有时候由于项目开发的需要,我们需要预览本地的文件(word、Excel、pdf等)。
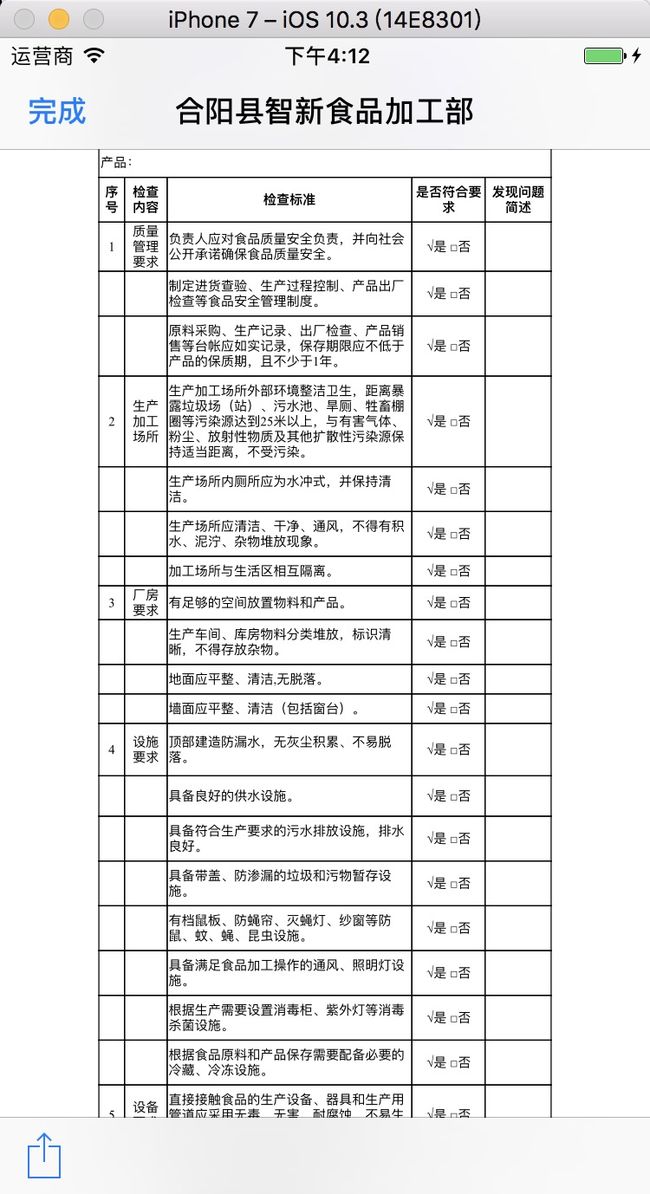
例如:
那么其实现方式有哪些呢?
iOS的文件预览主要有以下三种方式。
一、UIDocumentInteractionController
//本地文件的绝对路径
NSString *path = [[NSBundle mainBundle] pathForResource:@"测试" ofType:@"docx"];
NSURL *url = [NSURL fileURLWithPath:path];
UIDocumentInteractionController *interactionController = [UIDocumentInteractionController interactionControllerWithURL:url];
interactionController.delegate = self;
//预览有其他软件打开按钮
[interactionController presentPreviewAnimated:NO];
CGRect navRect = self.navigationController.navigationBar.frame;
navRect.size =CGSizeMake(1500.0f,40.0f);
//直接显示包含预览的菜单项
[interactionController presentOpenInMenuFromRect:navRect inView:self.view animated:YES];
我们设置了interactionController.delegate = self;就要实现UIDocumentInteractionControllerDelegate中其相应的代理方法
-(UIViewController *)documentInteractionControllerViewControllerForPreview:(UIDocumentInteractionController *)controller{
return self;
}
-(UIView *)documentInteractionControllerViewForPreview:(UIDocumentInteractionController *)controller{
return self.view;
}
-(CGRect)documentInteractionControllerRectForPreview:(UIDocumentInteractionController *)controller{
return self.view.frame;
}
command+R,我们就能看到实现效果了
二、quickLook
quickLook也是系统提供的
首先导入#import
QLPreviewController *qlController = [[QLPreviewController alloc]init];
qlController.delegate = self;
qlController.dataSource = self;
[qlController setCurrentPreviewItemIndex:0];
[self presentViewController:qlController animated:YES completion:nil];
接下来实现QLPreviewControllerDelegate,QLPreviewControllerDataSource中的相关方法:
/*!
* @abstract Returns the number of items that the preview controller should preview.
* @param controller The Preview Controller.
* @result The number of items.
*/
- (NSInteger)numberOfPreviewItemsInPreviewController:(QLPreviewController *)controller{
return 1;
}
/*!
* @abstract Returns the item that the preview controller should preview.
* @param controller The Preview Controller.
* @param index The index of the item to preview.
* @result An item conforming to the QLPreviewItem protocol.
*/
- (id )previewController:(QLPreviewController *)controller previewItemAtIndex:(NSInteger)index{
NSString *path = [[NSBundle mainBundle] pathForResource:@"测试" ofType:@"docx"];
NSURL *url = [NSURL fileURLWithPath:path];
return url;
}
这样,就能实现文件的预览了
三.UIWebView / WKWebView
现以webView为例,来实现文件预览,我具体实现细节如下:
_webView.delegate = self;
_webView.multipleTouchEnabled = YES;
_webView.scalesPageToFit = YES;
_webView.scrollView.bounces = NO;
NSStringEncoding *useEncodeing = nil;
NSString *path = [[NSBundle mainBundle] pathForResource:@"测试" ofType:@"docx"];
NSString *body = [NSString stringWithContentsOfFile:path encoding:(long)useEncodeing error:nil];
if (body) {
body =[body stringByReplacingOccurrencesOfString:@"\n" withString:@"
"];//替换换行符为HTML换行符
[_webView loadHTMLString:body baseURL:[NSURL fileURLWithPath:path]];
}else { //其他文件直接加载请求
NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL fileURLWithPath:path]];
[_webView loadRequest:request];
}
webView加载完成调用:
- (void)webViewDidFinishLoad:(UIWebView *)webView
{
//获取加载的h5字符串的body
NSString *lJs = @"document.documentElement.innerText";//获取当前网页的html
NSString *currentHTMLBody = [webView stringByEvaluatingJavaScriptFromString:lJs];
if ([currentHTMLBody isEqualToString:@""]) { //不能预览
//做一些不能预览的处理操作
}
}