文章是去年5月份写的,从Lofter上搬过来的,当时Matarial design还没发布,只有Android 4.0的规范可参考,于是尝试了下redesign。
最近花了点时间把android design学习了下,由于自己现在并没有大量接触和使用安卓机,只有一部iphone在手上的感觉不太好,哎,所以里面有些细节自己还是不太理解,五一放假刚好抽空在家尝试对市面上一些自己用过的安卓应用做点实验,也算是巩固和应用自己学的东西吧。
实验对象:搜狗壁纸安卓版
因为以前用过搜狗壁纸PC版,有段时间觉得还是不错的,前不久在安卓市场上无意间看到他们也出安卓版了,抱着好奇心,自己在电脑上搞了个bluestacks,用来模拟下安卓应用。但是毕竟是大公司做的东西,本菜鸟也不敢乱动,给官方看了不太好,于是就自己把搞好后的图片发到这来了。
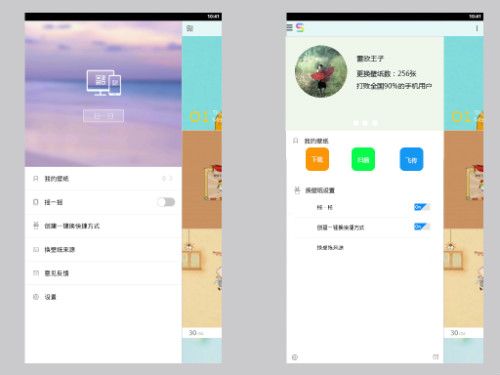
part1 打开应用后首先看到的是每日精品的首屏展示,图片不错,排版中规中矩。但每日精品四个字放在了居中的位置...同时点击右侧的搜索按钮是展开分类的drawer,个人理解壁纸的分类层级较高,且分类又较多,因此用drawer来展示是较好的方式,但点击搜素按钮来展开分类觉得不太自然,加上每日精品和单分类又是独立开来的两部分,结合对android design的理解。尝试把这两者做到操作栏上的视图切换菜单中去,直接点击视图切换区域,就能方便查看分类,同时区分首屏的每日精品和单分类。
part2 首屏左侧是一个二维码扫描按钮,一直没理解为啥点击个扫描二维码的按钮的结果是展开
一个drawer?难道不应该是一个扫描窗口吗?从首屏我们看到的是居中的每日精品四个字,和左右两侧很小的两个按钮,整体看来索然无味,没有突出品牌,也没有典型的android design风格。于是我把左侧drawer改成了右边那种。用通用的三道杠+搜狗壁纸的logo,点击三道杠,从左向右滑出drawer,同时注意和原图不同的是,drawer的层级比操作栏要高,但并没有遮住操作栏,这是符合android design规范的。同时,drawer一出现后,每日精品的title消失,只剩下最右边的action overflow按钮。
左侧drawer的内容从上到下:首先是采用跟action bar相近的灰色,加入头像和壁纸更换数,菜鸟YY了一个打败全国90%的手机用户的文案...大家可忽略。个人中心栏,可横向滑动,分3屏,第二屏可展示壁纸收藏,个人签名和等级等信息,第三屏可展示其他次要信息。
原图中我的壁纸是一个向右箭头,考虑到android design中并不建议在drawer中采用向右箭头,而是直接向用户暗示:亲,你点吧,这里可以触摸的,不能触摸的到时你按up和back按钮就行了。结合原图和安卓本身的规范,我用三个鲜艳色的按钮代替,点击每个按钮,均能在新窗口中展示对应的壁纸。减少打开的步数。
仔细琢磨了下,菜鸟我觉得这个应用的摇一摇和创建一键换快捷方式不都是跟换壁纸有关吗?ORZ为啥会单独列成三项?它们都可以放在换壁纸设置中吧。同时对原图中摇一摇的开关按钮(更像ios上的按钮吧?)做了调整,改成安卓官方的按钮。
个人觉得设置和意见反馈没有必要那么明显的放在drawer中,于是分别把它们放在了左右角。要反馈的自然会仔细去找,而设置项一般是不用明显出现的。
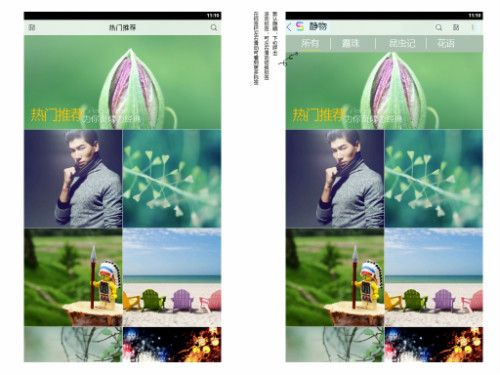
part3 好了,终于到这个描述壁纸分类的地方了。现在看感觉还好,但当楼主我第一次点击搜索按钮,看到壁纸的分类时,觉得顶部放几根banner,压住了下面几排单薄不已的线图标,真是头重脚轻啊,压力山大啊,感觉下面好空啊,看到这些图标,容易觉得内容稀薄,同时大面积的白色区域,觉得有点索然无味。
另一个问题就是,如果你看原图中左上角,会发现那个搜索按钮还在,但在搜索按钮右边却是一个搜索框,而框和按钮又是在两个窗口,两个层级上,不觉得很别扭吗。输入完关键词,可能就直接点击索索按钮了,而点搜索按钮,理论上是应该就切换到每日精品首屏了。这跟android design是不符合的。
本菜鸟尝试将搜索按钮,二维码按钮放在action bar上,并排挨着,多余按钮可以放在action overflow中。接着,用图片将原图中的空白填充,增加充实感,并在图片下面增加分类描述,每个单分类是一个小画板,以后分类还可以继续增加。
这样一修改后内容是更有充实感了,但容易出现两个小问题:首先,原图中的热门banner不见了,因为不好放哪了。我想了下,与其让笨重的大banner压着单薄的分类线图标,还不如把分类图标做扎实和均衡,同时可以把banner中的内容做成标签加到每个分类的详情页中去,如下图所示,接下来我会讲到。其次,打开单张壁纸后,我难道还不能直接将它加入自动换吗?为啥还要先标记喜欢,再去换壁纸来源中添加喜欢的这个标签?因为楼主我也用他们搜狗壁纸的电脑版,知道电脑版也是这个问题,好像还没解决。手机上这个问题又出现了,而且如果我要去预览的话,手机上操作比电脑上更麻烦!
part 4假如点击静物分类后,就能看到上图这个页面,当然原图是点击热门推荐的banner出现的这个窗口,action bar上是我们熟悉的up按钮+品牌logo+标题,以及新增的滚动Tab标签。这些滚动标签平常是隐藏的,当用户有在单分类详情页中有下拉操作时,就能慢慢拉出这个tab,有种拉一拉有惊喜的感觉。嗯,我想这里大家可能也会想到一个问题,就是这个下拉出tab会和下拉刷新冲突吗?我想了下,应该是不会的,只要记录好下拉幅度和对应的task,比如刚开始下拉时,是出现滚动标签,当标签完全出现后,再往下拉就是下拉刷新了,此时可以在滚动标签上面加菊花转或其他loading动效来进一步解释。
单分类详情页,默认展示的是这个分类所有的壁纸,用户可左右滑动屏幕,就能切换tab,也就能切换该分类下制作好的的壁纸标签了,比如露珠,昆虫记等,通过简单滑动手势就能切换分类了。
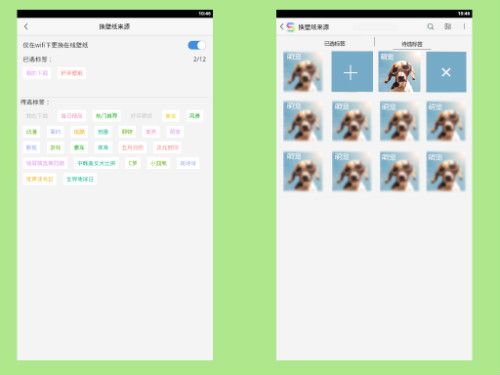
part 5 这一部分是换壁纸来源设置。原图中的那些待选标签花花绿绿,看得我老人家眼都花了,第一眼有一种看到了花花绿绿小广告的感觉,觉得设计不够精简和大气。同时,这里还出现了个大问题,那就是这些壁纸标签我都没看过里面的内容,怎么知道好不好看,要不要添加换入?这对应着刚才我在除了action bar的样式调整,我加入了固定tab来减少已选标签和待选标签的占用面积和点击距离。原图中,需要移动较长距离才能添加自动换的壁纸标签,而修改后可以很方便点击就能切换查看。
在待选标签中,我尝试做了一些直接的样式变化,来说明该壁纸标签已加入自动换。但是这里修改的再好,我还是觉得自动换壁纸标签的预览问题没解决,可以考虑在单张壁纸全屏预览时直接加入自动换。
下面还是讲讲我做的样式吧,待选标签中是很多矩形图,都加了高斯模糊,这样用户第一眼看上去可能会觉得有点不协调,就引导它去点击图片了。但是在图片左上角有标签文字,用户点击这个图片,图片就坏翻转,出现第一排第二个图片那种,有一个加号,点击加号,图片就又翻转回来了,此时图片变成清晰。说明此标签已加入自动换,同时清晰显示的标签图会显示在“已选标签”中。如果要取消添加这个标签呢?再点一下,图片翻转,能看到背面是一个×号,点击×号,图片又翻转回来,重新变成模糊状。当然,都加入自动换,图片都清晰,才看起来舒服嘛!哈哈
ps:这里,我把仅在wifi下自动换壁纸的设置项取消了,因为我觉得这本来就应该是一个默认设置吧,如果用户突然发现手机没连wifi时,没有自动换了,那就会去找设置。而且要是我突然也想去查看到底壁纸是不是可以只在wifi下换,第一步肯定是去设置里面去找呀!应该不会跑到换壁纸来源里来找吧!
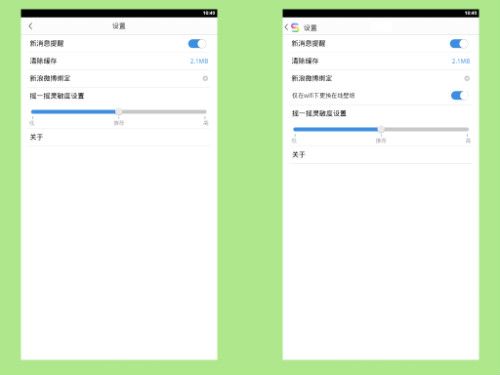
part 6设置窗口中,修改了action bar,按钮没来得及改,把换壁纸来源中的仅在wifi下换壁纸的设置项加进来了。
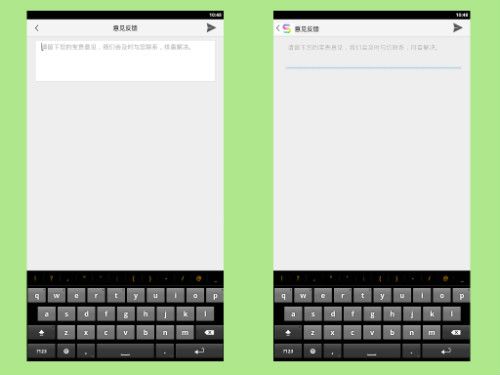
part 7 意见反馈窗口,改成了android design建议的样式,更好看了点。