写在最前面 · 干货声明
这是「稍后电影短评」主题系列文章,目前共有一、二两篇,主要通过教程的方式讲解如何设计、制作和发布自己专属的电影短评卡片,通过阅读本系列文章,你将收获收下几点:
- 思考电影:对看电影这件事有新的思考和理解(本篇);
- 创作图片:解放 iOS 版 Pixelmator 创造力(本篇);
- 排版优化:Editorial 自定义样式表(进阶篇);
- 自定模板:Editorial 工作流进阶(进阶篇);
写在最前面 · 最重要的事
如果你喜欢这篇文章 or 「稍后电影短评」项目,请记得关注我的 微博 或 即刻主题 哦~你也可以在微博或即刻里搜索「风古一」,关注即可~
看电影这件「大事」
在看电影这件事情上,每个人都有自己的看法和做法,是生活方式的一种片段。作为一个观影量上千部勉强算得上准资深的电影爱好者,我从来都把看电影视为比看剧更高级的体验,所谓高级,意指精神层面。当然了,诚如《西部世界》这样的高质量美剧和层出不穷的国产烂片,我上面那句话更像是把脸凑过去等待被打的做法,所以,更安全的说法应该是:
我认为看电影是比看剧更浪漫的体验。
这种体验差距可以参考恋爱和婚姻,一场电影是主动选择的深度沉浸的 2 小时爱恋,一部剧更像是定期投入的波澜起伏的漫长婚情。而对电影情有独钟的我,用更富激情的方式形容观影的话,每一次观影,都像是一次主动而短暂的从不腻烦的精神交合 (mental mergence) 行为。
以上是我对看电影这件事的看法,既然我这么重视看电影,那么我是怎么做的呢?这就是「稍后电影短评」主题系列文章的核心内容,我是如何「记录」看电影这件事并持续「表达」自己的观点的,后续会根据未来的思考和行动按情况更新,如果你也认同看电影是一件值得记录和思考的事情,欢迎往下阅读。
已看清单跟「已阅」两字一样毫无意义
标记是一件容易引发虚假成就感的行为,尤其是当你的清单列表里仅仅只是躺着一排不需要思考只需要花钱消费的待办事项的时候。就拿看电影这件事来说,往往你在意的只是这部电影看过了没(已阅),而不是看电影这次体验带给你的思考(反馈)。因为作为精神消费,没有思考无异于囫囵吞枣后直接排泄一样简单,不会产生任何有价值的营养。
清单可以帮助我们更有序地组织信息,但它不应该成为电影的最终置留地,一部好电影是可以激发我们无限想象力和深度思考的,但为什么会这么做的人不多呢?我觉得限制大部分人的主要原因是这两个:表达方式和工作流。
为什么是短评?
如果你觉得思考电影应该是写一篇万字长评,那绝大部分人在想象的那一瞬间已经放弃了,当然不是了,长评是影评专家的工作,这种啰哩吧嗦的事情交给他们来干就好了,作为准资深电影爱好者,我们需要做的,仅仅是表达自己看完电影之后的思考,关于未来、梦想、生活、职场等等,只要能用来指导自己的生活方向,就都是值得记录和发表的。所以我的做法很简单,写电影短评,100-300 字的精炼短评,一来可以锻炼自己的语言组织能力,二来达到了有效思考的目的。当然了,选择写电影短评当然有着其现实考量因素,主要是以下几点:
- 工作忙,精力有限;
- 需要跟上观影速度;
- 碎片化阅读和传播需求;
- 在不影响现有生活节奏的情况下保持更新速度;
短评是现实困境里每个电影爱好者都能做到的最佳实践方案,也是其生命力旺盛的缘由,因为短而更容易生产和传播,符合现代信息传播特点。接下来,我会一步一步向你展示如何利用现有的应用流(Apps)在 iPhone 上制作出顔值不俗的「风古一稍后电影短评」卡片,效果如下(推广时间)。
你差的只是一套行之有效的工作流
谁都可以表达观点,但是「优雅有效」地表达自己的观点,却是一件有门槛的技术活,这就是所谓的技术优势。当然了,很多人会问:
是不是应该写个 app?
当然不用了,利用现有的 iOS 应用流,你就可以轻松地实现一张类似「风古一稍后电影短评」的属于自己的短评卡片了,但是如果想要达到优雅和有效,你就需要掌握相应的进阶技能了(进阶篇内容)。下面我们就来详细讲解如何「轻松」上垒。
如何制作短评卡片
所需 app 合集:ViewExif , Instagram, Layout, Ulysses, Piiic, Pixelmator, 像素, 长图拼拼。
1. 从页头和页脚开始
页头和页脚的制作属于作图阶段,涉及到对图片元素的编辑、调整、增删等,这类操作只能交由强大的 Pixelmator 来完成。
首先,确定宽度
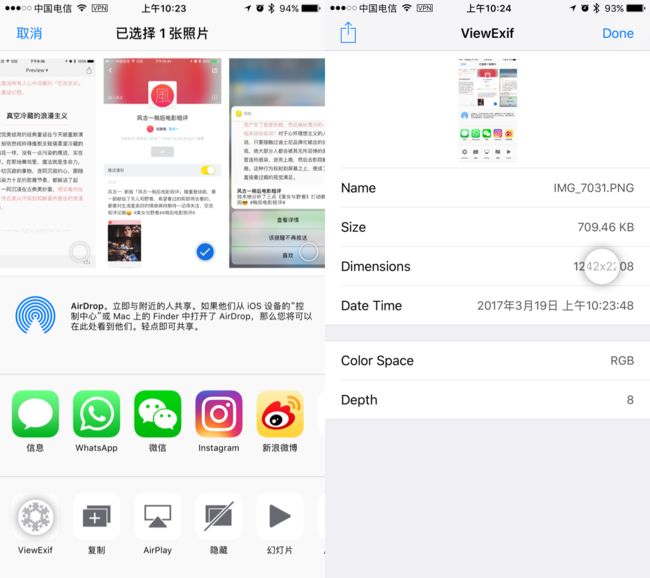
你需要确定卡片宽度,简单理解即屏幕宽度,可以通过 ViewExif 这类小应用查看屏幕截图的宽度信息,以 iPhone 6s Plus 为例,屏幕截图宽度是 1242 px。
其次,定主色调
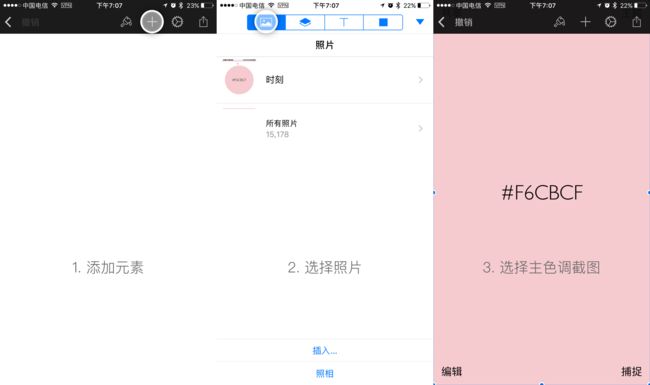
你需要选一个主色调,「像素」这个 app 简洁上手快,通过点击屏幕来切换「编辑」和「选色」模式,在「选色」模式下,我比较喜欢「HSB」+「色号」这个组合,通过滚动小球和在大球内直径方向划动,即可随心变幻颜色,最后找一个你心怡的即可。什么?你不知道你喜欢什么颜色?!那就……选个奔放的吧,比如粉色。对了,选好颜色后截个图,下一步会用到~
颜色选好之后,就可以正式开始作图了。停!有人举手提问了:为什么是先选颜色后作图呢?因为 Pixelmator 不支持通过色号选颜色啊!(反正我是没找到)这也是没办法的事……如果你对颜色不是那么敏感,可以在作图阶段决定色调也是没问题的啦。
第三步,确定高度
打开软件 -> 新建画布 -> 添加元素 -> 导入上一步的主色调截图,如下所示。
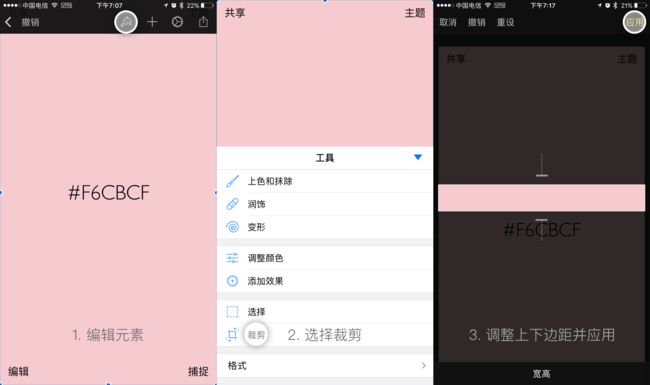
通过点击顶部工具栏的「笔刷」按钮调出工具面板(这个操作后面会经常用到),找到「裁剪」功能后,通过调整上下边距来确定页头高度。这里有个小技巧,因为宽度已经是确定的,所以只需要拖动上下边距即可。
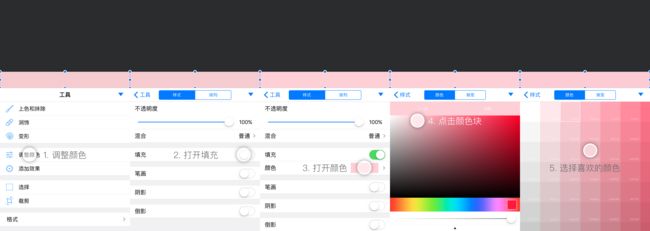
如果你对第二步里选的颜色不满意,怎么办呢,很简单,「填充」新颜色修改就好啦。
第四步,导入 Logo
点击顶部工具栏的「+」按钮选择你相簿里的 logo 图片导入进来,什么?你没有自己的 logo?!那就……用头像吧,或者自拍照也是不错的选择~
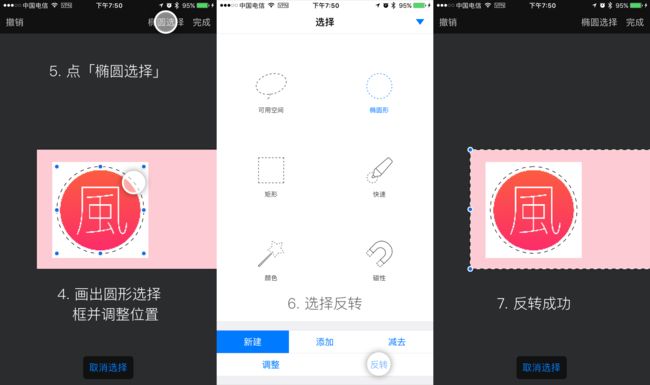
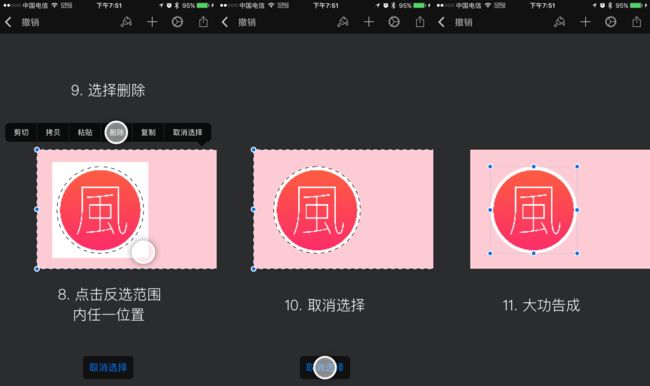
但是,像我这种圆形 logo 要怎么做呢?这个就是 Pixelmator 强大的地方了,利用「反选+删除」可以轻松实现对任意形状的裁切,而这,是 iPhone 上普通的图片处理应用所无法做到。具体做法请看如下所示:
第五步,添加标题
OK,最后一步了,添加一个文本,文字修改为你的标题,调整字号和颜色,居中显示,就搞定啦~
页脚的制作
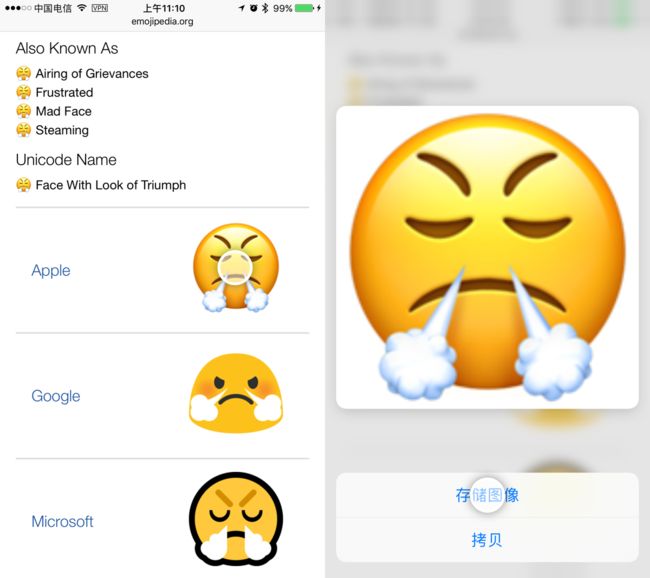
页脚的制作跟页头大同小异,收集你需要用到的图片,一一处理,按需求排版,搞定。这里有个小技巧,如果你需要用到 emoji,只能用图片代替文本输入,因为后者会被文本颜色覆盖,导致 emoji 原有的样子失真。下载 emoji 头像最好的网站是什么呢?当然非 emojipedia 莫属啦!
因为 emojipedia 保存的 emoji 图片都是 png 格式,所以背景是透明的,大胆放心用就行啦。
2. 短评卡片头图制作
头图的制作我选择的是 Instagram 系列工具,包括 Instagram 和 Layout,可以说 Instagram 提供的一站式图片服务已经可以满足日常修图和发图的需求了,而我则偏爱 Instagram 的方形构图和滤镜效果。正方形构图稳定克制,可以保证短评头图的协调统一。
如果你像我一样需要经常拼多图,Layout 是最顺手的工具,简单便捷,满足各种线性构图需求。
Instagram 提供了足够多的滤镜,记得善用底下的编辑器,如果你觉得自定义程度还不够,可以用功能更加强大的 Enlight。
这里必须吐个槽,用 Instagram 修完图后是必须发布出去才会保存副本到本地相簿的,但是,你可以发布完了之后再删除掉,如果你不想发布的话。
3. 短评卡片内容正文
第一步,用 Markdown 写短评
正文书写必须用 Markdown,否则在「进阶篇」教程里,你就无法随心所欲定义自己的样式了。在没有自定义样式需求的前提下,Markdown 工具我推荐 Ulysses,除了体验好外,Ulysses 提供了样式模板库,满足了大部分场景的「换肤」需求。在可供选择的模板里,我偏爱 Day One 风格,谁让我是 Day One 重度用户呢
第二步,把截图拼成长图
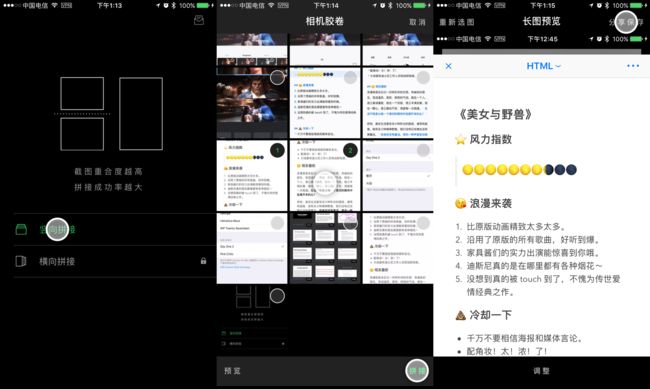
短评写完之后,没有导出图片的选项啊?没关系,我们有万能的截图大法。把文章各部分截图之后(记得截图之间要重叠!),再通过「长图拼拼」这类能处理重叠部分的拼图软件自动生成完整的文稿图片即可。
拼接完后的文稿图片是需要把头部和尾部裁剪掉的(如果有的话),这个需求用官方照片自带的编辑功能即可轻松搞定。
4. 短评卡片完美出炉
把多张图片按一定顺序衔接成长图最快最有效的方法是什么呢?当然还是拼图软件啊!但这次用的不是「长图拼拼」,而是 Piiic。因为 Piiic 可以选择所有类型的图片而不仅仅是截图进行拼接,同时还可以切换相簿,这两点是「长图拼拼」做不到的。另外,「长图拼拼」有个致命 bug,如果所选图片里包含完全不与其它图片重叠的图片,拼接则会失败,需要手动调整……用 Piiic 出图的另外一个优势就是会自动对图片进行适当压缩。
这里有个小技巧,随着你相簿越来越大,找到特定图片会变得困难,所以我建议在制作卡片的每个阶段都把产出的图片集中放到某个相簿里,比如「稍后电影短评」,最后在 Piiic 里浏览该相簿,按图片顺序来一次无缝衔接就大功告成啦!
至此,一张完整的电影短评卡片就完成啦!但离最终效果好像还有点差距,具体差多少呢,请看下图对比(右图为最终效果图):
最大的差别主要集中在短评正文的排版样式,这也是「进阶篇」会着重讲的内容,同时,如何「优雅」地进行短评正文自动化输出也是另一个重点内容。OK,我们休息一下,稍后待续~