今天回家了,但总想写点什么度过一下闲暇的时光。前晚看了苹果发布会,觉得没什么稀奇,幸运的是,在Facebook上看到直播一个小型开发会议(Swift Meetup),谈论的是Google VR-SDK 的开发。
大东对 iOS-VR 的看法
水果目前并没有开发支持VR的框架,而且像今年Oculus只支持三星产品,意味着它们开发的平台iOS不能用呀。这不是很尴尬吗。
Oculus powers the Samsung Gear VR, the most widely distributed VR headset in the world. Supported by Samsung’s global distribution and marketing efforts, Gear VR is compatible with the tens of millions of Samsung GALAXY flagship smartphones, including S7, S7 edge, S6, S6 edge, S6 edge +, and Note 5.
水果的开发者文档里面也没有一个框架是直接用来做VR的,只能通过Core-Motion来达到那种效果。但是自己开发又有点麻烦,可敬的Google开发团队给iOS带来Google-VRSDK,省去了很多麻烦。
或许水果会趁人意料地发布一款吊炸的VR设备让你恨不得割肾也想买,或许只是开发一个框架来支持VR眼镜。虽然我觉得两者都会有,让我们拭目以待。
Let's Get Started It.
Google VRView
所谓的Google VRView指的是能够看全视角的影片或相片,实现相对比较简单。目前国内外也有很多类似的应用支持这个功能。
VR view allows you to embed 360 degree VR media into websites on desktop and mobile, and native apps on Android and iOS. This technology is designed to enable developers of traditional apps to enhance the apps with immersive content. For example, VR view makes it easy for a travel app to provide viewers with an underwater scuba diving tour as they plan a vacation or for a home builder to take prospective buyers on a virtual walkthrough before the home is built.
pod 'GVRSDK' //要用到cocoapods 讲一个笑话:我是iOS开发者,我不知道cocoapods是什么.......
最好的学习方式还是看官方文档。
看文档发现,Google VRView 的包含几种类型:GVRCardboardView,GVRWidgetView(其中包含了两个子类GVRPanoramaView,GVRVideoView)
GVRCardboardView Defines a view responsible for rendering graphics in VR mode
GVRWidgetView Defines a base class for all widget views, that encapsulates common functionality
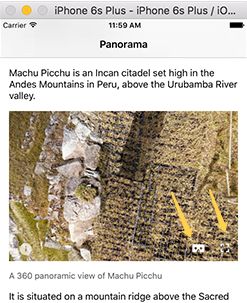
GVRPanoramaView Defines a view that can load and display 360-degree panoramic photos
GGVRVideoView Defines a player view that renders a 360 video using OpenGL
GVRCardboardView 是用来开发某些自定义3D场景的,用到OpenGL,比较复杂,当然,SceneKit就可以结合它来进行开发的。
本次介绍的是GVRPanoramaView和GVRVideoView,先探索它们的使用。
要实现一个全景照片的View,可以直接使用GVRPanoramaView 类。
先看看继承关系:
GVRPanoramaView Inherits(继承) GVRWidgetView Inherits(继承) UIView
-
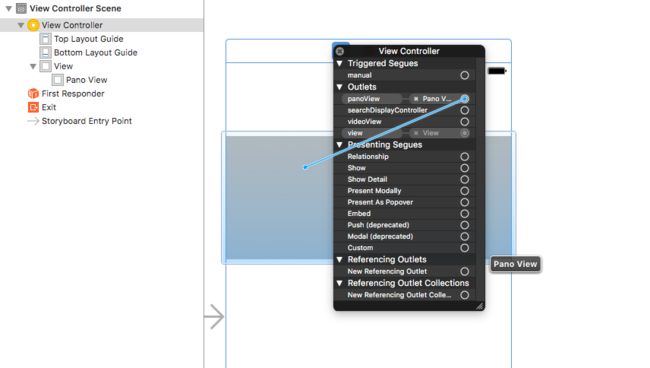
step1:直接在storyboard拖拽一个UIView并连接到Controller中
@IBOutlet weak var panoView: GVRPanoramaView!
panoView.enableFullscreenButton = true
panoView.enableCardboardButton = true
panoView.enableTouchTracking = true
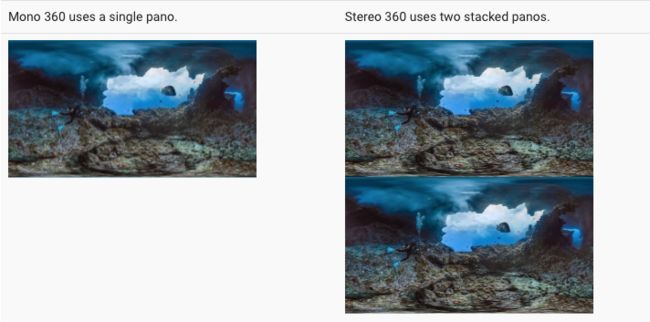
panoView.load(UIImage(named: "你的全景照片"), of: .stereoOverUnder)
| Property | 介绍 |
|---|---|
| The delegate that is called when the widget view is loaded. | |
| enableFullscreenButton | 是否添加fullScreen 的按钮 |
| enableCardboardButton | 是否添加 cardboard 的按钮 |
| enableTouchTracking | 是否可以手势拖动图片 |
就是图片下方一栏的自定义功能
看文档的时候发现还有一个 displayMode
displayMode: Controls the current GVRWidgetDisplayMode of the widget view.
Changing the value of this property is similar to pressing one of the fullscreen, cardboard or back UI buttons.
这个功能告诉你可以自定义按键实现一个全屏幕或者VR屏幕的转换。这也让自己能够自定义界面布局。非常棒
接下来谈谈Delegate
panoView.delegate = self
extension VRViewController: GVRWidgetViewDelegate {
func widgetViewDidTap(widgetView: GVRWidgetView!) {
//Called when the user taps the widget view.
}
func widgetView(widgetView: GVRWidgetView!, didLoadContent content: AnyObject!) {
//Called when the widget view's display mode changes.
}
func widgetView(widgetView: GVRWidgetView!, didChangeDisplayMode displayMode: GVRWidgetDisplayMode) {
//Called when the content is successfully loaded.
}
func widgetView(widgetView: GVRWidgetView!, didFailToLoadContent content: AnyObject!, withErrorMessage errorMessage: String!) {
//Called when there is an error loading content in the widget view.
}
}
假设我们希望在全景照片下通过点击屏幕然后切换下一个照片,这里就可以通过调用widgetViewDidTap的方法来实现
func widgetViewDidTap(widgetView: GVRWidgetView!) {
//或许你可以放在一个数组里面,进行循环切换
panoView?.load(UIImage(named: "另一张照片"), of: GVRPanoramaImageType.mono)
}
这里,GVRPanoramaImageType是要看你的图片格式,如果你的图片是一张相片形式的,就是mono,有的照片是同一张照片上下叠加形式的就是stereoOverUnder.
前面提到 GVRWidgetDisplayMode它含一下几种类型
| Type | 介绍 |
|---|---|
| .embedded | 就像上面示例图一样呈现在你自定义View中 |
| .fullscreen | 全屏幕形式展示 |
| .fullscreenVR | 有两个显示屏幕形式 |
假设一种情景是你在自己的自定义View中不想在点击照片后切换图片,这时候就可以用GVRWidgetDisplayMode来判断.
当然还有展示全景形式的Video,这个跟全景照片类似,就不展示了。
强烈推荐Ray的一篇文章Introduction to Google Cardboard for iOS,里面对图片和影片都有完整的介绍。也可以下载它们的Demo来试一试。