目录:
1、前言
2、View原理
3、ViewRoot
4、自定义view
1、前言
在Android应用开发中,经常会用到以下3点,自定义View、动画、Touch事件分发。自定义View,可以写出非常漂亮的界面。良好的动画,会提升app的质感。Touch事件分发,影响着与用户的互动。
如需要写自定义view,最重要的是理解view原理,本文今天尝试从源码角度解析View原理。
2、View原理
从本文标题结合内容,部分同学在看完后可能会觉得博主在装13,View原理是什么?应该比较高深。其实View原理所有人都懂。
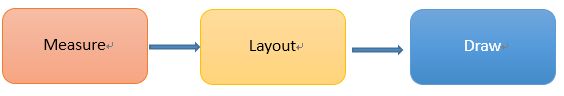
如上,view原理就是measure、layout、draw的三个过程。measure,确定view的大小。layout确定view的位置,draw,绘制view。
3、ViewRoot
当Activity执行onResume后,界面就是可见的了,为什么是这样呢?本文跟踪这条线索来查看view是怎么被添加的?view是如何被刷新的?
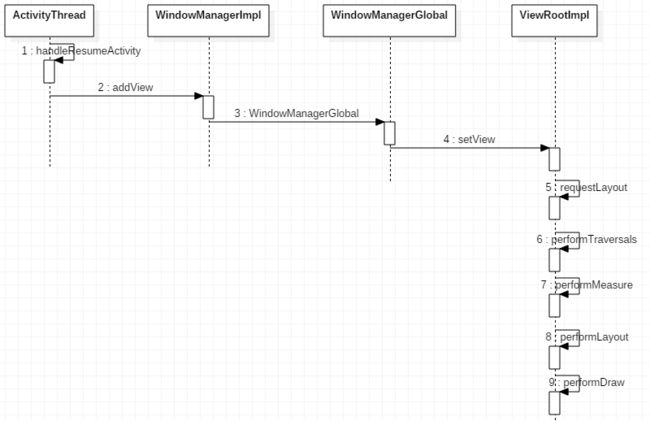
调用时序图:
上代码
//ActivityThread的handleResumeActivity方法,将Activity的DecorView通过WindowManager添加,所以界面可见了
View decor = r.window.getDecorView();
decor.setVisibility(View.INVISIBLE);
ViewManager wm = a.getWindowManager();
WindowManager.LayoutParams l = r.window.getAttributes();
a.mDecor = decor;
l.type = WindowManager.LayoutParams.TYPE_BASE_APPLICATION;
l.softInputMode |= forwardBit;
if (a.mVisibleFromClient) {
a.mWindowAdded = true;
wm.addView(decor, l);
}
追踪wm.addView方法,最终调用WindowManagerGlobal类的addView方法
public void addView(View view, ViewGroup.LayoutParams params,
Display display, Window parentWindow) {
ViewRootImpl root;
View panelParentView = null;
synchronized (mLock) {
//如果View的窗口类型是子窗口类型,则找出其父View
if (wparams.type >= WindowManager.LayoutParams.FIRST_SUB_WINDOW &&
wparams.type <= WindowManager.LayoutParams.LAST_SUB_WINDOW) {
final int count = mViews.size();
for (int i = 0; i < count; i++) {
if (mRoots.get(i).mWindow.asBinder() == wparams.token) {
panelParentView = mViews.get(i);
}
}
}
//初始化ViewRoot
root = new ViewRootImpl(view.getContext(), display);
view.setLayoutParams(wparams);
//将view和ViewRoot保存到列表中
mViews.add(view);
mRoots.add(root);
mParams.add(wparams);
}
try {
//ViewRoot设置View
root.setView(view, wparams, panelParentView);
} catch (RuntimeException e) {
//View添加出错,则删除此View
synchronized (mLock) {
final int index = findViewLocked(view, false);
if (index >= 0) {
removeViewLocked(index, true);
}
}
throw e;
}
}
WindowManagerGlobal的addView方法中,初始化了ViewRoot对象,并且调用了setView方法。ViewRoot可以理解为View的管理者,View的刷新、绘制等都是通过ViewRoot调用的,且View与WMS之间的跨进程交互,也是通过ViewRoot实现的。继续查看setView方法。
public void setView(View view, WindowManager.LayoutParams attrs, View panelParentView) {
synchronized (this) {
if (mView == null) {
mView = view;
int res; /* = WindowManagerImpl.ADD_OKAY; */
//请求界面刷新,要执行measure、layout、draw那套流程了
requestLayout();
try {
//通过WindowSession与WMS交互,告诉WMS,这个窗口需要被添加,需要被显示了
res = mWindowSession.addToDisplay(mWindow, mSeq, mWindowAttributes,
getHostVisibility(), mDisplay.getDisplayId(),
mAttachInfo.mContentInsets, mInputChannel);
} catch (RemoteException e) {
}
//WindowSession.addToDisplay的结果值,如果返回值不等于add_ok,则添加失败,抛出异常
if (res < WindowManagerGlobal.ADD_OKAY) {
throw new RuntimeException(
"Unable to add window -- unknown error code " + res);
}
}
}
}
ViewRoot与WMS使用WindowSession跨进程交互。从以上代码中可以看出,一个Activity中只有一个ViewRoot,并不是一个View对应着一个View。当然,如果是类似状态栏这种直接通过WindowManager添加的View,这类View也会对应着一个ViewRoot。
ViewRoot的requestLayout方法比较简单,一路跟踪,最后会执行ViewRoot的performTraversals方法,此方法非常复杂,非常长。
private void performTraversals() {
final View host = mView;
//被添加view的期望宽高
int desiredWindowWidth;
int desiredWindowHeight;
//可见性是否变化
boolean viewVisibilityChanged = mViewVisibility != viewVisibility || mNewSurfaceNeeded;
//是否需要重新布局
boolean layoutRequested = mLayoutRequested && !mStopped;
//窗口是否需要重新确定大小
boolean windowShouldResize = layoutRequested && windowSizeMayChange
&& ((mWidth != host.getMeasuredWidth() || mHeight != host.getMeasuredHeight())
|| (lp.width == ViewGroup.LayoutParams.WRAP_CONTENT &&
frame.width() < desiredWindowWidth && frame.width() != mWidth)
|| (lp.height == ViewGroup.LayoutParams.WRAP_CONTENT &&
frame.height() < desiredWindowHeight && frame.height() != mHeight));
//计算view的大小
performMeasure(childWidthMeasureSpec, childHeightMeasureSpec);
//是否要layout
final boolean didLayout = layoutRequested && !mStopped;
if (didLayout) {
performLayout(lp, desiredWindowWidth, desiredWindowHeight);
}
//如果没有取消绘制,则绘制view
if (!cancelDraw && !newSurface) {
performDraw();
}
}
performTraversals方法中,根据各种条件,计算是否需要measure、layout以及draw,view的刷新完成。至此,Activity从onResume之后发生的故事,都解释清楚了。
选择一个方法重新看看,performMeasure的具体实现具体是什么:
private void performMeasure(int childWidthMeasureSpec, int childHeightMeasureSpec) {
Trace.traceBegin(Trace.TRACE_TAG_VIEW, "measure");
try {
mView.measure(childWidthMeasureSpec, childHeightMeasureSpec);
} finally {
Trace.traceEnd(Trace.TRACE_TAG_VIEW);
}
}
performMeasure方法中直接调用view的measure方法,measure方法是个final方法,无法被子类重写,measure方法中调用onMeasure方法,调用子view的measure方法,完成整个view树的measure操作。
public final void measure(int widthMeasureSpec, int heightMeasureSpec) {
//现在的MeasureSpec与老的MeasureSpec不相同时,则需要检测判断是否调用onMeasure
if ((mPrivateFlags & PFLAG_FORCE_LAYOUT) == PFLAG_FORCE_LAYOUT ||
widthMeasureSpec != mOldWidthMeasureSpec ||
heightMeasureSpec != mOldHeightMeasureSpec) {
onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}
onMeasure方法,直接调用setMeasuredDimension方法,确定view的宽和高,所以在自定义View中,一定要对自己调用setMeasuredDimension方法,确定自己的宽和高。同时只需要调用子view的measure方法即可。
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec),
getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
}
在performMeasure方法中,调用了Trace.traceBegin方法,只有调用此方法,才能在SysTrace工具中看到对应的方法的执行时间。
4、自定义view
自定义view是一个系统性的工作,必须对view原理、元素绘制等都有一定掌握才行。本博中对canvas绘制以及camera使用等进行过相关总结,不再复述。自定义view中文字的绘制较为特殊,本文以两行文字控件举例。
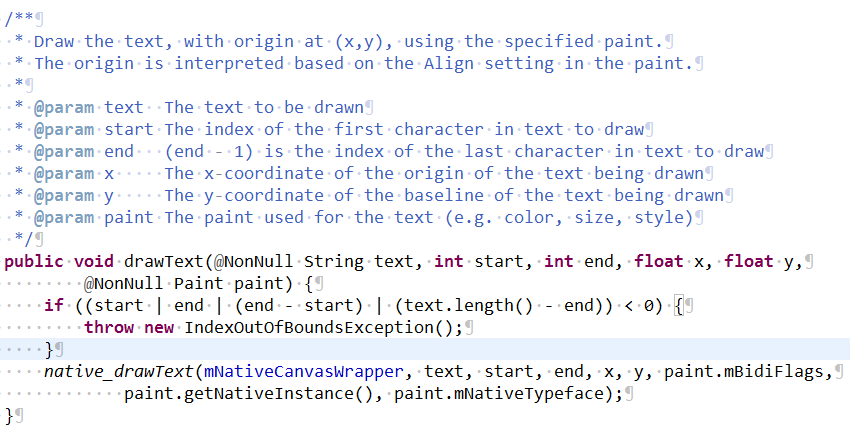
查看canvas.drawText接口说明:
y值意义是,被绘制文字的baseline的y坐标,baseline究竟是什么呢?
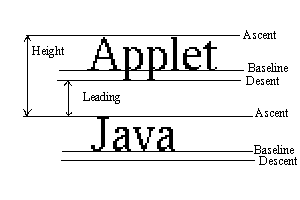
Baseline是基线,在Android中,文字的绘制都是从Baseline处开始的,Baseline往上至字符“最高处”的距离我们称之为ascent(上坡度),Baseline往下至字符“最低处”的距离我们称之为descent(下坡度);
leading(行间距)则表示上一行字符的descent到该行字符的ascent之间的距离;
top和bottom文档描述地很模糊,其实这里我们可以借鉴一下TextView对文本的绘制,TextView在绘制文本的时候总会在文本的最外层留出一些内边距,为什么要这样做?因为TextView在绘制文本的时候考虑到了类似读音符号,下图中的A上面的符号就是一个拉丁文的类似读音符号的东西:
top的意思其实就是,除了Baseline到字符顶端的距离外还应该包含这些符号的高度,bottom的意思也是一样。一般情况下我们极少使用到类似的符号,所以往往会忽略掉这些符号的存在,但是Android依然会在绘制文本的时候在文本外层留出一定的边距,这就是为什么top和bottom总会比ascent和descent大一点的原因。而在TextView中我们可以通过xml设置其属性android:includeFontPadding="false"去掉一定的边距值但是不能完全去掉。
本文将自定义一个显示两行文字的控件,文字居中显示,效果如下图:
直接上代码,查看draw方法
public void draw(Canvas canvas){
//Log.i("okunu"," firsttext = " + mFirstText + " msecond = " + mSecondText);
int totalTextHeight = mFirstTextHeight + mGap + mSecondTextHeight;
TextPaint paint = getPaint();
paint.setTextSize(mFirstSize);
paint.setColor(mFirstColor);
paint.setTypeface(mFirsTypeface);
float x1 = (mWidth - mFirstTextWidth)/2;
float y1 = (mHeight - totalTextHeight) - paint.ascent();
//float y1 = (mHeight - totalTextHeight);
canvas.drawText(mFirstText, 0, mFirstText.length(), x1, y1, paint);
paint.setTextSize(mSecondSize);
paint.setColor(mSecondColor);
paint.setTypeface(mSecondTypeface);
float x2 = (mWidth - mSecondTextWidth)/2;
float y2 = (mHeight - totalTextHeight) + mFirstTextHeight + mGap - paint.ascent();
canvas.drawText(mSecondText, 0, mSecondText.length(), x2, y2, paint);
}
x坐标的处理很容易理解,中间位置即可。y坐标的计算比较特殊,从效果图上看,文字的绘制起点就是view的顶点处,y坐标应该是0,但根据canvas.drawText接口的分析,此处传递的y坐标真实意义是baseline坐标值,而不是文字的顶点坐标值。所以y1值计算时需要减去ascent值。如果去掉这一步骤,那么第一行文字就看不见了。
ps:在计算y值时,顶点是0,结合前文对baseline的介绍,baseline和顶点之间相差一个ascent,那么baseline的值就是顶点坐标加上ascent即可。由于ascent值为负,所以加负号即可。计算baseline值可由顶点值推导得到。
所有代码均已上传至本人的github,欢迎访问。