先来看看面试题吧
今天早上的时候,CTO发到钉钉中的截图,一道道来吧
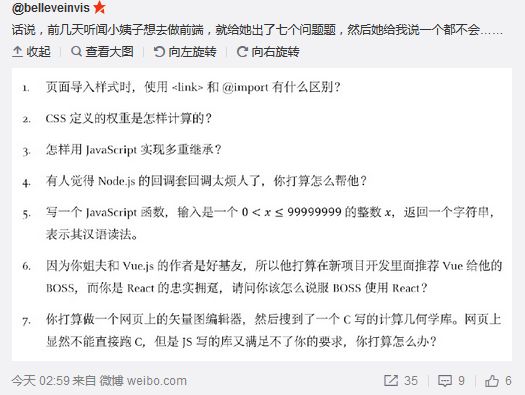
1、页面导入样式时,使用 和 @import有什么区别?
答:先说说link 和 @import都是什么,前端开发页面三部分,html页面骨架,css丰富页面显示,js负责页面事件逻辑交互。然而在hmtl中引用css又存在三种方式,行内、内联、外部引用,link 和 @import 是引用外部css的两种方法。
//link引入方式
//@import引入方式
同样是两种方式的引用,究竟区别在哪里
1、引用范围不同:link功能性更强,不仅能引用css文件,而@import 只能引用css文件。
2、加载时机:link按照在html中由上到下的顺序加载,而@import则需要等待页面完全载人后才加载。
2、css权重是怎么计算的?
答:在上面那道题上写到了CSS的引用方式,三种 行内、内联、外部引用。不是简单的行内>内联>外部引用,也不是简单的ID>class>标签,总结来说
0、使用!important标记,权重最高
1、行内样式优先级其次。
2、ID选择器其次。
3、类选择器、标签选择器根据组合情况判断权重。
4、若优先级相同,文档下面的样式会对上面的同级样式进行覆盖。
3、怎样用js实现多重继承?
答:先说一下什么是多重继承,多重继承就是一个子类可以继承多个父类的方法或者属性,
//定义父类
function parent () {
this.name = 'father';
this.age = '50';
this.jump = function () {
return this.name+'50米';
}
}
//定义父类原型方法
parent.prototype.swim = function() {
// body...
return this.name+'this is swim';
};
//定义兄父类
function uncle () {
this.name = 'father2';
this.age = '45';
this.color = 'blue';
this.height = '2.3';
this.fly = function () {
return this.name+'2300米~';
}
}
//定义兄父类原型方法
uncle.prototype.walk = function() {
// body...
return this.name+'this is walk';
};
//继承父类、兄父类的属性和方法
function child () {
// body...
parent.call(this);
uncle.call(this);
}
for (var i in parent.prototype) {
child.prototype[i] = parent.prototype[i];
};
for (var i in uncle.prototype) {
child.prototype[i] = uncle.prototype[i];
};
var xiaoming = new child();
console.log(xiaoming.name+'&xiaoming.name'); //father2&xiaoming.name
console.log(xiaoming.color+'&xiaoming.color'); //blue&xiaoming.color
console.log(xiaoming.fly()); //father22300米~
console.log(xiaoming.walk()); //father2this is walk
4、node.js回调套回调太麻烦,打算怎么帮他?
答:解决异步回调es6的promise,nodejs基于谷歌的V8引擎支持es6,解决异步连续回调的繁琐.
所谓promise,简单来说就是一个容器内部包含了未来才会结束的事件,从语法上讲promise是一个对象,从它可以获取异步操作的消息
阮大神的解释,专业,简洁易懂
var FS = require('fs');
const SERVER_DIR = _dirname;
var promise = new Promise(function (resolve,reject) {
FS.readFile(SERVER_DIR+'/../web/index.html','utf8',(error,html) =>{
if(err){
reject(error);
}else{
resolve(html);
}
} )
})
promise.then(function (html) {
response.end(html);
}).catch(function (error) {
response.end('服务器出错')
})
5、写一个js函数,输入一个0
function count () {
this.num = ['零','一','二','三','四','五','六','七','八','九','十'];
this.dif = ['','十','百','千'];
this.unit = ['','万','亿'];
this.empty = [];
this.shell = [];
};
count.prototype.Chinese = function(x) {
this.params = String(x);
this.reverseArr();
this.compliteData();
return this.printStr();
};
//生成倒序数组
count.prototype.reverseArr=function () {
var p = this.params;
for (var i = 0; i < p.length; i++) {
this.empty.push(p[i]);
};
this.empty.reverse();
};
//组合数据
count.prototype.compliteData= function () {
for (var i = 0; i < this.empty.length; i++) {
if(i%4){
//判断是否为0;
if(Number(this.empty[i])){
this.shell.push(this.num[Number(this.empty[i])]+this.dif[i%4]);
};
}else{
if(Number(this.empty[i])){
this.shell.push(this.num[Number(this.empty[i])]+this.dif[i%4]+this.unit[i/4]);
}else{
//加万、亿单位
this.shell.push(this.unit[i/4]);
};
};
};
this.shell.reverse();
};
//输出字符串;
count.prototype.printStr = function () {
var str = '';
for (var i = 0; i < this.shell.length;i++) {
str += this.shell[i];
};
return str;
};
var obj = new count();
obj.Chinese(12000554); //一千二百万五百五十四
6、说服老板不使用react,而选择vue?
答:这个问题随便聊聊,随便聊聊,项目中使用的是vue,更趋向于vue的优势,来趋避react,vue,react的区别,学习成本,维护周期,开发周期,人力成本,最终的产品优劣,与框架相关的整套配套工具。vue与react的核心思想不同,vue是数据为核心,通过ES5的object.defineProperty 属性完成的数据的双向驱动。react的核心为复用话极高的组件化核心,一切皆组件。从学习成本来讲,react的学习曲线是颇高的,vue相对来说更加直观。由于学习成本的上升,开发周期必然的漫长。配套工具来说react是facebook团队开发的,一直在维护,社区同样非常活跃,相关配套较多,只是个人理解、个人理解。
写的不好的地方还望大家及时反馈与纠正,本着共同学习与进步宗旨不断前进!!!
function count () {
this.num = ['零','一','二','三','四','五','六','七','八','九','十'];
this.dif = ['','十','百','千'];
this.unit = ['','万','亿'];
this.empty = [];
this.shell = [];
};
count.prototype.Chinese = function(x) {
this.params = String(x);
this.reverseArr();
this.compliteData();
return this.printStr();
};
//生成倒序数组
count.prototype.reverseArr=function () {
var p = this.params;
for (var i = 0; i < p.length; i++) {
this.empty.push(p[i]);
};
this.empty.reverse();
};
//组合数据
count.prototype.compliteData= function () {
for (var i = 0; i < this.empty.length; i++) {
if(i%4){
//判断是否为0;
if(Number(this.empty[i])){
this.shell.push(this.num[Number(this.empty[i])]+this.dif[i%4]);
};
}else{
if(Number(this.empty[i])){
this.shell.push(this.num[Number(this.empty[i])]+this.dif[i%4]+this.unit[i/4]);
}else{
//加万、亿单位
this.shell.push(this.unit[i/4]);
};
};
};
this.shell.reverse();
};
//输出字符串;
count.prototype.printStr = function () {
var str = '';
for (var i = 0; i < this.shell.length;i++) {
str += this.shell[i];
};
return str;
};
var obj = new count();
obj.Chinese(12000554); //一千二百万五百五十四
6、说服老板不使用react,而选择vue?
答:这个问题随便聊聊,随便聊聊,项目中使用的是vue,更趋向于vue的优势,来趋避react,vue,react的区别,学习成本,维护周期,开发周期,人力成本,最终的产品优劣,与框架相关的整套配套工具。vue与react的核心思想不同,vue是数据为核心,通过ES5的object.defineProperty 属性完成的数据的双向驱动。react的核心为复用话极高的组件化核心,一切皆组件。从学习成本来讲,react的学习曲线是颇高的,vue相对来说更加直观。由于学习成本的上升,开发周期必然的漫长。配套工具来说react是facebook团队开发的,一直在维护,社区同样非常活跃,相关配套较多,只是个人理解、个人理解。
写的不好的地方还望大家及时反馈与纠正,本着共同学习与进步宗旨不断前进!!!