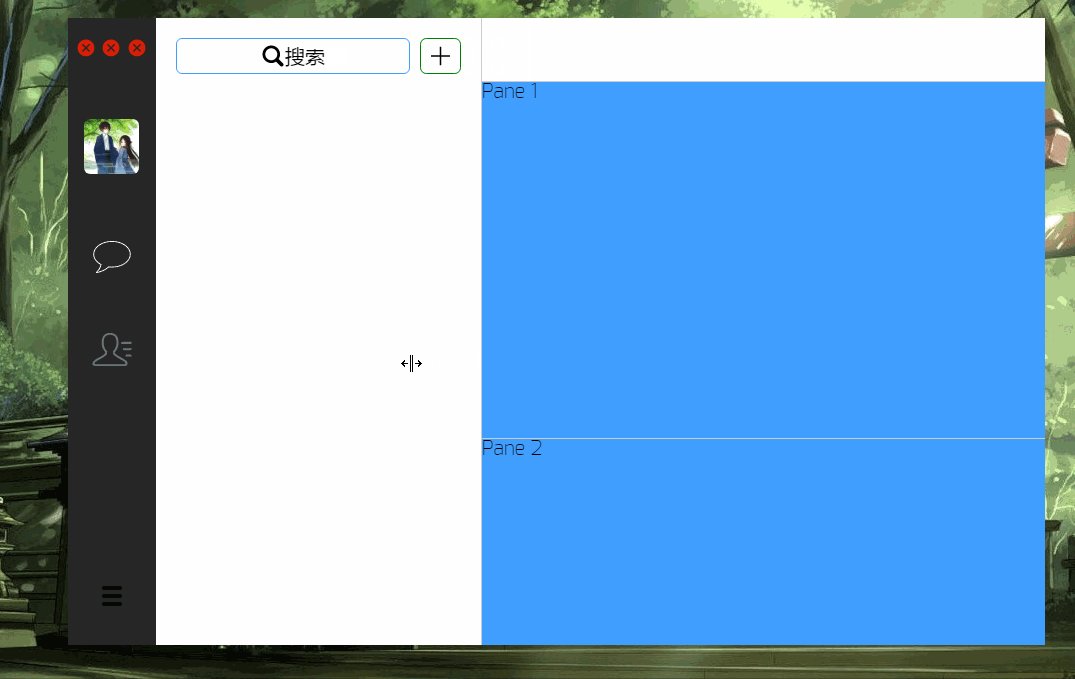
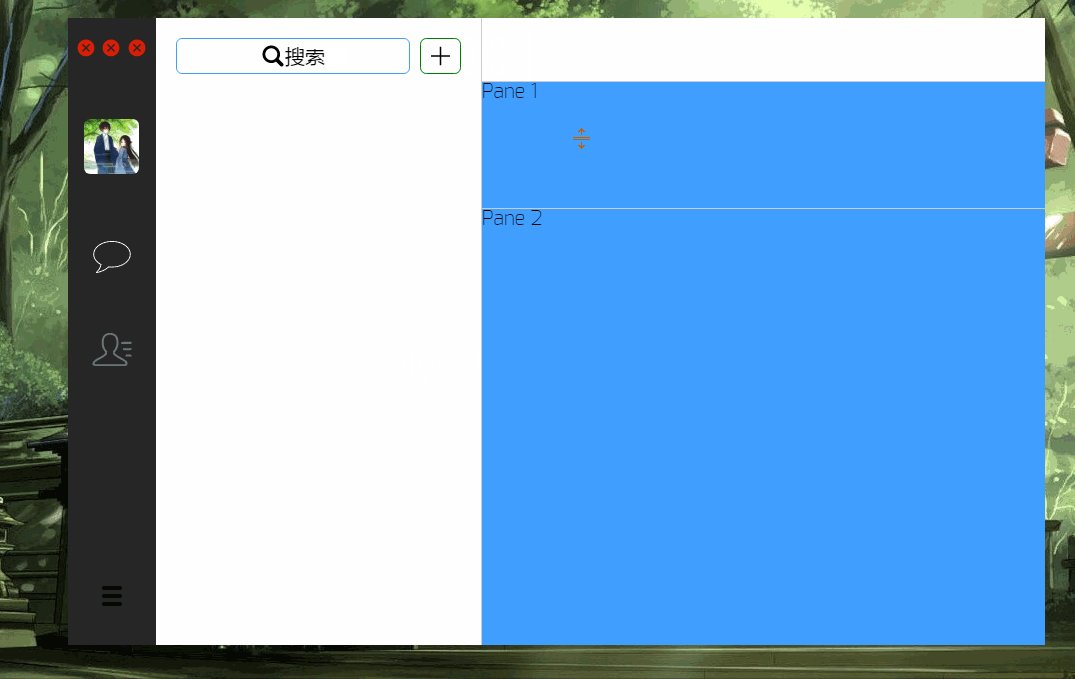
回想了下发现electron居然没什么可写,看来我没遇到什么问题,好吧,其实用了个皮毛。更多的是一些例如昵称排序、多面板拖动、组件样式覆盖、如何聚焦element-ui的input组件等等。
formatNames() {
const titleSet = new Set();
let temp = this.users.map(value => {
let py = pinyin(value.name, {
style: pinyin.STYLE_NORMAL
}).join("");
let reg = /^[^0-9]\w+$/;
let title = "#";
if (reg.test(py)) {
title = py.charAt(0).toUpperCase();
}
if (titleSet.has(title)) {
return {
pinyin: py,
user: value
};
} else {
titleSet.add(title);
return {
pinyin: py,
title,
user: value
};
}
});
temp.sort((a, b) => {
return a.pinyin > b.pinyin ? 1 : -1;
});
let noLetter = 0;
let index = 0;
for (let ele of temp) {
if (!index++ && ele.title !== "#") {
break;
} else {
if (ele.title === "#") {
temp.push(ele);
noLetter++;
} else if (!!ele.title && !!noLetter) {
break;
} else {
temp.push(ele);
noLetter++;
}
}
}
return temp.slice(noLetter);
}
/deep/ .el-input {
display: inline-block;
height: 30px;
width: auto;
}