刚参与了一个从头开始搭建的项目,整理一下前端从0到1搭建的基于webpack的react项目实践。(不用脚手架的那种哦)
创建一个新的文件夹以项目名命名
mkdir xiaoming
cd xiaoming
添加 package.json
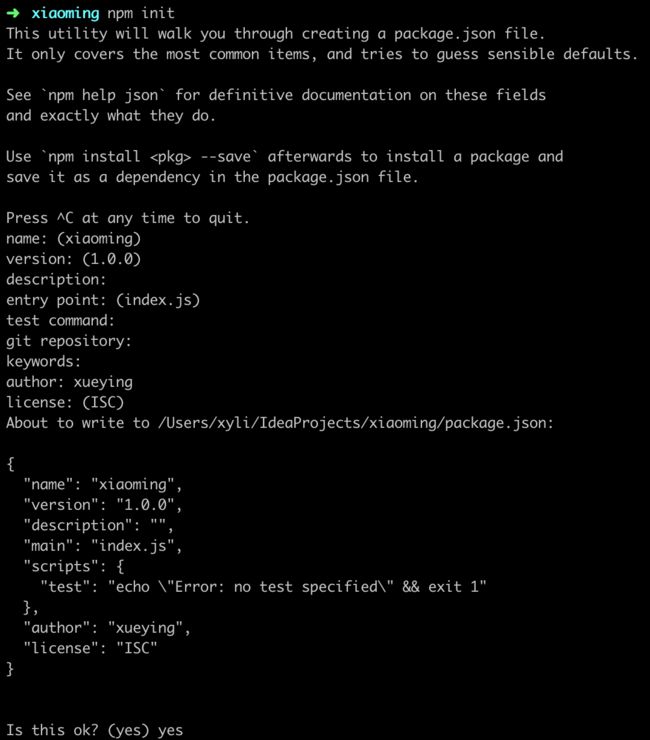
npm init
在你的项目目录文件下运行 npm init, 结果如下图
按照提示输入(一般情况都是回车处理)后输入yes就会生成package.json文件了。package.json 是项目的核心文件,包含包依赖管理和脚本任务。
现在你的项目长这个样子
xiaoming
└ package.json
使用自己喜欢的编辑器打开当前repo查看生成的package.json文件
安装依赖包
按照我们的标题来看至少有两个最基本的依赖需要安装:react和webpack。
安装react
安装react, 还需要安装react-dom,react 从 0.14 版本开始,将 react-dom 拆分出 react 包,所以现在需要单独安装。
npm i --save react react-dom
安装webpack
这里 webpack-cli 作为一个命令行工具,接收一些参数并用于 webpack 的编译器,webpack-dev-server 是一个基于 express 的开发服务器,还提供了 live reloading 的功能,在开发的时候使用它配置热加载。
npm i --save-dev webpack webpack-cli webpack-dev-server
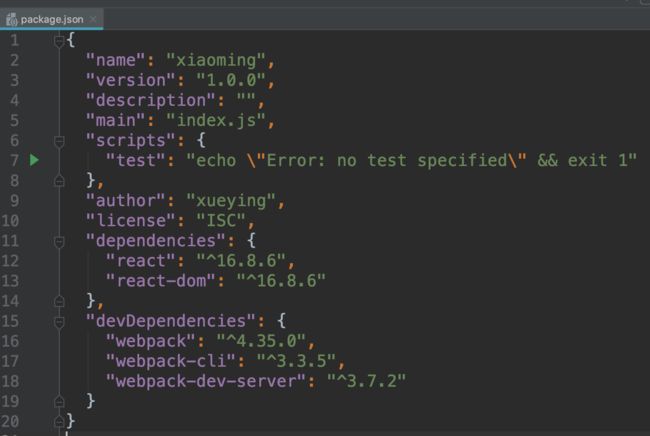
在命令行运行上面两条命令后,package.json发生了变化。多了dependencies和devDependencies。之后你安装的所有依赖的名字和版本号都会出现在这个里面,便于管理。
安装babel
通常我们在写应用的时候,都会用到es6/7/8和jsx的一些语法,所以我们需要能够编译这些语法,就需要引入插件
npm i --save-dev babel-core babel-loader html-webpack-plugin
babel 插件是为了让 webpack 能够使用 babel 编译 es6/7/8 和 jsx 的语法,而 html-webpack-plugin 会生成一个 html 文件,它的内容自动引入了 webpack 产出的 bundle 文件。
现在你的项目长这个样子
xiaoming
└ node_modules
└ package.json
└ package-lock.json
配置 webpack
首先你需要一个webpack.config.js,包含了你的webpack所有配置
- 在repo下新建webpack.config.js
- copy如下代码进webpack.config.js(关于webpack的配置网上一搜一大把,不赘述)
const HtmlWebPackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
// 以哪个模块为入口
index_bundle: './src/index.js',
},
output: {
// 打包好的文件存放在哪里,以及怎么命名
path: path.join(__dirname, '/dist'),
filename: 'bundle.js'
},
module: {
// 使用 babel-loader 编译 es6/7/8 和 jsx 语法
rules: [
{
test: /\.jsx?$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader'
}
}
]
},
plugins: [
// 指定自己的 html 文件模板,也可以指定生成的 html 的文件名
new HtmlWebPackPlugin({
template: './src/index.html',
filename: './index.html',
favicon: './src/favicon.ico',
}),
],
optimization: {
splitChunks: {
cacheGroups: {
vendors: {
test: /[\\/]node_modules[\\/]/,
name: 'vendors',
enforce: true,
chunks: 'all'
}
}
}
}
};
现在你的项目长这个样子
xiaoming
└ node_modules
└ package.json
└ package-lock.json
└ webpack.config.js
看起来差不多了,现在来写react的hello world好了
- 新建src文件夹
- 在src中新建App.js, index.html, index.js文件(参见react官网hello world代码部分)
xiaoming
└ node_modules
└ src
└ App.js
└ index.html
└ index.js
└ babel.config.js
└ package.json
└ package-lock.json
└ webpack.config.js
将package.json中的scripts添加一条命令:
"scripts": {
"start": "webpack-dev-server --config webpack.config.js --open"
},
下图是我完整的package.json文件,仅供参考
{
"name": "xiaoming",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack-dev-server --config webpack.config.js --open"
},
"author": "xueying",
"license": "ISC",
"dependencies": {
"react": "^16.8.6",
"react-dom": "^16.8.6",
"react-redux": "^7.1.0",
"redux": "^4.0.4"
},
"devDependencies": {
"@babel/core": "^7.5.5",
"@babel/preset-react": "^7.0.0",
"@babel/preset-env": "^7.5.5",
"babel-core": "^6.26.3",
"babel-loader": "^8.0.6",
"html-webpack-plugin": "^3.2.0",
"webpack": "^4.35.0",
"webpack-cli": "^3.3.5",
"webpack-dev-server": "^3.7.2"
}
}
babel.config.js
module.exports = {
'presets': ['@babel/react','@babel/env'],
};
App.js
import React, {Component} from 'react';
class App extends Component {
render() {
return (
Hello world
);
}
}
export default App;
index.html
Welcome to Xiaoming hotpot
index.js
import React from 'react';
import {hydrate} from 'react-dom';
import App from './App';
hydrate(命令行运行npm run start就可以启动你的demo,可以在浏览器中看见hello world了。
周末闲来无事加上了前端项目docker化,让其拿到repo后先执行repo里的startLocal脚本启动docker,再在docker里运行npm install等相关命令。目的主要是为了团队协作时防止每个人本地node版本不一致,install时改来改去,破坏环境。
创建docker-compose.yml
version: '2'
services:
nginx:
container_name: nginx
image: nginx:1.16.1-alpine
ports:
- '8080:8080'
volumes:
- ./nginx.conf:/etc/nginx/conf.d/default.conf
frontend:
container_name: frontend
image: node:10
ports:
- '3000:3000'
volumes:
- ./node_modules:/work/node_modules
- ./:/work
working_dir: '/work'
command: ["bash"]
stdin_open: true
tty: true
创建nginx.conf
server {
listen 8080;
charset utf-8;
server_name 0.0.0.0;
location / {
proxy_pass http://frontend:3000;
proxy_set_header Host $host;
}
location /api {
proxy_pass http://你的后端host/;
}
}
创建本地一键启动脚本 ./startLocal.sh
#!/usr/bin/env bash
docker-compose -f ./docker-compose.yml -p . up -d
docker exec -it frontend /bin/bash
docker-compose -f ./docker-compose.yml -p . down
一键启动步骤
git clone [email protected]:lixueying/react-with-webpack.git
cd react-with-webpack
./startLocal.sh
npm install (只在第一次进入docker或者依赖有更新的时候使用)
npm start
repo下载之后就可以直接用了,不需要自己再去搭架子,开箱即用。
附上React简易脚手架的GitHub地址:https://github.com/lixueying/react-with-webpack