刚刚做了微信的自定义分享,折腾了好一会,完了记个笔记。
微信JS-SKD说明文档
本次测试需要:通过ICP备案的域名、已认证的微信公众号
配置篇
1.设置》公众号设置》功能设置》JS接口安全域名
直接将域名填写进入就好,可以是yeli.studio ,也可以是abc.yeli.studio。此时是无法保存的,需要将MP_verify_XWsldS5dzRvbRcvT.txt下载下来拷贝到域名根目录下面,待会点击保存的时候,微信会通过链接:abc.yeli.studio/MP_verify_XWsldS5dzRvbRcvT.txt来验证是否可以访问。
补充:
test_nginx.conf
server {
# the port your site will be served on
listen 80;
# the domain name it will serve for
server_name abc.yeli.studio; # substitute your machine's IP address or FQDN
charset utf-8;
# max upload size
client_max_body_size 75M; # adjust to taste
# Django media
location /media {
alias /root/application_all/media; # your Django project's media files - amend as required
}
location /static {
alias /root/application_all/static; # your Django project's static files - amend as required
}
# Finally, send all non-media requests to the Django server.
location / {
uwsgi_pass unix:///root/application_all/project/register_site/activity.sock; # for a file socket
include /root/application_all/project/register_site/uwsgi_params; # the uwsgi_params file you installed
}
}
像这样的nginx配置根目录是没有对应的文件夹的,它直接对接到了程序应用。
此种情况可以在程序应用里面增加一个url路由,我使用Django,那么就是这样:
1.在urls.py中添加一个路由
urlpatterns = [
...
url(r'MP_verify_XWsldS5dzRvbRcvT.txt',views.getMP_varify),
...
]
2.在views.py 中返回此文本MP_verify_XWsldS5dzRvbRcvT.txt中的字符串
def getMP_varify(request):
return HttpResponse ("XWsldS5dzRvbRcvT")
点击保存,成功
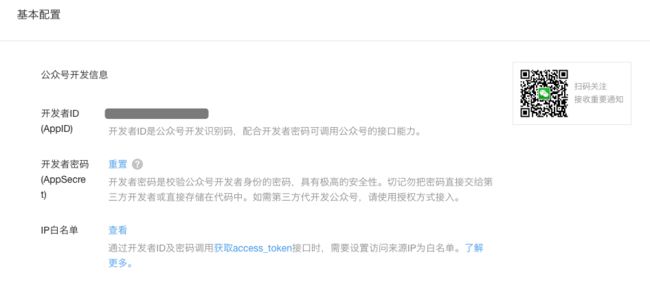
2.开发》基本配置
启用开发者,获得AppID、AppSecret两个参数
然后填写IP白名单,也就是你服务器所在的公网ip
服务端篇
由前端发送ajax到服务端获取,前端需要抓去当前页面url提交给服务端。
服务端的工作如下:
获取token:https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={appid}&secret={secret}
通过token获取ticket:https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token={token}
相关参数生成:
利用下面微信提供的sign.py文件,传入ticket和页面url即可。
http://demo.open.weixin.qq.com/jssdk/sample.zip
备注:链接中包含php、java、nodejs以及python的示例代码供第三方参考,第三方切记要对获取的accesstoken以及jsapi_ticket进行缓存以确保不会触发频率限制。
服务端返回json样例:
{
appId:"wxb6d7b7803694fc83"
jsapi_ticket:"kgt8ON7yVITDhtdwci0qeSFCSQshWFBoH3E_uwLdKTAex6sBMGa0x7Jk_-09rdTaErwM475Y1ScmIZkNcFeWNQ"
nonceStr:"6WPMJHSpBzWLO0p"
signature:"1fb234358370736216c1f76badb489fa1100e92d"
timestamp:1505206494
url:"http://abc.yeli.studio/"
}
至此,服务端的工作就完了
前端篇
在需要分享的页面中引入两个js文件
http://res.wx.qq.com/open/js/jweixin-1.2.0.js
wexin.js,wexin.js内容如下:
$.ajax({
url:'http://abc.yeli.studio/get_wexin_params',
type:'post',
data:{
"share_url":window.location.href.split('#')[0],
"csrfmiddlewaretoken":$("input[name='csrfmiddlewaretoken']").val()
},
success:function(_data){
wx.config({
debug: false,
appId: 'wxb6d7b7803694fc83',
timestamp: _data.timestamp,
nonceStr: _data.nonceStr,
signature: _data.signature,
jsApiList: ["onMenuShareTimeline","onMenuShareAppMessage","onMenuShareQZone","onMenuShareQQ"]
});
wx.ready(function () {
var title='我是标题'
var desc='我是描述内容'
var link='http://abc.yeli.studio/' // 分享链接,该链接必须在公众号JS安全域名之下,`http://abc.yeli.studio/another_page`也是可以的
var imageUrl='http://abc.yeli.studio/media/QQ20170911-150722copy.png'
//分享到消息
wx.onMenuShareAppMessage({
title: title,
desc: desc,
link: link,
imgUrl: imageUrl,
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
//分享成功
},
cancel: function () {
// 取消分享
}
})
//分享到朋友圈
wx.onMenuShareTimeline({
title: title, // 分享标题
link: link, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: imageUrl, // 分享图标
success: function () {
// 分享成功
},
cancel: function () {
// 取消分享
}
})
})
}
})
至此,网页的自定义内容分享完成。
我的博客 http://blog.xander-ye.com