上一小节我们说了什么是控件和控件的三个模式,也创建好了“1.5-MoreControl”项目。这小节我们来统一的进行页面搭建。并对每一个控件进行讲解,由于控件比较多这一节我们先介绍一部分,效果图 1-5-5 。
♦️实现图标/名称(聪乐宝)/账号文本/密码文本/以及账号和密码所对应的输入框
把图片资源添加到项目之后,需要实现程序屏幕顶部的6个元素:图标/名称(聪乐宝)/账号文本/密码文本/以及账号和密码所对应的输入框(如图1-5-5)
1⃣️---添加图像视图
在项目导航栏中单击Main.storyboard,会在IB(Interface Builder)中打开它.之后会看到熟悉的白色背景和一个正方形视图,我们就可以在这个正方形视图中放入我们的元素了.
我们打开对象库,在对象库列表中找到Image View ,也可以直接在搜索框中输入image,如图1-5-7
将一个图像视图拖到storyboard编辑器中,会得到如图1-5-8,注意在拖到的时候会出现一些蓝线,这属于正常现象,这是Xcode自带的引导线.
然后将我们的图片资源加到UIImageView上面,并进行显示.Alt + Command + 4 我们调出属性编辑器,这样就可以编辑UIImageVIew类的可编辑选项.我们先选中UIImageView视图,进入属性编辑区,会看到编辑区顶部的Image View 中有一个image的选项,点击小箭头,会弹出一个列出可用图像的菜单,其中包含添加到项目中资源目录的所有图像.选择之前添加的congLeBao图像.这个图像就会显示在视图中了,如图1-5-9
❤️调整视图的大小并进行布局
我们可以看下上图中,图像被拉扁了,而我们需要的是将视图大小和图片的大小一致.那么我们确保选中图像视图,并且可以看到调节视图大小的手柄,这时候我们用快捷键command + =或者是在Editor→ Size to Fit Content,这样就可以看到如图1-5-10变成我们需要的大小了.
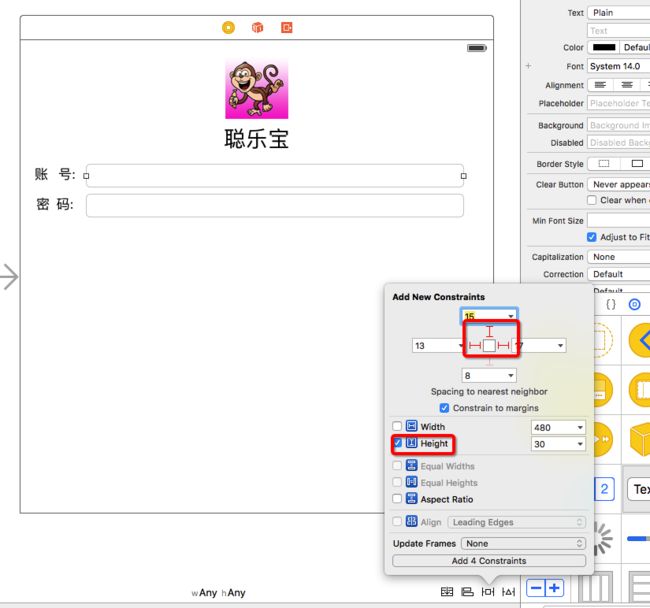
调整完图像大小之后,我们就开始进行对图片的位置进行约束,之前提到过按钮的约束,图像也是按钮一样的,我们需要确定的位置是图像水平居中显示,高和宽不变,并举例视图顶部距离不变,关于布局约束我们会在2.1章节进行专门讲解.如图1-5-11 水平居中显示
添加完之后会出现一些红色的线,这个是因为值约束水平位置是确定不了图像的位置的,下一步就开始确定宽高和到顶部的距离一致如图1-5-13
在添加这三个约束之后,这里就完成了约束,但是我们会看到出现了黄线,这是因为我们现在的视图位置和真正的约束位置不相符,下面我们进行frame更新就好了,如图1-5-14
这个时候就可以看到黄线取消,都为蓝线,这个时候我们的布局工作就完成了!Command + R运行下试试.
❤️设置视图属性介绍
在选中图像视图,我们将注意力转向属性编辑器,在编辑器的ImageView部分下面的是View部分,你也许已经猜到,属性编辑器顶部显示的是特定于当前所选对象的属性,之后则是更为通用的属性(适用于所选对象的父类), 在本例中,UIImageView的父类是UIView,所以下一部分的标签是View,其中包含了任何视图类都具有的属性.
① Mode
Mode菜单用于选择内容在视图内部的显示方式.这决定了图像在视图内的对齐方式,以及是否缩放图像一适应视图的大小.可以随意尝试各种选项,以查看效果.不过目前来说我们使用默认值Scale To Fill就可以,因为图像视图和它的图像尺寸刚好一致.
当然选择任何图像缩放的选项都可能增加运行时的处理开销,因此最好避免使用这些选项,尽量在导入图像之前就调整好他们的大小.
②Tag
Tag也是在开发工作中比较常用的一个属性,但在本章节不会使用它.UIView的所有子类,包括所有视图和控件,都有一个tag属性.改属性只是一个数值,可以在这里设置也可以在代码中设置.一旦为某个控件或者视图设置了一个Tag值,那么这个值会一直不变,除非进行修改.
假设有5个不同的按钮,每个按钮都有一个不同的标题,但你希望使用一个操作方法来处理这5个按钮的点击事件.在这种情况下,可能需要通过某种方式在操作方法被调用时区分这些按钮.当然,也可以通过标题来区分这5个按钮.
与标题不同,Tag属性永远不会变.因此,如果在IB中为Tag赋了一个值,随后就可以使用它来确定通过sender参数传递给操作方法的控件到底是哪一个.这是一种即快速又可靠的方法.
③Interaction
Interaction部分的两个复选框和用户交互有关.第一个复选框User Interaction Enabled指定用户能否与当前对象交互.对于大多数控件来说,都应该选中这个复选框,否则控件永远不会触发操作方法.但是,图像视图默认不选中,因为他们通常只用于静态信息的显示.
另一个复选框Mutiple Touch,他决定了当前控件是否接受多点触摸事件.多点触摸事件支持各种复杂的手势,由于我们例子中的图像视图完全不接受用户的交互,因此没有必要开启多点触摸事件,所以不勾选.
④Alpha
Alpha定义图像的透明度,也就是图像背后内容的可见度.Alpha取值范围为0.0~1.0的浮点数,0.0是完全透明,1.0是完全不透明的.如果值小于1.0,即时图像背后没有内容,应用程序也会在运行时占用处理器周期来叠加半透明视图后面的空白区域.因此除非有非常充分的理由,否则一般要将该值设置为1.0.
⑤Background
Background用于确定视图的背景色.对于图像视图来说,之有当图像没有填满整个视图,图像某些部分透明的情况下,这个属性才起作用,由于我们已经调整了视图大小,使其与显示的图像完全匹配,因此设置这个属性的值并不会产生任何可见效果,保留默认值即可.
⑥Tint
Tint可以让你指定所选视图的高光颜色.一些视图在绘制本身时会用到这个颜色,我们在本章后面用到的分段控件使用了这个高光颜色,而UIimageView则没有.
⑦Drawing
Drawing下面有一系列复选框.第一个复选框为Opaque.这个复选框默认情况下应该是选中的,如果没有,请单击选中它,他选中时相当于告诉iOS当前视图的背后没有需要绘制的内容了,同时允许iOS的绘图方法通过一些优化来加速当前视图的绘制.
Hidden的作用显而易见,选中它之后,用户就看不到这个对象了,有时隐藏某个对象非常有用.
Clears Graphics Context这一项基本上不需要选中,如果选中它,iOS在实际绘制对象之前使用透明的黑色绘制被对象覆盖的所有区域.考虑到性能问题,并且很少有这种需求,所以通常将其设置为关闭状态.(默认情况下可能是选中的).
Clip Subviews 默认是未选中的状态.这一行似乎与实际情况刚好相反.从数学的角度来说,计算裁剪区域并显示子视图的部分区域是比较耗费资源的操作,而且在大多数情况下子视图不会超出父视图的边界.如果确实需要,可以启用,但考虑到性能问题默认是关闭的.
Autoresize Subviews,他告诉iOS在当前视图的大小变化时自动调整子视图的大小,这一项默认是选中的,保留默认即可.
⑧Stretching
Stretching名为拉伸,该选项用于保持视图的外边缘(例如按钮的外边框)不变,仅拉伸中间部分,而不是均匀拉伸视图的全部内容.
这里需要设置四个浮点值,用于指定一个矩形可拉伸区域的左上角坐标以及大小,这四个坐标的取值范围都是0.0~1.0,代表整个视图大小的一部分.例如,如果希望每个边缘最外边的10%是不可拉伸的,那么就在X和Y都设置为0.1,同时将Width和Height都设为0.8.本实例中保持不变.
2⃣️---添加3个文本框和两个输入框
在添加完图像之后该添加文本框和输入框了,从对象 库中拖出一个文本框将其移动到图像的正下方,使其蓝色引导线与图像下部对齐,并将字体改为28,再改大的过程中文字会显示不全,这时候点击快捷键command + = 使其匹配,如图1-5-15
添加完名称之后我们进行账号和密码文本进行添加,以同样的方法将UILabel控件拖到视图中相应的位置和两个TextField拖到相应的位置,如图1-5-17
文本框label只是用来显示文字信息的,而输入框将会和用户进行交互,和输入一些(ˇˍˇ) 想输入的内容.
❤️对名称,账号密码文本和对应的输入框进行约束
和上面头像的约束一样,我们分别对其约束,首先是对名称约束,我们想将名称永远水平居中,并且位于图像之下.如图1-5-18和1-5-19
这样聪乐宝名称就约束完成了.以同样的方法将账号密码以及相对应的输入框进行约束.不同的是用户名和密码文本框是和视图左侧对齐,并且距离顶部不变,本身的宽高不变,如图1-5-20进行约束.
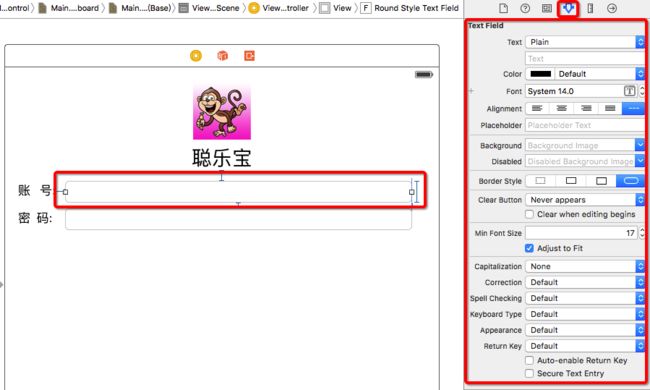
下面就介绍下输入框的各个属性如图1-5-22
第一部分最上方是Text属性,Text属性中有两个框,一个默认显示Plain,另一个默认是灰色的显示Text,第一个最右边有个下拉菜单,有纯文本(Plain)和属性文本(Attributed Text, 可以包含各种字体和不同的属性).目前保留默认的Plain,在下方可以设置输入框的默认值,输入的任何内容将在应用程序启动时显示在输入框内,而不是空白的.
下面就是一系列的Color设置文字的颜色/Font设置文字的字体和样式/Alignent是这是文字靠左,靠右,还是居中显示.要注意的就是Color保留默认黑色,分为两个部分,右边的下拉菜单可以选择一些预设的颜色,点击黑色就可以调出一个调色板,可以更专业的进行选择颜色.
Font的设置可以分为三个部分,最右边可调节字体的大小,点击向上或向下按钮将会对字体增加或减小一号字号.左边的部分可以用来手动编辑字体名称和字体大小.最后,点击带有T字样的图标可以打开一个窗口,设置各种字体属性,我们将保留默认值System 14.0.
接下来就是占位符(Placeholder),可以在此输入一些文本,输入框为空时,Placeholder的内容就会以灰色文本显示在输入框中,本例中将第一个输入框的占位符设置为"请输入账号",第二个输入框中的占位符设置为"请输入密码"
接下来是Background和Disabled,这两个仅在定制输入框外观时使用.在后面就是Border Style的按钮,用于更改输入框边框的绘制方式,默认是最右边的也是苹果所提倡使用的.
在边框下面是Clear Button弹出按钮,可以在此设置合适出现清楚按钮,清楚按钮是出现在输入框最右边的一个X型小按钮.用于清除输入的文字.Clear when editing begins 复选框指定用户触摸此字段是否清除已有的文本.如果选中,则再次编辑是就会删除原有的文本.若未选,再次编辑任然是之前的文字.
下一个控件可以用来设置输入框在现实文本是可以使用的最小字号,目前默认即可.
Adjust to Fit 复选框可以指定显示文本是否随文本框尺寸的变化而变化.如果选中,那么整个文本在视图中都是可见的,即时文本大于所分配的空间.这一项会与最小字号的设置协同工作.无论输入框的大小如何,其中的文本都不会小于最小字号.指定最小字号是可以确保文本不会因为过小而影响可读性.
Capitalization 是首字母大写,有时候我们用纯代码写控件的时候会遇到输入的首字母是大写的,那么就是在这个地方控制的,将改为None就OK了.
接下来的Correction,Spell Checking,Keyboard Type,Appearance,都可以保留默认值,可以花点儿时间看看他们的作用.
其中Keyboard Type就是显示弹出虚拟键盘的样式下面一一来看一下
Default
ASCII Capable
Numbers and Punctuation
URL
Number Pad
Phone Pad
Name Phone Pad
E-mail Address
Decimal Pad
Web Search
在本例中使用的密码一般输入的都是数字,所有我们就设置为Number Pad.
接着就是Return Key,Return键是虚拟键盘右下角的一个键,它会根据用户正在进行的操作发生变化,例如,如果你正在想Safari的搜索框中输入文字,它就会显示Search(中文显示搜索).
如果Auto-enable Return Key 被选中,那么输入框内容为空的时候将被禁用.Secure Text Entry这个是密文显示,在输入密码的时候将输入的文字转回小黑点以确保安全,我们将在第二个输入框属性中,勾选此项.
接下来的部分用于设置继承自UIControl的控件属性,但他们一般不适用于输入框.也不会影响外观.这里保存默认设置即可.
下面就View,应该比较熟悉,就不一一介绍了.
下一小节我们就会将剩余的UI部分添加完成.
欢迎加入Swift QQ交流群:513653400