安装JDK
按照操作系统来吧,最好是64位的。另外AS要求JDK1.8.
Oracle官方去下载吧
设置JAVA_HOME
D:\Java\jdk1.8.0_121
设置CLASSPATH
%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar;
设置Path
%JAVA_HOME%\bin
验证
java -version
安装SDK
安装SDK这里会出现不少问题,大体上就是版本不对。他们都是推荐AS安装,我就也AS(Android Studio)安装的。
androiddevtools下载AS软件
软件版本也操作系统要匹配,比如64位。
这里打开软件新建工程会下载gradle,并构建特别长的时间,这里主要是需要下载许多东西,有两个办法
- 在idea.properies 上增加 disable.android.first.run=true
- 慢慢等就好了,一般也浪费不了太多时间。
设置ANDROID_HOME
D:\Android\Sdk
设置Path
%ANDROID_HOME%\tools
%ANDROID_HOME%\platform-tools
验证
adb
android
两个命令分别出现相应的界面。
他们说的SDK Manager 始终没有找到,只是找到了如下的界面可以简单管理SDK
- Tools/Android SDK Build-tools (23.0.1)(这个必须版本严格匹配23.0.1)
- Android 6.0 (API 23)/SDK Platform (1)
- Extras/Android Support Library(23.0.1)
安装NodeJs
NodeJs上下载对应的版本
设置NodeJs
如果下载的是msi版本的,安装完成后应该自动就设置Path环境变量了
验证
node --version
如果自己手动配置了类似
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
则需要调整环境变量了
环境变量 NODE_PATH 一定要设置成
C:\Program Files\nodejs\node_global\node_modules
这一步很重要,一定要配置到node_modules这一层。否则会出现'react-native' 不是内部或外部命令,类似的这种问题。
npm 安装
新版本的NodeJs应该已经内置了NPM,不需要特别安装,至少我目前使用的V6.9,是可以的。
npm 补充
cnpm
这个是淘宝的镜像,使用如下命令,以后就可以使用cnpm代替npm了
npm install cnpm -g --registry=https://registry.npm.taobao.org
或者,直接设置npm的registry地址
npm config set registry https://registry.npm.taobao.org
安装react-native命令行工具
打开cmd
npm install -g react-native-cli
创建项目
进入你想创建项目的目录,执行
react-native init MyProject
然后就是等,等很久吧,十多分钟至少。
运行
创建完成之后,执行
react-native start
可以用浏览器访问http://localhost:8081/index.android.bundle?platform=android看看是否可以看到打包后的脚本。
Android运行
保持刚才的运行窗口,在另开一个cmd,在工程目录下执行
react-native run-android
确保打开了模拟器,或者是已经连接上真机(真机需要打开USB调试),我就直接用的真机,没有再折腾模拟器了。
首次运行需要等待数分钟并从网上下载gradle依赖。另外可以执行
adb devices
Android 模拟器
使用Genimotion,这个其实是默认安装Oracle的VM的,我用的机器上win10,以前为了体验docker开启过Hyper-V,这里必须得关掉,才能启动模拟器,否则会一直电脑死机。
另外还有一个问题,是取消掉Hyper-V,重启电脑,然后配置失败,
以管理员身份运行命令提示符 执行命令(引用来自 张林军 知乎)
bcdedit /set hypervisorlaunchtype off
重启,运行vm即可
如果想要恢复hyper启动,
bcdedit / set hypervisorlaunchtype auto
Android 调试
打开Chrome,访问 [http://localhost:8081/debugger-ui]
(http://localhost:8081/debugger-ui),
应当能看到一个页面。按F12打开开发者菜单。
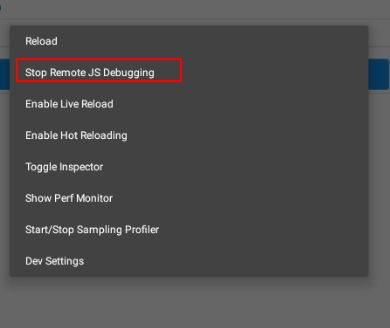
在模拟器或真机菜单中选择Debug JS,即可开始调试(在真机上,摇一摇就可以出现菜单了,这个比较神奇,找了半天)。
更新记录
2017年7月24日