系统环境:MAC OS
IDE: xcode8.2+
语言: swift3.1
IBDesignable的基本使用
介绍
IBDesignable主要用于xcode版本的所见即所得(实时渲染),在storyBoard,xib或者代码中设置View的属性,storyBoard,xib能实时的渲染。
使用方法
单独使用IBDesignable时,步骤如下:
①在自定义的UIView的子类前使用@IBDesignable
②在界面的中自定义子View的User Defined Runtime Attributes中设置运行时的属性或者可以用代码进行出操作。
看个:
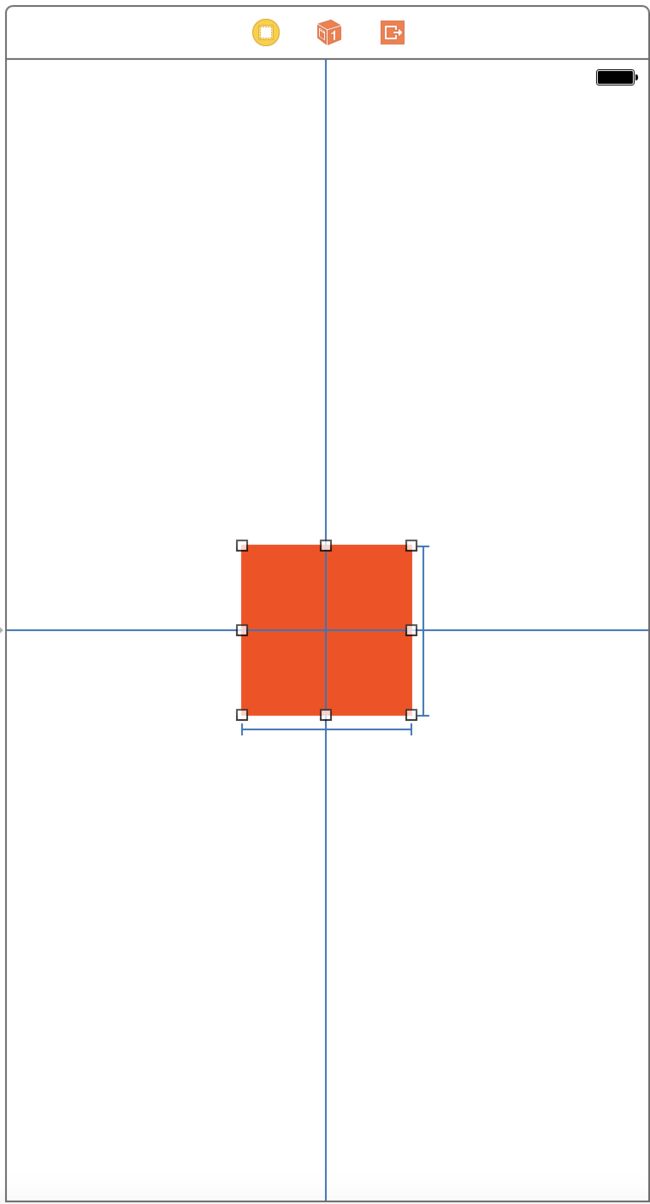
①创建一个swift工程,在的Main.storyboard中使用默认的ViewController控制器视图,在上面添加一个简单的View,并设置背景为红色。效果如下:
②自定义一个类MyView与添加的红色View相关联。
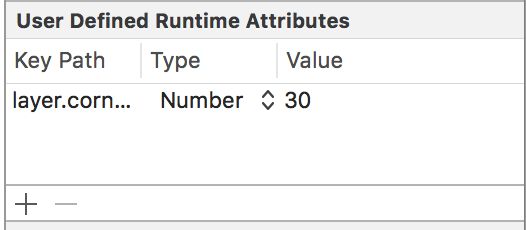
③在类名前进行标注@IBDesignable并且在User Defined Runtime Attributes设置圆角属性。
效果图如下:
④也可以在代码中进行额外的操作。
@IBDesignable
class MyView: UIView {
var backgroundView: UIView?
var label: UILabel?
var imageView: UIImageView?
//运行时调用的方法
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
createUI()
}
//在实时渲染时调用的方法
override init(frame: CGRect) {
super.init(frame: frame)
createUI()
}
private func createUI() {
//在实时渲染时没有效果,在运行时有效果。
//self.backgroundColor = UIColor.black
self.backgroundView = {
let view = UIView.init(frame: CGRect.init(x: 10, y: 10, width: 80, height: 80))
view.backgroundColor = UIColor.yellow
self.addSubview(view)
return view
}()
self.label = {
let label = UILabel.init(frame: CGRect.init(x: 20, y: 20, width: 40, height: 30))
label.text = "你好"
self.addSubview(label)
return label
}()
self.imageView = {
let imV = UIImageView.init(frame: CGRect.init(x: 30, y: 30, width: 40, height: 30))
let bunlde = Bundle.init(for: self.classForCoder)
imV.image = UIImage.init(named: "caomei", in: bunlde, compatibleWith: nil)
self.addSubview(imV)
return imV
}()
}
}
特别注意:
- 不要去重写
func draw(_ rect: CGRect)方法,否则会失效。 - 一些
storyBoard,xib原本就可以设置的属性,例如backgroundColor用代码是没有效果的。 - 在其中不能使用
self.frame的属性来布局,因为其中self.frame是未知的。只能使用约束。 - 网上有资料显示,OC使用中如果需要使用资源,例如:图片资源,运行时和渲染时的
Bundle不同,需要使用如下代码,请自行验证。 swift中关于资源使用let bunlde = Bundle.init(for: self.classForCoder)来获取Bundle,使用Main无效果
#if TARGET_INTERFACE_BUILDER
//IB调试时调用
bundle=[NSBundle bundleForClass:[self class]];
#else
bundle=[NSBundle mainBundle];
#endif
只是用IBDesignable实时渲染代码执行的顺序
每次修改User Defined Runtime Attributes的值都执行一次init(frame: CGRect)进行渲染
IBInspectable的基本使用
介绍
以上是只使用实时渲染时的操作,不过IBInspectable和IBDesignable结合使用才更显魅力。
使用方法
①在自定义的类之前加上@IBDesignable
②在类中自定义几个属性,这几个属性都可以在storyBoard,xib中手动操作,属性使用修饰词@IBInspectable
③重写draw(_ rect: CGRect)中的方法进行具体操作。
继续看:
①依据之前的经验,加一个IBInspectableViewController自带Xib,并且在其上加一个View,和自定义的类CornerRadiousView关联,如图:
②在自定义的类中,添加自定义的属性,并且重写draw(_ rect: CGRect)方法,代码如下:
@IBDesignable
class CornerRadiousView: UIView {
@IBInspectable var radius: CGFloat = 0
@IBInspectable var image: UIImage? = nil
override func draw(_ rect: CGRect) {
let layer = CALayer.init()
layer.frame = CGRect.init(x: 0, y: 0, width: 240, height: 240)
layer.cornerRadius = self.radius
layer.backgroundColor = UIColor.blue.cgColor
self.layer.addSublayer(layer)
let imageView = UIImageView.init(frame: CGRect.init(x: 20, y: 20, width: 200, height: 200))
imageView.image = self.image
self.addSubview(imageView)
}
}
在xib中设置之后,效果图如下:
特别注意
- 从
xib中取出视图的方式注意,Bundle不要使用Main以免失效。 - 在
draw方法中self.layer.frame是可以得到的,放心使用。 - 自定义的
View在设置圆角,在draw中赋值我使用self.layer.cornerRadius,没有效果,原因不明,故add一个的layer,设置圆角才有效果,原因不明。(知道的请告知下!谢谢)
使用IBInspectable和IBDesignable时代码执行顺序
自定义属性的set方法-->draw(_ rect: CGRect),不再执行init(frame: CGRect)
最后附上学习Demo以便理解:
IBDesignableAndIBInspectable