简介
- keystonejs是一款数据库驱动的基于Express和MongoDB开发的node框架。keystonejs可以被理解成是一款cms。keystonejs之于nodejs,等同于wordpress之于php。
- MyKeystonejs是本人为了学习nodejs而搭建的基于keystonejs的站点,该网站主要展示的自己爬取的电影评分及片源,前端展示用keystone默认jade模板,后端数据库对接MongoDB。站点链接
- 鉴于keystonejs API文档尚不完善,一些功能的实现需要参考官方代码进行学习。本代码里包含了分页,分类,简单搜索等基本功能,供大家参考,以下是关键几个文件。点击github链接
movie.js(路由文件)
var keystone = require('keystone');
exports = module.exports = function(req, res) {
var view = new keystone.View(req, res);
var locals = res.locals;
locals.section = 'movie';
var theUrl=req.url.split("?")[0];
locals.filters = {
cate: req.params.cate,
path: theUrl,
search_word: req.query.search_word,
};
locals.data = {
movies: [],
};
view.on('init', function(next) {
if (req.method == 'POST'&&req.body.search_word) {
return res.redirect(theUrl+"?search_word="+req.body.search_word);
}
var q = keystone.list('Movie').paginate({
page: req.query.page || 1,
perPage: 10,
maxPages: 10,
})
if (req.params.cate) {
switch(req.params.cate)
{
case "1":
q.where('is_hd',1).where('is_good',1)
break;
case "2":
q.where("is_hd",0).where('is_good',1)
break;
case "3":
q.where('is_good',0)
break;
default:
q.where('is_good').in([0,1])
break;
}
}else{
q.where('is_good').in([0,1])
}
if(req.query.search_word) {
var regex = new RegExp(req.query.search_word,'i');
q.where('name',regex);
}
q.sort('-update_time')
q.exec(function (err, results) {
// console.log(results);
locals.data.movies = results;
next(err);
});
});
// Render the view
view.render('movie');
};
Movie.js(model文件)
var keystone = require('keystone');
var Types = keystone.Field.Types;;
var Movie = new keystone.List('Movie',{
nocreate: true,
track:{
updatedAt:"update_time",
}
});
Movie.set('perPage', 10);
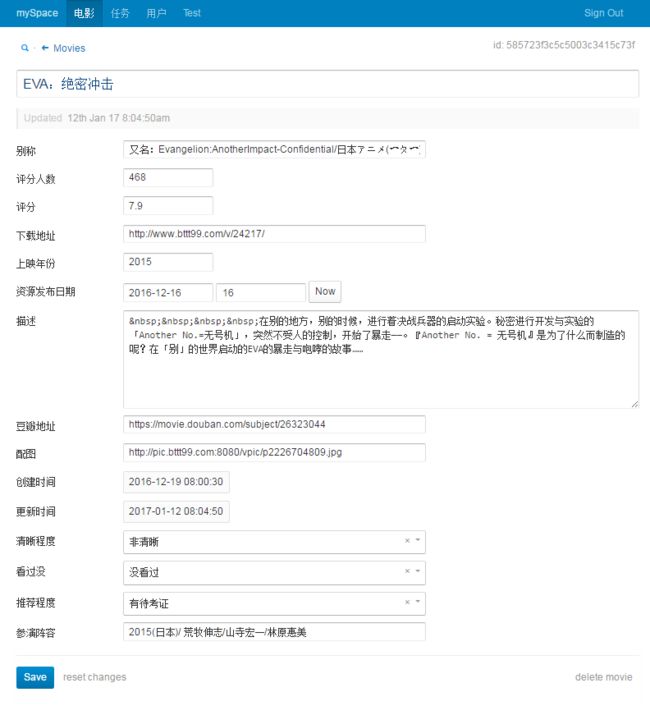
Movie.add({
name: { type: String, required: true ,label:"名称"},
other_name:{type: String,label:"别称"},
audience_num: { type: Number ,label:"评分人数"},
grade: { type: Number ,label:"评分"},
download_page_url:{ type: Types.Url ,label:"下载地址"},
show_year: { type: Number ,label:"上映年份"},
publish_date:{ type: Date ,label:"资源发布日期",format:'YYYY-MM-DD'},
desc:{ type: Types.Html ,label:"描述"},
douban_url:{ type: Types.Url ,label:"豆瓣地址"},
pic_url:{
type: Types.Url,label:"配图",
},
create_time:{ type: Types.Datetime,noedit:true,label:"创建时间",format:'YYYY-MM-DD HH:mm:ss' },
update_time:{ type: Types.Datetime,noedit:true,label:"更新时间",format:'YYYY-MM-DD HH:mm:ss' },
is_hd:{
label:"清晰程度",
type: Types.Select, numeric: true, options: [{ value: 1, label: '清晰' }, { value: 0, label: '非清晰' }]
},
is_seen:{
label:"看过没",
type: Types.Select, numeric: true, options: [{ value: 1, label: '看过' }, { value: 0, label: '没看过' }]
},
is_good:{
label:"推荐程度",
type: Types.Select, numeric: true, options: [{ value: 0, label: '有待考证' }, { value: 1, label: '值得观看' }, { value: 2, label: '不推荐观看' }]
},
staff:{type:String,label:"参演阵容"},
});
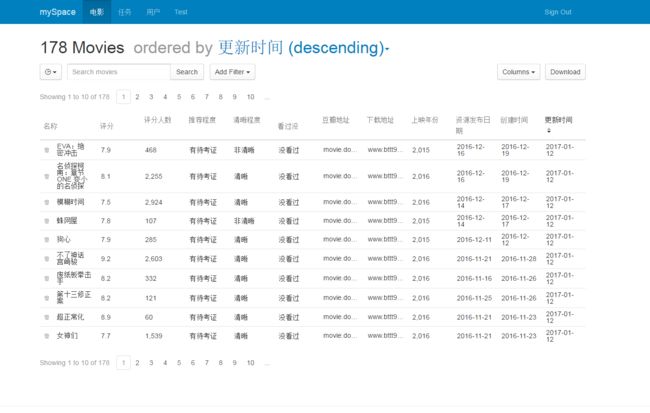
Movie.defaultColumns = 'name,grade, audience_num,is_good,is_hd,is_seen,douban_url,download_page_url, show_year,publish_date,create_time,update_time';
Movie.defaultSort = '-update_time';
Movie.register();
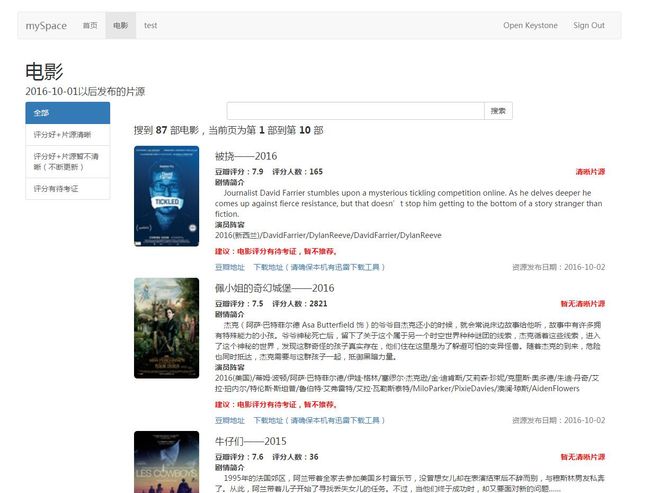
movie.jade(jade前端模板文件)
extends ../layouts/default
block intro
.container
.col-sm-12
h1 电影
h4 2016-10-01以后发布的片源
block content
.container
// cate
//h1=filters.path
//h2=filters.url
.col-sm-2
.list-group(style='')
a(href='/movie', class=!filters.cate ? 'active' : false).list-group-item 全部
a(href='/movie/1', class=filters.cate==1 ? 'active' : false).list-group-item 评分好+片源清晰
a(href='/movie/2', class=filters.cate==2 ? 'active' : false).list-group-item 评分好+片源暂不清晰(不断更新)
a(href='/movie/3', class=filters.cate==3 ? 'active' : false).list-group-item 评分有待考证
.col-sm-offset-2.col-sm-6
form(action='/movie',method='post')
.input-group
input(type="text",class="form-control",name="search_word", value="")
span.input-group-btn.actions
button(class="btn btn-default", type="submit") 搜索
if data.movies.results.length
// movie list
.container.col-sm-10
// page head
.col-sm-12
if data.movies.totalPages > 1
h4.text-weight-normal
| 搜到
strong #{data.movies.total}
| 部电影,当前页为第
strong #{data.movies.first}
| 部到第
strong #{data.movies.last}
| 部
else
h4.text-weight-normal
| 搜到
strong #{data.movies.results.length}
| 部电影
// movie part
.movie-list.col-sm-12
each movie in data.movies.results
.row.movie-info
.col-sm-2.col-sm-offset-0.col-xs-6.col-xs-offset-3
img(src=movie.pic_url).img-rounded
.col-sm-10.col-xs-12
h4= movie.name+'——'+movie.show_year
.pull-left
b='豆瓣评分:'+movie.grade
span
b="评分人数:"+movie.audience_num
.pull-right
case movie.is_hd
when 0
b.red 暂无清晰片源
when 1
b.red 清晰片源
p.clear
//html
!="剧情简介
"+movie.desc+"
演员阵容
"+movie.staff
p
if movie.is_good==0
b.red 建议:电影评分有待考证,暂不推荐。
else if movie.is_good==1
if movie.is_hd==1
b.red 建议:该电影评分较好,且有清晰片源,推荐下载观看。
else
b.red 建议:该电影评分较好,但尚无清晰片源,可根据自身需求下载观看。
else
b.red 建议:评分较低,可根据自身需求下载观看。
.pull-left
a(href=movie.douban_url,target="_blank") 豆瓣地址
span
a(href=movie.download_page_url,target="_blank") 下载地址(请确保本机有迅雷下载工具)
.pull-right.text-muted= "资源发布日期:"+movie._.publish_date.format('YYYY-MM-DD')
// page tail
if data.movies.totalPages > 1
.col-sm-8.col-sm-offset-4
ul.pagination(style="")
- var theUrl=filters.path+"?";
- if(filters.search_word) {
- theUrl=filters.path+"?search_word="+filters.search_word+"&"
- }
if data.movies.previous
li: a(href=theUrl+'page=' + data.movies.previous ): span.glyphicon.glyphicon-chevron-left
else
li.disabled: a(href=theUrl+'page=' + 1): span.glyphicon.glyphicon-chevron-left
each p, i in data.movies.pages
li(class=data.movies.currentPage == p ? 'active' : null)
a(href=theUrl+'page=' + (p == '...' ? (i ? data.movies.totalPages : 1) : p ) )= p
if data.movies.next
li: a(href=theUrl+'page=' + data.movies.next): span.glyphicon.glyphicon-chevron-right
else
li.disabled: a(href=theUrl+'page=' + data.movies.totalPages): span.entypo.glyphicon.glyphicon-chevron-right
else
h3.col-sm-6.col-sm-offset-3.text-muted 未搜到相关电影。