如何利用动效提升用户体验
动画可以讲述故事。不是很长很复杂而是很简单的故事,而像是 "嘿,你现在要看看这个!" 或 "哇,你竞争成功了!"。然而,动效的目的不是娱乐用户,而是帮助他们理解发什么什么事,或者如何有效的使用你的软件。在Zurb的叙述中很清晰的表明了:
我们不再是设计静态的屏幕,用户将会从我们的设计中看到实际的内容。
动效可以广泛用于统一美感和功能的平衡,它可以影响行为、沟通状态、引导用户和帮助他们查看自己行为的结果。下面是一些例子,是在一些方面可以增加动效改进UI的经验:
加载不再无聊
如果你不能缩短加载时间和无聊的旋转图标(基本上只是提醒用户正在等待),那么可以用动效代替等待的时间,应该尽力让等待变得更加愉快。几乎任何网站或者app会利用屏幕的线框图上微妙的动效让用户在等待期间参与进来。
屏幕线框图在内容完全加载之前完成UI。
不能削减设计状态的变化
动效可以使转换更加明显,用户明确知道开始到结束发生了什么。一个好的过渡设计会让用户清楚的理解他们的注意力应该在什么地方。
Adrian Zumbrunnen上有个很好的滚动动画的例子,当用户点击一个链接时,帮助用户联系上下文。只是一个普通的静态页面感觉会很生硬:
直接切换感觉很不自然,用户很难接受这种变化。
带有动效的行为:
动效就是贴近生活。
如你所见,转换帮助用户加快理解界面。它还可以引导用户下一步的交互。
解释元素之间的关系
动效可以增强直接操纵的感觉。
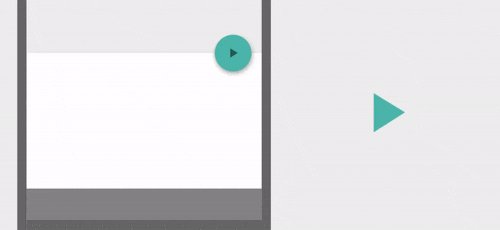
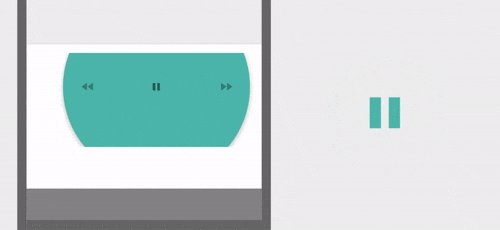
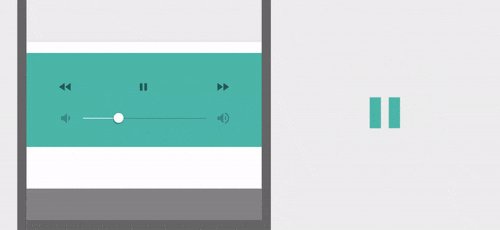
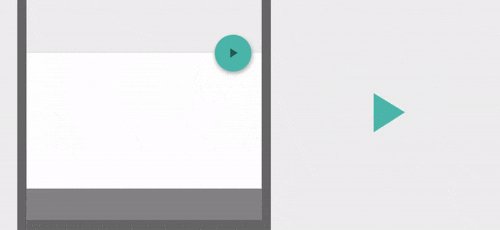
例如,一个菜单图标和一个播放控制图标可以来回切换。这种动效应该在添加交互时通知用户按钮的功能。转换播放图标到暂停,意味着这两个图标是连接着的,当一个存在时另一个不存在。
在这个情况中,屏幕中控制音乐的位置的动效很吸引眼球。
另一个例子,当按下浮动按钮时,加号变成一支铅笔。这表明了铅笔是主要的操作。这个小细节在猜测接下来发生什么和图标在不同状态下的含义总是不同的。
用动效反馈来说明问题
动效可以增强用户的操作。
例如,表单输入可以用动效进行增强。如果输入正确可以用一个简单的点头动效。而当输入不正确则水平摇晃。当用户注意到这个动效就会立刻理解行为。
形式上在在向你摇头。
用动效反馈老展示已经完成
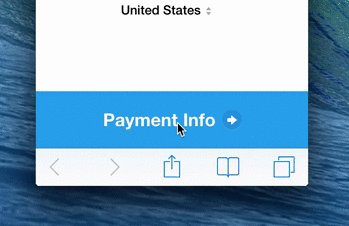
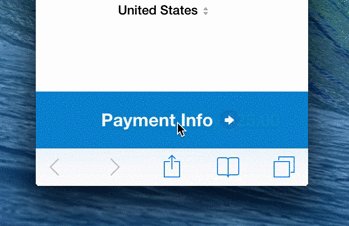
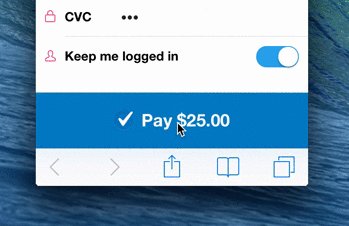
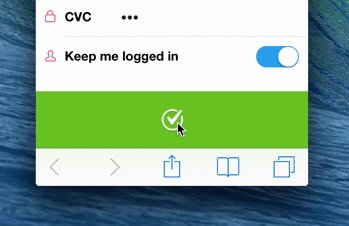
动画可以帮助人们理解他们行为的结果。遵循的原则:"展示,而不是说。",你可以用动效反馈已经完成。
在下面的例子,当用户点击"支付",一个短暂的转轮显示成功的状态。检查动效让用户觉得他们容易的进行了支付,他们希望有这样重要的细节。
总结
在一个复杂的情况下动效是很强大的。花时间考虑动效的存在是很重要的。我们需要从研究运动开始,考虑设计中必须的动效,因为设计不仅仅是视觉的呈现。就像Steve Jobs 说过关于设计的一句话:
设计并非外观怎样或者感觉如何。设计是解决它是怎样工作的。
作者:Nick Babich
原文链接:https://uxplanet.org/how-to-use-animation-to-improve-ux-338819e93bdb#.8z12f07cx