最近在集成招行一网通支付,期间踩了不少坑,记录如下免得自己忘记。
招行一网通开发文档:
http://openhome.cmbchina.com/pay/AppPay/APIList/UninstalledPayAPI.aspx
旧的文章都是需要集成招行加密键盘SDK,现在App里面已经不需要了。
一网通支付分为测试环境、生产环境,并且互不相通。测试环境的招行App是通过企业证书在蒲公英上发布的,所以测测试环境时需要下载测试App,生产环境需要去AppStore上下载。
与招商银行签订协议后,招商银行会提供一网通支付联调测试环境,如分行号、商户号等。
一网通支付的技术支持:有个微信公众号叫“招商银行一网通支付技术支持”,可以向公众号索取测试App安装地址、测试的招行账号密码、测试环境短信验证码查询网站,以及反馈问题,这里就不贴出来了,需要集成招行一网通支付的时候可以向技术支持公众号提问。
一、集成一网通支付
集成招行一网通支付需要考虑两种情况:1.已安装招商银行App;2.未安装招商银行App。
1、已安装招商银行App
注:没有SDK。
推荐将商户参数、签名方式放在服务端,由接口返回组装好的数据(必须做url编码),App调用openURL方法直接跳转招商银行App进行支付。
这里有个坑,如果returnUrl为空,在支付成功页不会显示“返回商户”按钮;为了避免测试提bug,必须写自己App的scheme。
returnUrl为空时的支付成功页:
returnUrl不为空时,支付成功页多了左上角返回按钮和“返回商户”按钮:
设置了returnUrl,此时点击“返回商户”按钮会返回我们的App。
2、未安装招商银行App
注:同样没有SDK。
这种情况更复杂,因为文档里面没有说清楚该请求哪个url,也没有说该如何提交数据。
后来经过尝试,需要自己构建一个表单,使用WKWebView直接加载:
首先从服务器获取到招商银行支付url、支付参数(与上一种情况的参数大同小异),然后构建一段HTML表单,使用WKWebView直接加载就能进入一网通的支付H5了。
当然也可以由服务器构建好HTML表单,由App直接加载。
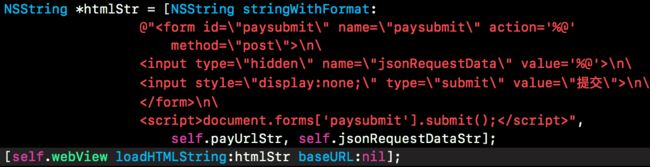
HTML代码如下,就只有一个form标签,其它元素都是隐藏的:
一开始加载的时候webview上不会有显示任何元素,因为它们都隐藏了;只有表单提交以后,招商银行处理了这个请求并返回数据,webview才会有显示一网通支付的页面。
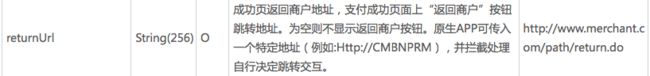
当然,returnUrl为空时也是不显示“返回商户”按钮的,所以这里要设置好returnUrl。这里的returnUrl跟上一种情况又不一样了,不能设置scheme,详细要求如下:
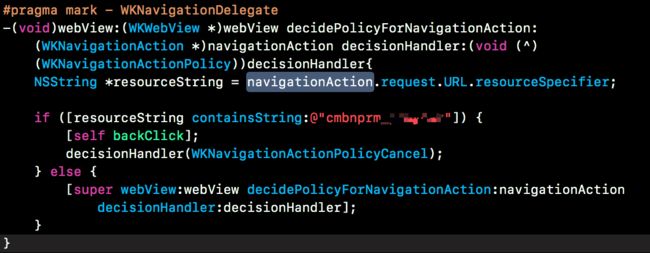
设置好returnUrl以后,需要拦截请求,才能点击“返回商户”返回上一个页面。
不设置returnUrl的支付成功页:
设置returnUrl的支付成功页:
二、碰到的问题
1、H5支付提示:NP4040.查询协议支付信息失败.商户号(0755,...)还没有配置
解决方案:可以向技术支持公众号反映,技术配置一下就好
2、H5支付出现别人的银行卡选项
原因:userID写成一样的,招行那边判断成同一用户了。
解决方案:可以用自己的用户id进行md5。
3、招行满减活动没有接口获取
原因:没有接口获取满减活动的文案,必须先签合同确定活动的开始时间和截止时间,由接口写死。