独立构建和运行时构建
有两种构建方式,独立构建和运行构建。它们的区别在于前者包含模板编译器而后者不包含。
模板编译器的职责是将模板字符串编译为纯JavaScript的渲染函数。如果你想要在组件中使用template选项,你就需要编译器。
生命周期
具体查看官网的流程图,要注意的是created和mounted区别,created是vm实例已创建但未挂载,因此一些DOM操作应该放在mounted中。异步请求放在created或者mounted暂时没发现什么区别,如您知道有什么区别,请评论指出。
计算(computed)属性
模板内的表达式不应该包含太多的逻辑,对于任何复杂逻辑,都应当使用计算属性
computed属性和methods不同的是计算属性是基于它们的依赖进行缓存的。
computed属性和computed属性,通常更好的想法是使用computed属性而不是命令式的watch回调。虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的watcher。当你想要在数据变化响应时,执行异步操作或开销较大的操作,这是很有用的。
数组更新检测
数组的变异方法(mutation method,会改变被这些方法调用的原始数组)会触发视图更新,有以下七个:
push()
pop()
shift()
unshift()
splice()
sort()
reverse()
当使用非变异方法时,可以用新数组替换旧数组,或者使用Vue.set方法。
对象更新
可以用新对象替换旧对象,或者使用Vue.set方法
Vue.set(vm.someObject,'foo','bar')
this.someObject = Object.assign({},this.someObject, {a:1,b:2})
事件处理器
Vue.js为v-on提供了事件修饰符和按键修饰符
表单控件绑定
可以用v-model指令在表单控件元素上创建双向数据绑定。常见修饰符有.lazy、.number、.trim。
也可以使用自定义事件的表单输入组件。
组件
Vue组件的API来自三部分:props,events和slots:
Props允许外部环境传递数据给组件
Events允许组件触发外部环境的副作用
Slots允许外部环境将额外的内容组合在组件中。
1)组件的data属性必须是函数
2)父子组件
在Vue.js中,父子组件的关系可以总结为 props down, events up 。父组件通过props向下传递数据给子组件,子组件通过events给父组件发送消息。
prop是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。这是为了防止子组件无意修改了父组件的状态——这会让应用的数据流难以理解。
另外,每次父组件更新时,子组件的所有prop都会更新为最新值。这意味着你不应该在子组件内部改变prop。如果你这么做了,Vue会在控制台给出警告。
为什么我们会有修改prop中数据的冲动呢?通常是这两种原因:
1.prop作为初始值传入后,子组件想把它当作局部数据来用;
2.prop作为初始值传入,由子组件处理成其它数据输出。
对这两种原因,正确的应对方式是:
1.定义一个局部变量,并用prop的值初始化它:
props: ['initialCounter'],
data:function(){
return{ counter:this.initialCounter }
}
2.定义一个计算属性,处理prop的值并返回。
props:['size'],
computed: {
normalizedSize:function() {
return this.size.trim().toLowerCase()
}
}
注意在JavaScript中对象和数组是引用类型,指向同一个内存空间,如果prop是一个对象或数组,在子组件内部改变它会影响父组件的状态。
3)非父子组件
有时候两个组件也需要通信(非父子关系)。在简单的场景下,可以使用一个空的Vue实例作为中央事件总线。在复杂的情况下,我们应该考虑使用专门的状态管理模式。
4).sync修饰符
在一些情况下,我们可能会需要对一个prop进行『双向绑定』。
2.0中移除了.sync,Vue2.3.0+又将其添加回来了,但是这次它只是作为一个编译时的语法糖存在,它会被扩展为一个自动更新父组件属性的v-on侦听器。
5)使用slot进行内容分发
作用域插槽:接收从子组件中传递的prop对象。作用域插槽更具代表性的用例是列表组件,允许组件自定义应该如何渲染列表每一项
6)动态组件、is特性和keep-alive指令
7)子组件索引
尽管有props和events,但是有时仍然需要JavaScript中直接访问子组件。为此可以使用ref为子组件指定一个索引ID。
异步更新队列
虽然 Vue.js 通常鼓励开发人员沿着“数据驱动”的方式思考,避免直接接触 DOM,但是有时我们确实要这么做。为了在数据变化之后等待 Vue 完成更新 DOM ,可以在数据变化之后立即使用 Vue.nextTick(callback) 。这样回调函数在 DOM 更新完成后就会调用。
过渡效果
Vue在插入、更新或者移除DOM时,提供多种不同方式的应用过渡效果。包括以下工具:
在CSS过渡和动画中自动应用class
可以配合使用第三方CSS动画库,如Animate.css
在过渡钩子函数中使用JavaScript直接操作DOM
可以配合使用第三方JavaScript动画库,如Velocity.js
1)单元素/组件的过渡
Vue提供了transition的封装组件,在下列情形中,可以给任何元素和组件添加过渡
条件渲染(使用v-if)
条件展示(使用v-show)
动态组件
组件根节点
2)多个元素的过渡
对于原生标签可以使用 v-if/v-else
3)多个组件的过渡
多个组件的过渡我们可以使用动态组件。
4)列表过渡
Render函数和JSX
自定义指令
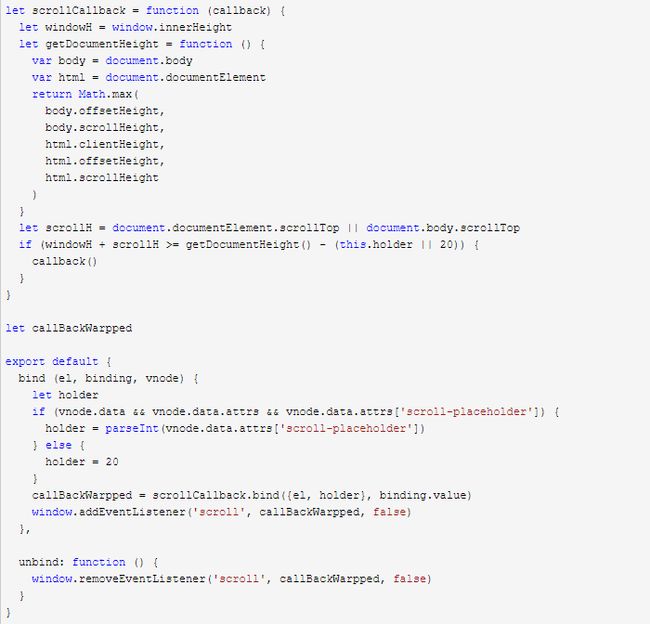
和Angular的指令类似,主要操作DOM,下面是一个滚动加载的指令,holder暂时没想到什么更好的处理方法:
混合
混合是一种灵活的分布式复用Vue组件的方式。混合对象可以包含任意组件选项。以组件使用混合对象时,所有混合对象的选项将被混入该组件本身的选项。
插件
1)创建插件
Vue.js的插件应当有一个公开方法install。这个方法的第一个参数是Vue构造器 , 第二个参数是一个可选的选项对象。
2)使用插件
通过全局方法Vue.use()使用插件:
// 调用`MyPlugin.install(Vue)`Vue.use(MyPlugin)
也可以传入一个选项对象:
Vue.use(MyPlugin, {someOption: true })