先来说说什么是JS交互:
说的俗一点就是通过我们项目中的控件来调用HTML里的JS代码,也可以通过JS来调用项目中的代码。
Android与JS之间的桥梁就是WebView了,我们是通过WebView来实现他们的相互调用。
Android调用Js代码:
Android调用Js代码有两种方式
1)通过WebView的loadUrl ()调用
2)通过WebView的evaluateJavascript ()调用
Js调用Android代码:
Js调用Android代码有三种方式
1)通过WebView的addJavascriptInterface ()进行对象映射
2)通过WebViewClient的shouldOverrideUrlLoading()来拦截Url调用代
码
3)通过WebChromeClient 的onJsAlert()、onJsConfirm()、
onJsPrompt()拦截JS中的对话框alert() / confirm() / prompt()
用Kotlin实现Android与JS交互
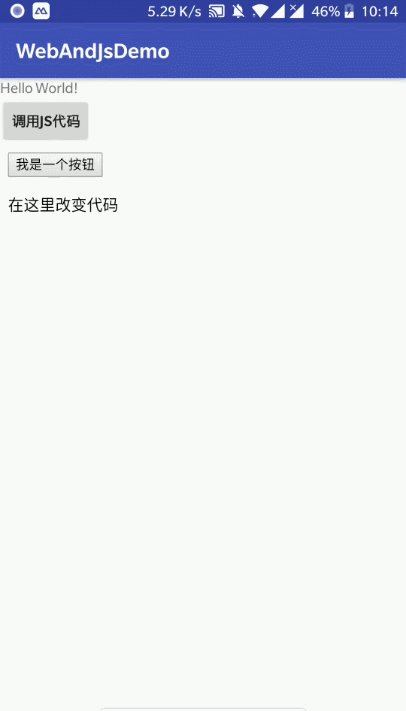
一、Android通过 loadUrl ()调用JS代码
1.把需要调用的JS代码以.Html的格式放到src/main/assets文件夹中,没有的新建一个
Android与Js交互
//JS的代码
在这里改变代码
2.在Android中用WebView调用Js代码
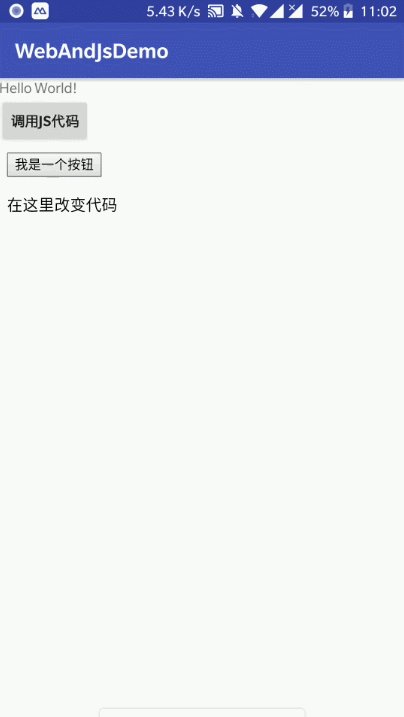
//activity_main.xml布局文件
//MainActivity.kt
class MainActivity : AppCompatActivity() {
@SuppressLint("SetJavaScriptEnabled")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val settings = android_web.settings
// 设置WebView可以与JS交互 这里必须设置
settings.javaScriptEnabled = true
// 设置允许JS中的弹窗
settings.javaScriptCanOpenWindowsAutomatically = true
// 然后加载JS代码
android_web.loadUrl("file:///android_asset/index.html")
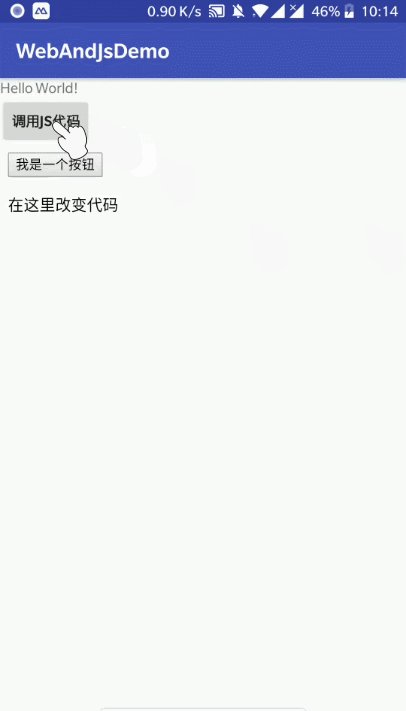
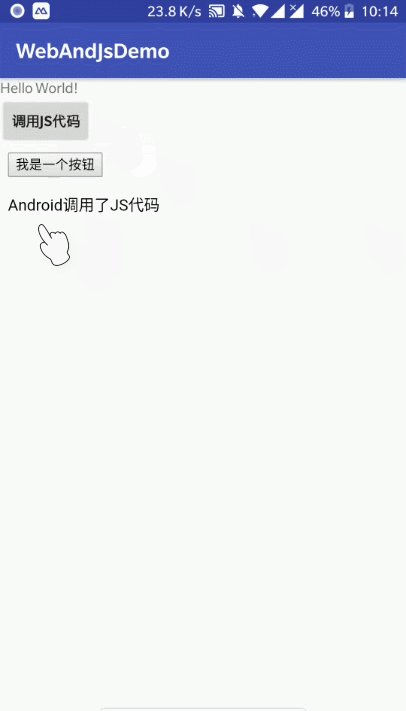
// 调用JS无参方法
android_web.setOnClickListener {
android_web.post {
run {
//第一种方法 通过loadUrl调用JS代码
//调用无参JS方法
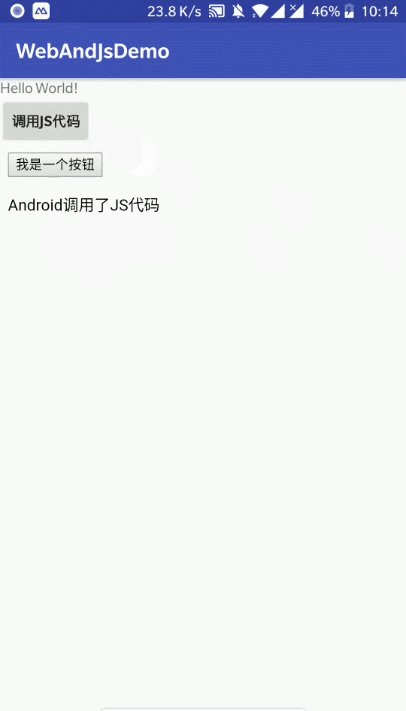
android_web.loadUrl("javascript:clickJS()")
//调用有参JS方法
// androidWeb.loadUrl("javascript:clickJS('我调用了JS的方法')")
}
}
}
}
}
Android通过evaluateJavascript ()调用JS代码
先来说说使用这个方法的优点
使用这个方法不会刷新页面,如果使用第一种方法则会刷新页面
*注意 这个方法只能在Android4.4之后使用
使用方式
1.将minSdkVersion最低版本改为19
build.gradle----minSdkVersion
2.直接替换第一种方式
androidWeb.evaluateJavascript("javascript:clickJS()",object : ValueCallback{
override fun onReceiveValue(value: String?) {
// 这里返回JS的结果
}
})
两种方式的区别
1.loadUrl()
使用起来方便简洁。
但是他是在没有返回的情况下使用。
效率比较低,获取返回值的时候很麻烦。
并且调用的时候会刷新WebView
2.evaluateJavascript ()
效率比loadUrl ()高很多
虽然效率高但是只支持Android4.4以上
在获取返回值时候很方便
调用时候不刷新WebView
根据情况使用两种方式
我们可以根据当前项目开发的需求选择相应的使用方式
我们可以直接判断版本号来区分使用方式
if (Build.VERSION.SDK_INT< 18) {
android_web.loadUrl("javascript:clickJS()")
} else {
android_web.evaluateJavascript("javascript:clickJS()") {
//返回JS方法中的返回值,我们没有写返回值所以为null
}
}
二、JS调用Android代码
1.使用WebView的addJavascriptInterface()进行对象映射
android_web.addJavascriptInterface(JsObject(),"android")
inner class JsObject {
@JavascriptInterface
fun jsAndroid(msg : String){
//点击html的Button调用Android的Toast代码
//我这里让Toast居中显示了
val makeText = Toast.makeText(this@MainActivity, msg,Toast.LENGTH_LONG)
makeText.setGravity(Gravity.CENTER,0,0)
makeText.show()
}
}
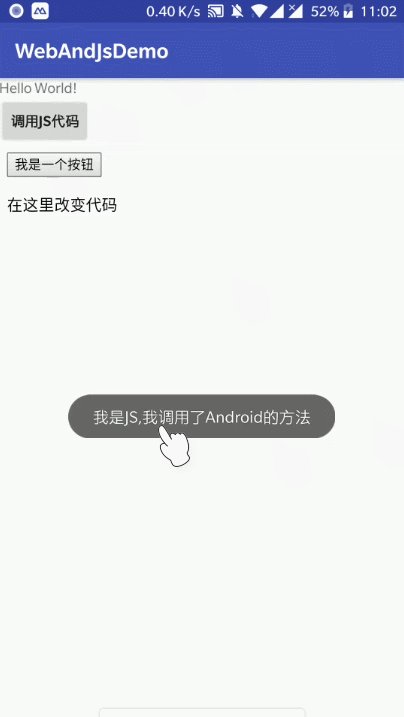
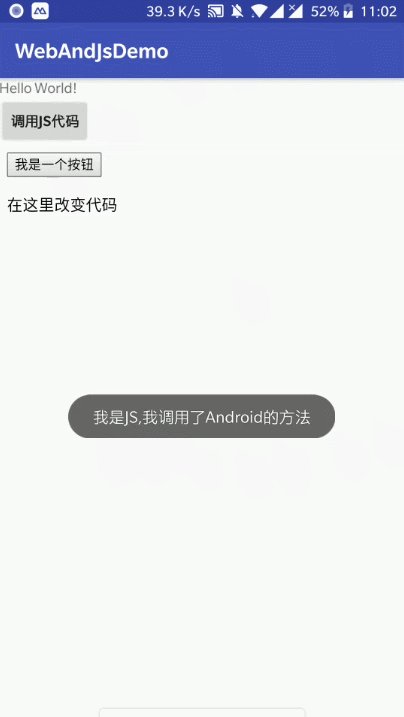
2.JS的方法
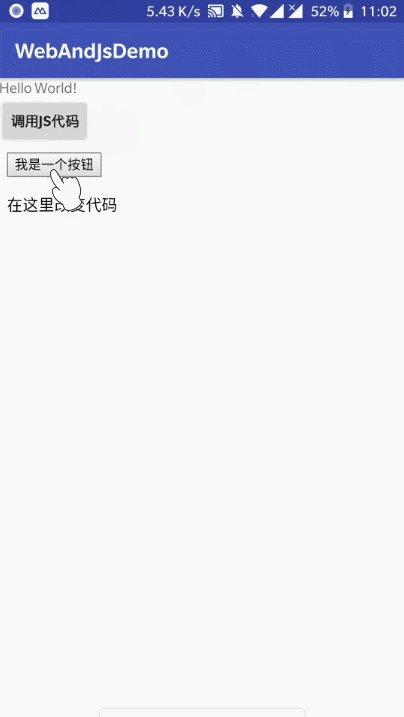
来看看效果图
2.使用WebViewClient ()的shouldOverrideUrlLoading ()方法拦截Url调用Android代码
使用这个方式需要定义一个协议进行拦截
代码中这样写
android_web.webViewClient = MyWebViewClient()
inner class MyWebViewClient : WebViewClient() {
override fun shouldOverrideUrlLoading(view: WebView?, url: String?): Boolean {
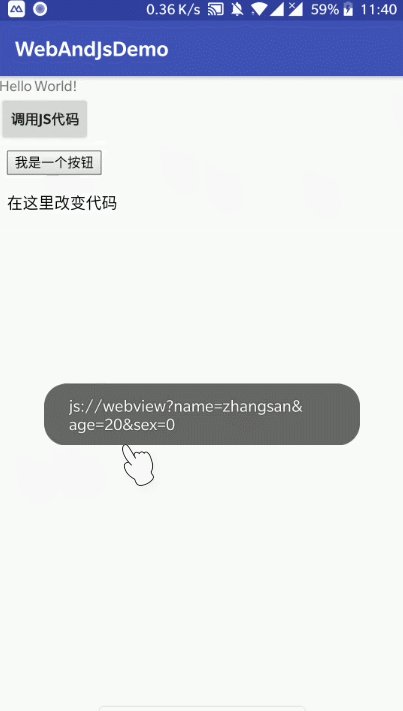
// 获取Uri 这里的URL是我们在JS方法中写的URL协议"js://webview?name=zhangsan&age=20&sex=0"
val uri = Uri.parse(url)
if (uri.scheme == "js") {
if (uri.authority == "webview") {
val makeText = Toast.makeText(this@MainActivity, url, Toast.LENGTH_LONG)
makeText.setGravity(Gravity.CENTER, 0, 0)
makeText.show()
}
return true
}
return super.shouldOverrideUrlLoading(view, url)
}
}
来看一下效果
3.使用WebChromeClient的onJsAlert()、onJsConfirm()、onJsPrompt()拦截JS中的对话框alert() / confirm() / prompt()
Android代码
android_web.webViewClient = MyWebViewClient()
inner class MyWebChromeClient : WebChromeClient(){
override fun onJsPrompt(view: WebView?, url: String?, message: String?, defaultValue: String?, result: JsPromptResult?): Boolean {
val makeText = Toast.makeText(this@MainActivity, message, Toast.LENGTH_LONG)
makeText.setGravity(Gravity.CENTER,0,0)
makeText.show()
return super.onJsPrompt(view, url, message, defaultValue, result)
}
}
效果图
三种区别
1)addJavascriptInterface ()使用起来方便简洁,但是再Android低版本下有问题,用于Android4.4以上
2)shouldOverrideUrlLoading ()使用起来没有漏洞,但是使用起来比较负责,主要用于不需要返回值的情况
3)onJsAlert()、onJsConfirm()、onJsPrompt()拦截JS中的对话框alert() / confirm() / prompt()
和第二种方式一样,没有漏洞,而且也复杂,并且需要协议来规定他。