一、文字镂空设计
特点:看起来更加高端;图文结合更加紧密且更加自然;同时文字和图片也更有层次
使用场合:文字内容较少;表达观点单一;需要图文紧密结合
(一)、主要运用知识:布尔运算
(二)、体现设计原则:破坏原则、层次原则
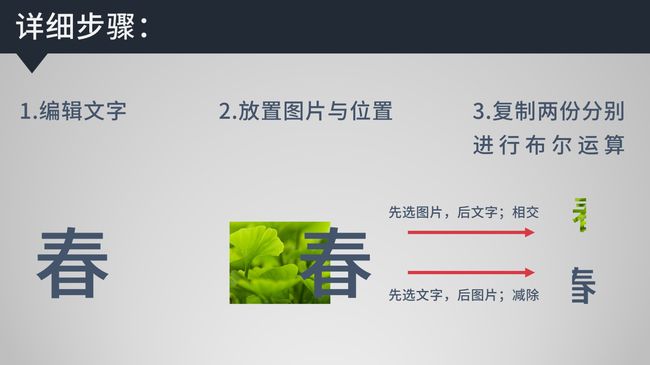
(三)、详细操作:
(四)、注意事项:
1.镂空设计时,一定要先选择图片,然后选择文字,才能实现文字的镂空
2.进行布尔运算之后,运算出来的文字是图片效果,而不再是可以编辑的文本,如果想要改变文字,只有从头重复操作步骤。所以,一定好先设置好文字的字体、字号
3.其实先选文字,再选图片也是可以做成镂空字体效果。只是如果这样做,图片会变成与文字一样的颜色;而先选图片,再选文字则不会。所以更加推荐图2的方法。
二、文字分解设计
特点:分解之后,文字每一笔画都有很强的编辑性,可以任意进行颜色和纹理填充
使用场合:适合于少量文字表达,比如:标题、一句话表达一个观点;或者需要文字创意表达
其中表现效果如图所示
一、主要运用知识:布尔运算
二、体现设计原则:破坏原则
三、详细操作:
四、注意事项:
1.布尔运算时,要先选文字,再次选图形;一份进行相交运算,一份进行减除运算
1.绘制图形主要作用是为了分解文字的,所以不一定必须是长方形,图形形状是根据需要分解文字形状而定的
2.分解之后的文字就会成图片格式,即不能再编辑。但是可以改变文字颜色和大小
3.文字分解是下文很多其他文字设计理念的基础,所以比较重要。但是文字分解方法也不仅仅只有一个,下文也会讲到其他方法。这里只需要记住其分解理念是基础即可。
三、文字重构设计
特点:改变文字某些笔画以达到文字图图形化,既能实现文字信息传达准确性、广泛性;又具有图片表达的生动性
使用场合:文字创意表达;少量文字表达,如:标题;
如图所示
一、主要运用知识:图形绘制、布尔运算、
二、体现设计原则:联想原则
三、操作步骤:
四、注意事项:
1.重构文字联想是关键:需要联想到大众普遍接受、认可的图形。
2.文字重构设计仅仅比文字分解多了一步,即把分解之后的文字删除一些笔画,替换成其他图形。
3.这里文字分解就用了另一种方法,即绘制任意一个图形,然后与文字做布尔运算(拆分),文字只要是分离的笔画就都会被拆分成。
4.要实现每一笔画的拆分,需要把上图的方法都应用才能够实现。
四、文字填充设计
特点:填充的目的都是为了使文字更加有质感、不单调、更加生动化、图形化
适用场合:标题创意表达;少量文字表达。
如图所示
一、主要运用知识:布尔运算、文字填充
二、体现设计原则:联想原则
三、操作步骤:
四、注意事项:
1.图秋季的故事对应的操作步骤是两个图;图四季对应操作步骤是最后图
2.上图文字填充的方法同样介绍了两种,但都与文字分解有密切关系,都可以通过分解文字之后做出效果
3.方法当然不止两种,这里列举两种,只是为了说明这种设计理念。
五、文字云墙设计
特点:可以传播大量信息;制作简单;层次分明,重要信息仅需加大字号即可。
使用场合:介绍某种产品特点时;需要大量文字表达时;或者大量文字表达,目的是为了实现内容上的过渡时。
如图所示
一、主要作用知识:文字基本参数修改
二、体现设计原则:层次原则、统一原则
三、操作步骤:
四、注意事项
1.文字云墙设计可以表达大量信息,需要字体、主色调的统一才看起来不凌乱
2.虽然这种设计理念不要求文字对齐,但是一定要保证文字稀疏,这样文字才能保证不凌乱。
六、文字层次设计
特点:表达技巧更多变、更突出主题;画面更加立体,让平面的二维画面更加具有层次感
使用场合:标题创意表达;少量文字表达。
如图所示
一、主要作用知识:文字渐变、布尔运算
二、体现设计原则:层次原则、联想原则
三、操作步骤:
四、注意事项
1.图“食物”虽然实现这样效果只需要设置于背景色相同渐变即可,但同时也有一定局限——即要求画面颜色比较单一;同时设置渐变时候,虽然需要单个字设置,不能把全部文字编辑在一个文本框内。
2.图“音乐”的层级设计,其本质是一种障眼法。字母“M”右边一部分放置到歌手上方,便可以出现字母由下到上的层次改变。
3.当然方法其实是多样的,可以不用记住,只需要记住这样的设计理念即可。
七、超大文字设计
特点:制作简单;强烈的对比;强烈的突出;
使用场合:观点文字较少时;文字较多但需要重点突出表达时
如图所示:
一、主要作用知识:字体基本参数设置
二、体现设计原则:破坏原则、
三,操作步骤:
由于这样设计简单,也只需要改变文字大小参数形成对比即可,所以这里不做想详细阐述。
四、注意事项:
1.字号,字体都要视ppt风格而定,要看起来美观。
2.虽然超大字体占用空间大,但是超大字体是用来表达主要观点;所以其他观点,也可以用正常字体表达,这样在形成对比的同时,也可以写下较多的文字。
八、文字笔画设计
特点:通过使文字笔画延伸、改变形状、让文字更加创意化、形象化、不规则化
使用场合:文字创意表达;标题表达
如图所示:
一、主要运用知识:线条绘制、顶点编辑
二、体现设计原则:联想原则、平衡原则、破坏原则
三、操作步骤和注意事项:
四、注意事项:
1.图中“发”字的眼神是通过很多曲线绘制而成,同时也使用了渐变,目的是为了使其颜色变化更加自然。当然这样的线条延伸绘制方法是根据图片具体情况不同而改变的。
2.图中“东极”二字,由于重合时候,看起来很生硬,所以需要通过编辑顶点功能,让其看起来平滑。而且编辑顶点是一个很常用的功能,常常使用在需要调节细枝末节地方。
最后,依旧希望能够通过自己一点点才疏学浅的知识,帮助到需要的人。也希望能够相互交流