01 JavaSctipt 中使用 typeof 能得到的类型有哪些?
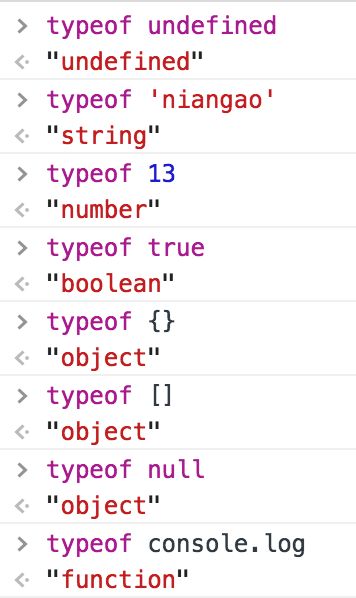
这道题考察的是 JS 的变量类型,JS 的变量类型有值类型和引用类型两种,值类型包括 undefined、字符串、数字、布尔值,引用类型包括对象、数组、函数
① null 是 object 对象,一个空的指针,并没有指向任何真实的引用类型
② typeof 只能区分值类型的详细类型
③ typeof 能区分函数
02 什么时候使用 === 什么时候使用 == ?
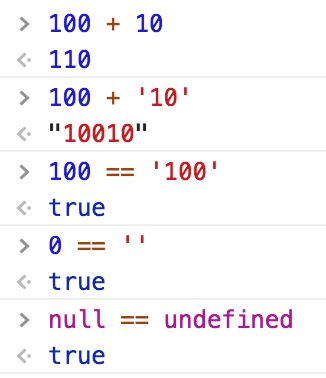
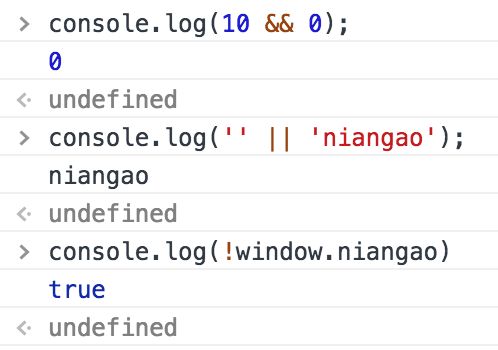
这道题考察的是强制类型转换,而在 JS 当中,在进行字符串拼接、== 运算符、if 语句、逻辑运算时会发生类型转换
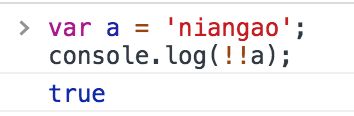
判断一个变量会被当做 ture 还是 false,可以用两个 ! 进行判断
在 jQuery 源码中,所有的 if 判断,都是使用 ===,除了下面这种情况,这里相当于 obj.a === null || obj.a ===undefined 的简写形式
if(obj.a == null) {
...
}
03 JS 中有哪些内置函数?
这道题考察的是数据封装类对象,常见的内置函数有 Object, Array, Boolean, Number, String, Function, Date, RegExp, Error
04 JS 变量按照存储方式区分为哪些类型?并描述其特点
// 值类型
var a = 100;
var b = a;
a = 200;
console.log(b) //100
// 引用类型
var a = {age:20};
var b = a;
b.age = 21;
console.log(a.age) //21
特点:值类型可以把数值分块存储在内存中;引用类型则是好几个变量共用一个内存块,它是一个变量指针的赋值,不是一个真正的拷贝
05 如何理解 JSON
JSON 是一个数据格式,也是一个 JS 对象,JSON 常用的两个 API 如下
// 把对象转换成字符串
JSON.stringify({a:10, b:20})
// 把字符串转换成对象
JSON.parse('{"a":10, "b":20}')
06 如何准确判断一个变量是数组类型?
07 写一个原型链继承的例子
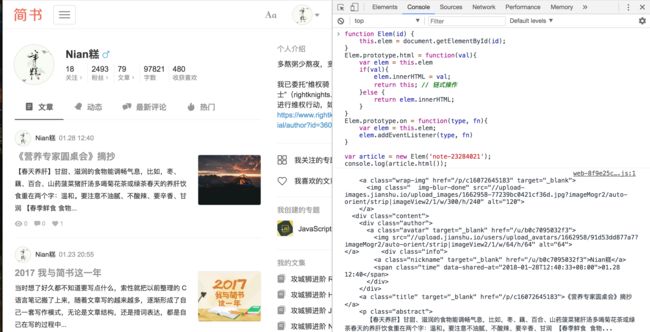
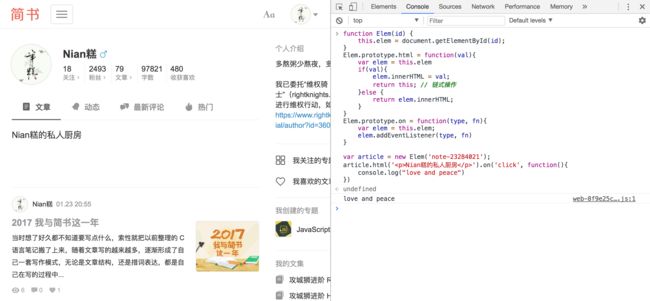
我们在这里写一个封装 DOM 查询的例子
function Elem(id) {
this.elem = document.getElementById(id);
}
Elem.prototype.html = function(val){
var elem = this.elem
if(val){
elem.innerHTML = val;
return this; // 链式操作
}else {
return elem.innerHTML;
}
}
Elem.prototype.on = function(type, fn){
var elem = this.elem;
elem.addEventListener(type, fn)
}
08 描述 new 一个对象的过程
① 创建一个新对象;② this 指向这个新对象; ③ 执行代码,即对 this 赋值;④ 返回 this
function Human(name, age){
this.name = name;
this.age = age;
this.food = 'niangao';
// return this; // 默认有这一行
}
var h1 = new Human('李泽言', 28);
var h2 = new Human('白起', 24);
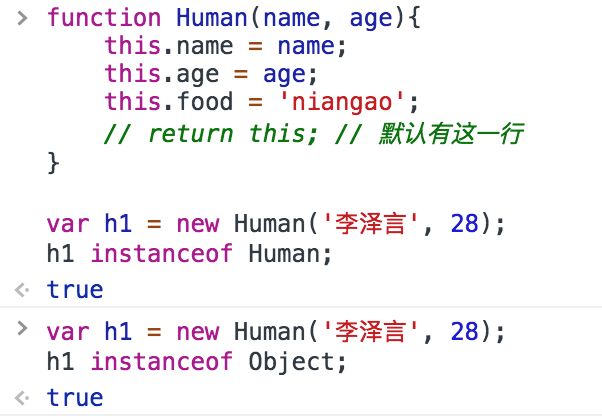
09 判断一个函数是否是一个变量的构造函数
instanceof 用于判断引用类型属于哪个构造函数的方法,也可以判断一个变量是否为数组:变量 instanceof Array,h1 instanceof Human 的判断逻辑是:h1 的 __proto__ 一层一层往上,能否对应到 Human.prototype,也可以判断 h1 instanceof Object,矩形为构造函数,圆角矩形为对象
原型规则 ①:所有的引用类型(数组、对象、函数)都具有对象特性,即可自由扩展属性(除了 null 以外)
var obj = {}; obj.a = 100;
var arr = []; arr.a = 100;
function fn () {}; fn.a = 100;
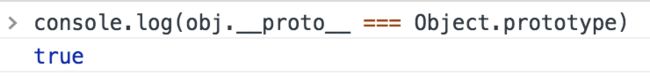
原型规则 ②:所有的引用类型(数组、对象、函数)都有一个 __proto__ 属性(隐式原型),属性值是一个普通的对象
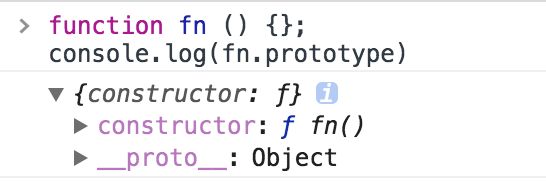
原型规则 ③:所有的函数,都有一个 prototype 属性(显式原型),属性值也是一个普通的对象
原型规则 ④:所有的引用类型(数组、对象、函数),__proto__ 属性值指向它的构造函数的 prototype 属性值
原型规则 ⑤:当试图得到一个对象(引用类型)的某个属性时,如果这个对象本身没有这个属性,那么会去它的 __proto__(即它的构造函数 prototype)中寻找
需要注意的是,无论是函数自身的属性,还是从原型中得到的属性, this 永远指向对象本身
function Human(name, age) {
this.name = name;
}
Human.prototype.alertName = function() {
alert(this.name)
}
var h = new Human('Nian糕')
h.printName = function() {
console.log(this.name)
}
h.printName();
h.alertName();
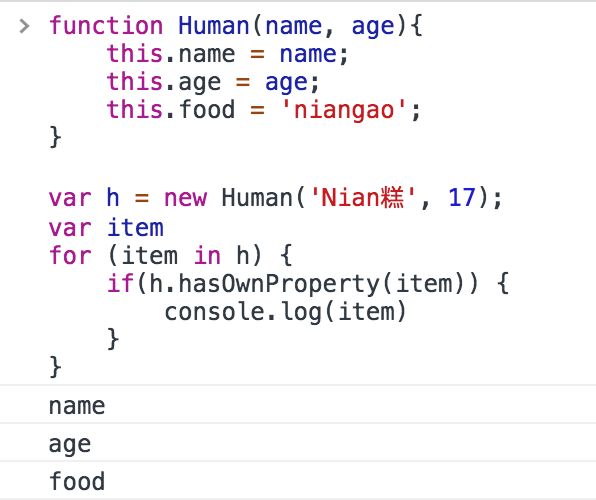
10 循环对象自身的属性
var item
for (item in f) {
// 高级浏览器已经在 for in 中屏蔽了来自原型的属性
// 但是这里建议大家还是加上这个判断,保证程序的健壮性
if(f.hasOwnProperty(item)) {
console.log(item)
}
}
End of File
行文过程中出现错误或不妥之处在所难免,希望大家能够给予指正,以免误导更多人,最后,如果你觉得我的文章写的还不错,希望能够点一下喜欢和关注,为了我能早日成为优秀作者献上一发助攻吧,谢谢!^ ^